目標
首先安裝所需套件
var request = require("request");
var cheerio = require("cheerio");
找到隊伍的網址
var tema_url = "https://ithelp.ithome.com.tw/2020-12th-ironman/signup/team/124";
使用 cheerio 抓取以下欄位
.border-frame.border-frame--team.clearfix
.team-detail__title'
.border-frame.border-frame--team.clearfix
.border-frame.border-frame--team.clearfix.team-detail__badge
.border-frame.border-frame--team.clearfix.team-dashboard__date
.border-frame.border-frame--team.clearfix
.team-dashboard__text.team-dashboard__text--none
.border-frame.border-frame--team.clearfix
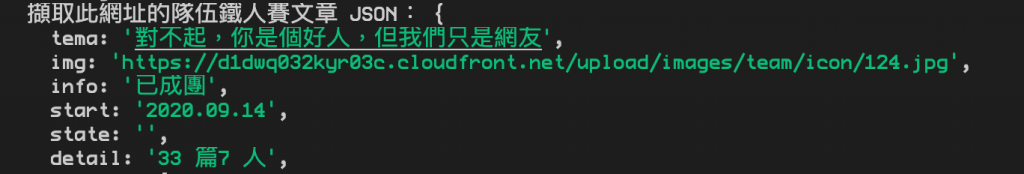
