APP只是包了皮的後端服務,要 Node.JS 搬到 App 上在手機執行,
這樣我就可以把 task 丟給後端的強者同事了(✪ω✪)
還可以把後端的code直挖來用~![]()
以上言論不代表本人立場
https://github.com/JaneaSystems/nodejs-mobile-react-native
https://github.com/JaneaSystems/nodejs-mobile
https://code.janeasystems.com/nodejs-mobile

簡單來說就是在手機上跑起來一個 單行程的 Node.js service
所以不支援 child_process, cluster modules 等等...
至於 console 則是,可以用但是是你看不到 ![]()
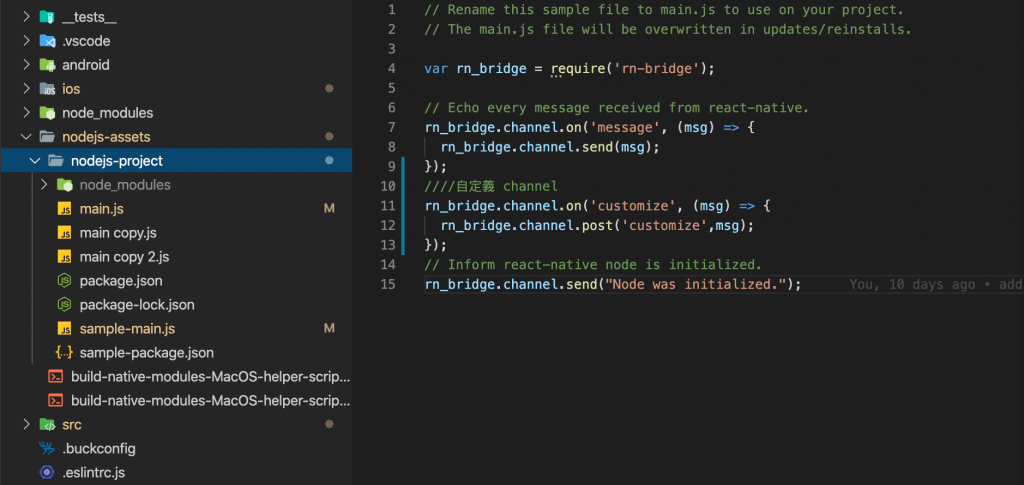
我們安裝好後可以看到 ReactNative 專案目錄發生了巨大的改變 ![]()
多出了 nodejs-assets/nodejs-project
ECHO範例
onPress: (message) => {
console.log('OK Pressed, message: ' + message)
nodejs.channel.send(message + 'Alert message!')
}
onPress: (customize) => {
console.log('OK Pressed, customize: ' + customize)
nodejs.channel.post(customize, customize+ 'Alert message!')
}
componentDidMount() {
nodejs.start("main.js");
nodejs.channel.addListener(
"message",
(msg) => {
alert("From node: " + msg);
},
this
);
nodejs.channel.addListener(
"customize",
(msg) => {
alert("From node Command : " + JSON.stringify(msg))
},
this
);
}
componentDidMount() {
nodejs.start("main.js");
nodejs.channel.addListener(
"customize",
(msg) => {
alert("From node customize : " + JSON.stringify(msg))
this.StoringData('@customize', JSON.stringify(msg));
console.warn(msg)
},
this
);
}
StoringData = async (key, value) => {
try {
await AsyncStorage.setItem(key, value)
console.warn("StoringData")
} catch (e) {
console.warn("StoringData Error")
// saving error
}
}
所以他可以拿來做什麼呢,嘿嘿嘿![]()
