today's article we are going to do the 'R' and 'D' part which is retrieve database data into the front end and give them 2 action buttons (edit or delete).
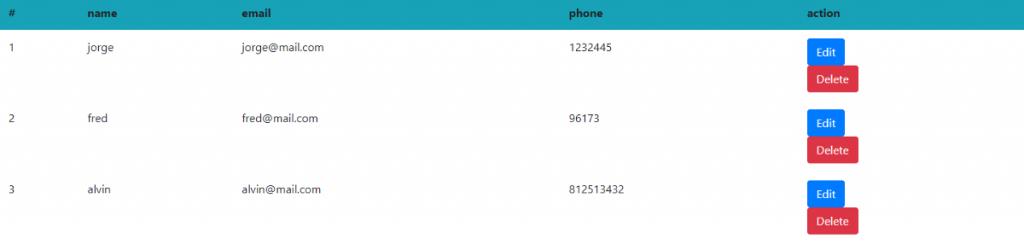
show the data to the front page
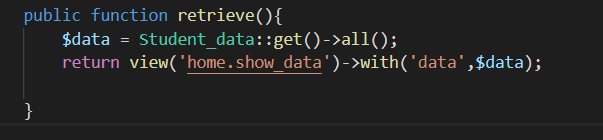
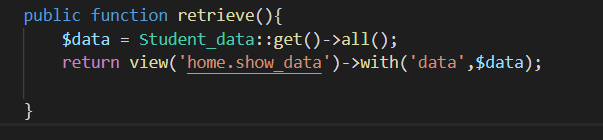
first thing first, we need to declare the controller. when the controller has executed the controller going to grab the data from the database. after that, we are going to return to our front page while fetching the data to the front page at the same time.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table class="table table-borderless" >
<thead class="bg-info">
<tr>
<th scope="col">#</th>
<th scope="col">name</th>
<th scope="col">email</th>
<th scope="col">phone</th>
<th scope="col">action</th>
</tr>
</thead>
<tbody>
<?php $id =1; ?>
@foreach($data as $key=>$datas)
<tr>
<td>{{$id++}}</td>
<td>{{$datas->name}}</td>
<td>{{$datas->email}}</td>
<td>{{$datas->phone}}</td>
<td>
<a class="btn btn-primary" href="#" role="button">Edit</a>
<form action="/delete/{{$datas->id}}" method="post">
@method('delete')
@csrf
<input type="submit" class="btn btn-danger" value="Delete">
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</body>
</html>
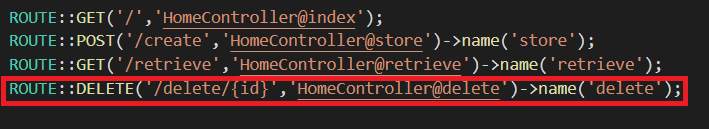
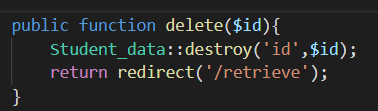
Delete


here is the explanation, when we click the Delete button we go to /delete/{$id}. and the controller will use the id to delete the data, we use the destroy function to delete the data on the database. after successfully delete. we return back to '/retrieve'.