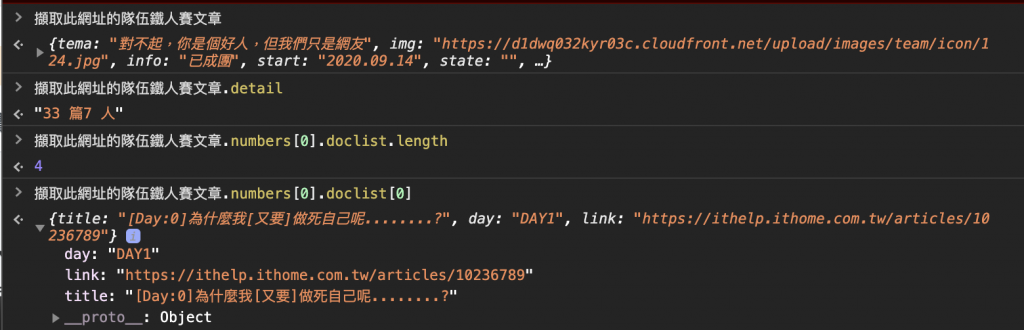
輸出結果~
接下來就是使用.map抓取每個組員的資訊
.team-detail-lists
.team-detail-member
.contestants-list__title
.group-badge__name
.team-leader-info__name
.contestants-list__title
.group-badge__img
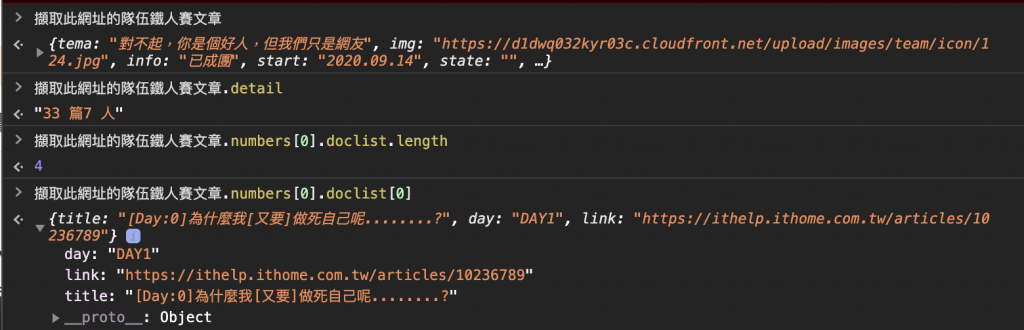
輸出結果~

在來要先找到每個組員的網址https://ithelp.ithome.com.tw/users/20126642/ironman/XXXX
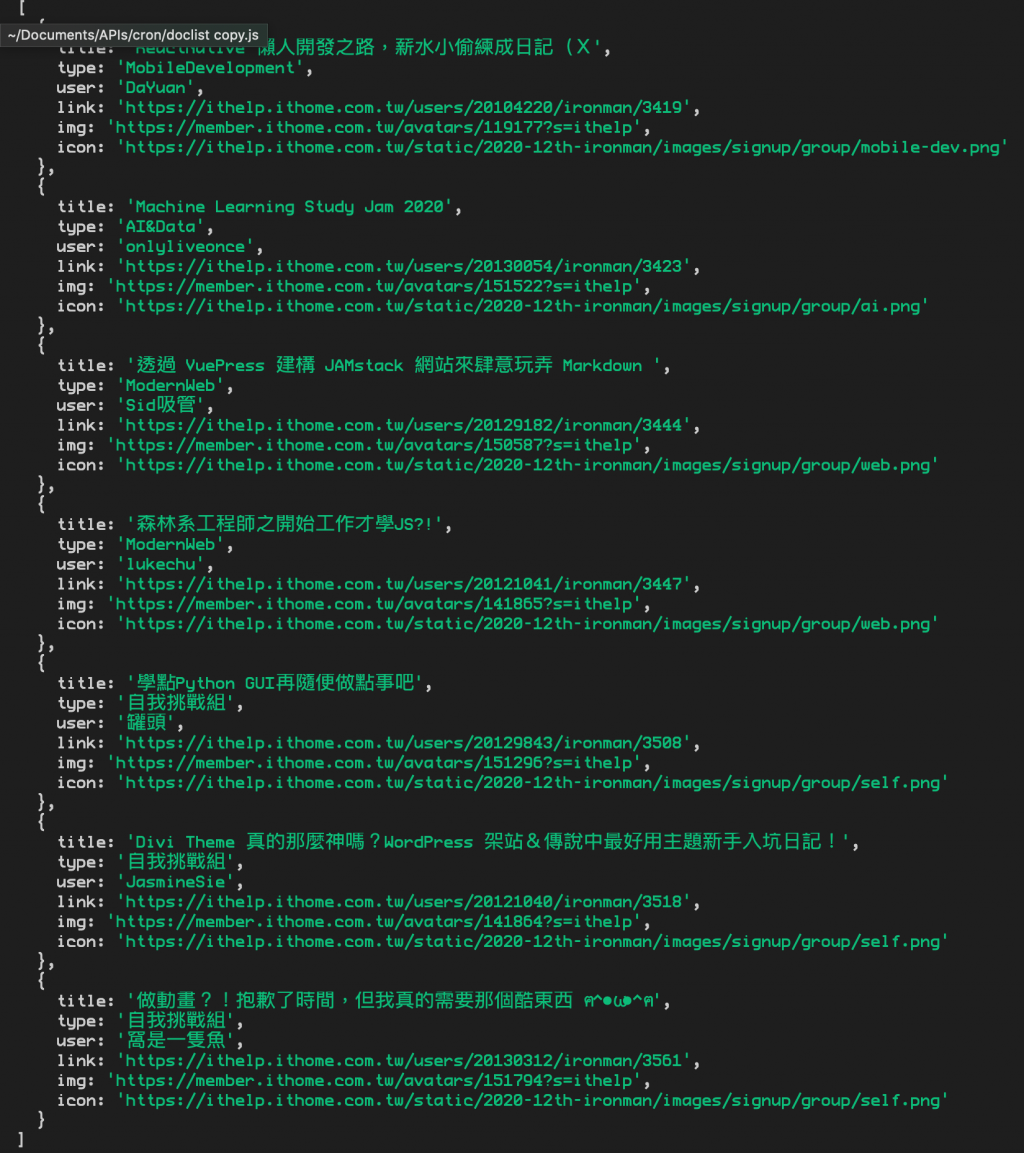
抓取每個組員的文章資訊,並加入進輸出的JSON
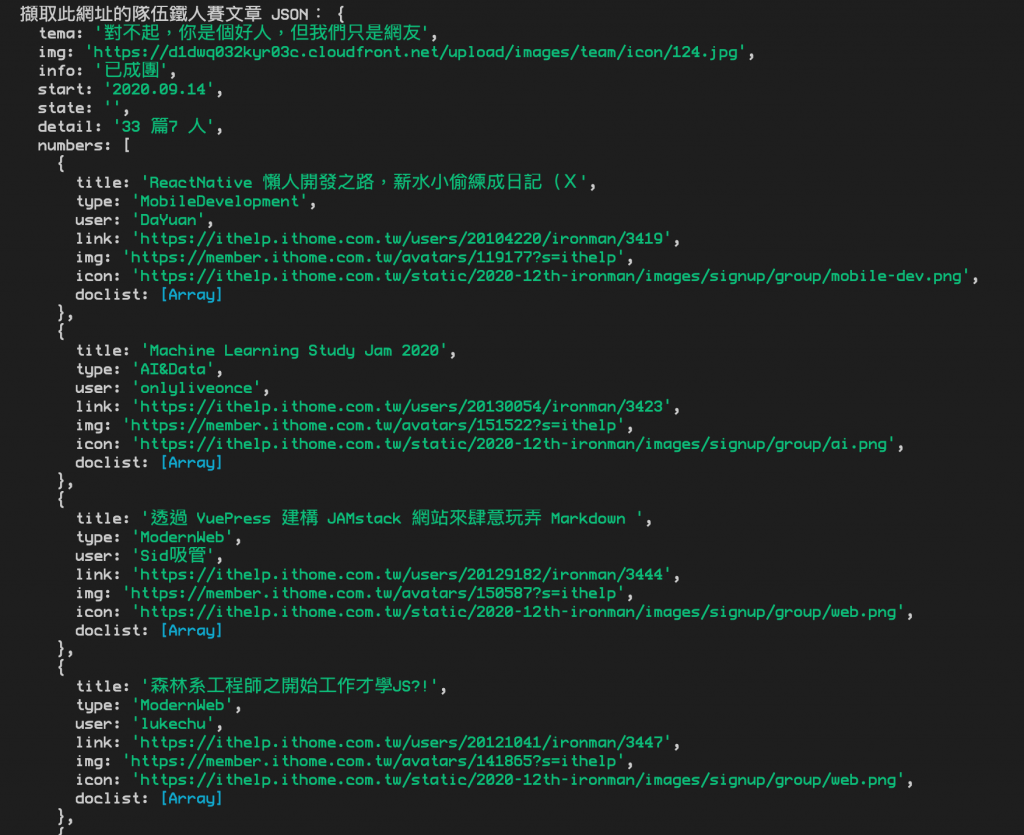
輸出結果~
完成後就可以應用在神奇的的地方惹ㄎㄎ ![]()

code在這裡,很髒歡迎把他弄乾淨
https://gist.github.com/CS6/2d616acfb51324f3e5b43e5ebb113be2
