
了解如何使用 Elementor 的主題生成器 來編輯 WordPress 頁首和頁尾!查看下面列出的驚人的頁首和頁尾範本。
[步驟一]
[步驟二]
[步驟三]
[步驟四]
[步驟五]
頁首和頁尾區域是每個網站的骨幹,並且是網站設計的重要組成部分。過去,諸如刪除 WordPress 中標頭和正文之間的空間之類的任務需要進入主題的 PHP 文件。
今天,我們將深入研究 Elementor Theme Builder 如何為您提供一種強大的新方法來編輯網站的頁首和頁尾,並根據您的喜好對其進行可視化設計。在數分鐘內在任何WordPress主題上構建功能強大的自定義頁眉和頁腳。
我們還將引入 25 種以上的新設計的頁首和頁尾模板,這些模板將幫助您輕鬆入門,以及一鍵式粘頁尾功能。如果您正在尋找更多靈感,請看一下使用 Elementor 創建的這些鼓舞人心的頁眉和頁腳示例。
從現在開始,您不再受主題限制的限制。
請按照以下步驟輕鬆完成:
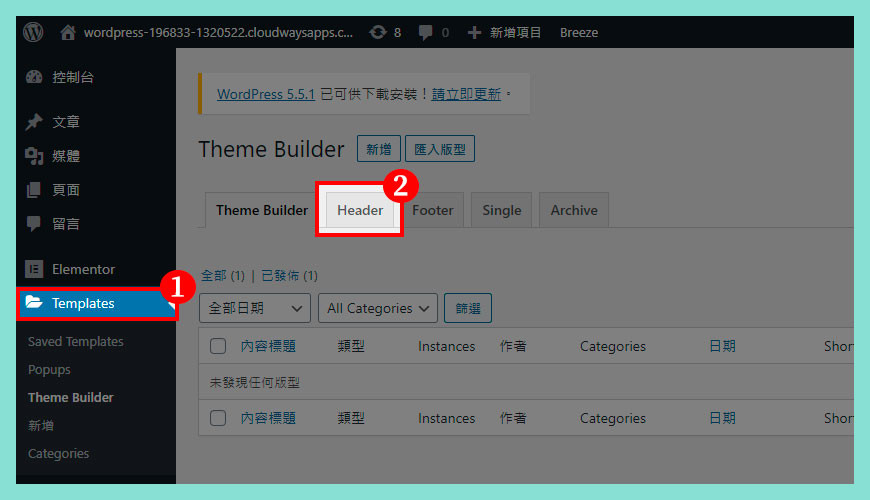
轉到 WordPress 控制台 → 範本 → 主題生成器
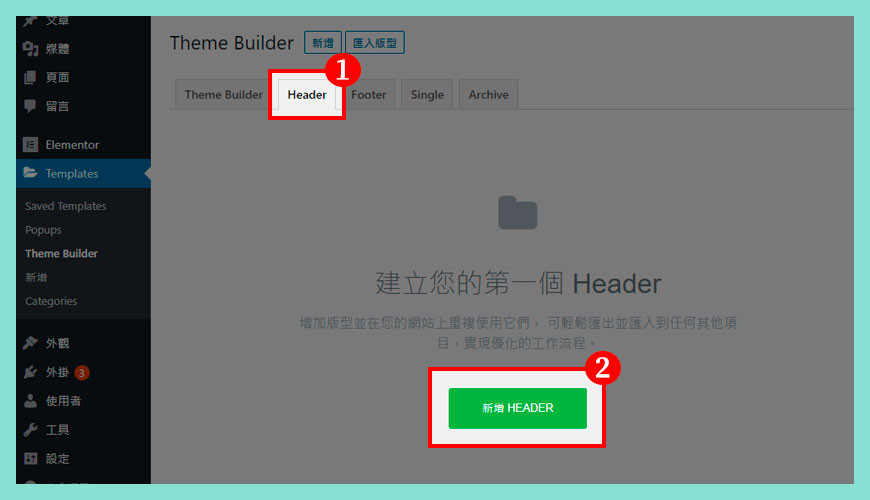
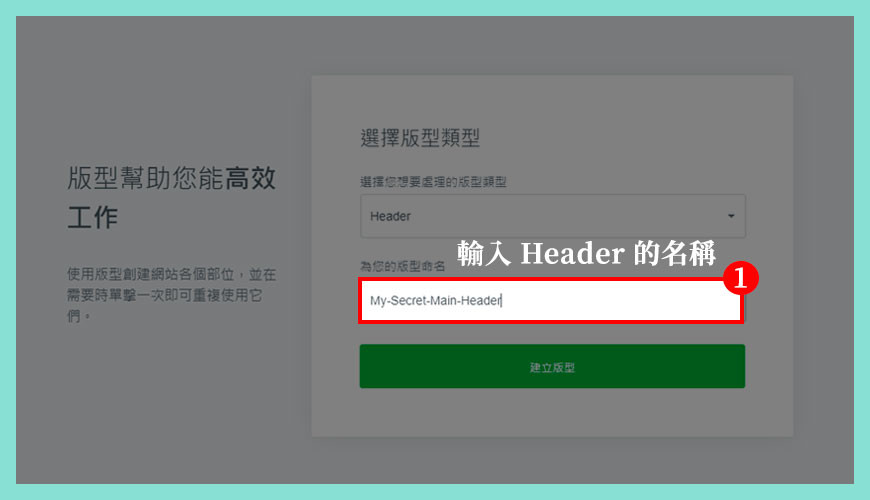
點擊 [新增範本],然後選擇 [標題]。
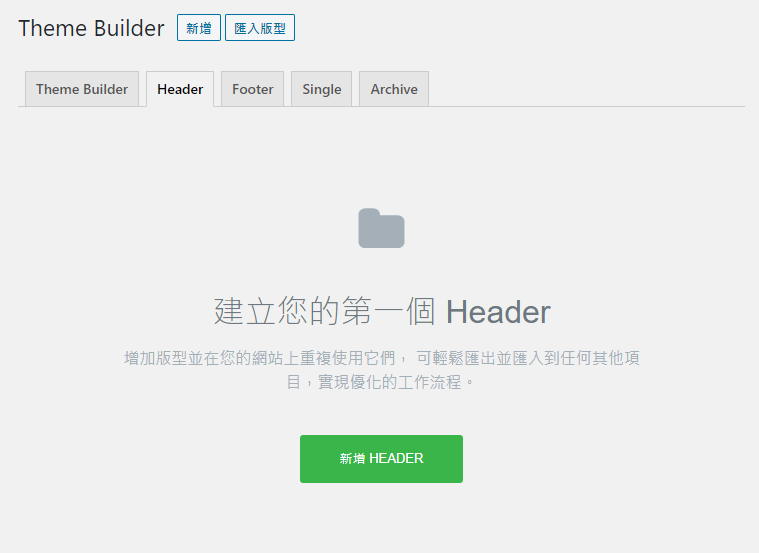
命名標題模板,然後單擊 [新增標題]
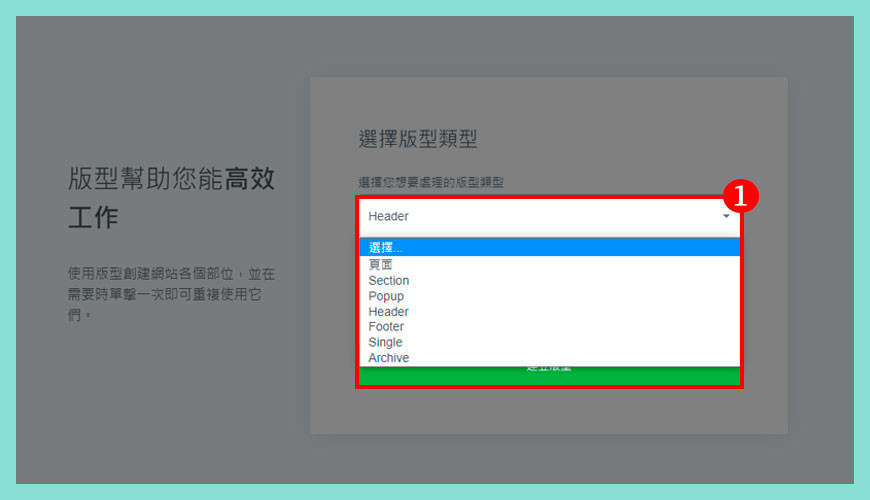
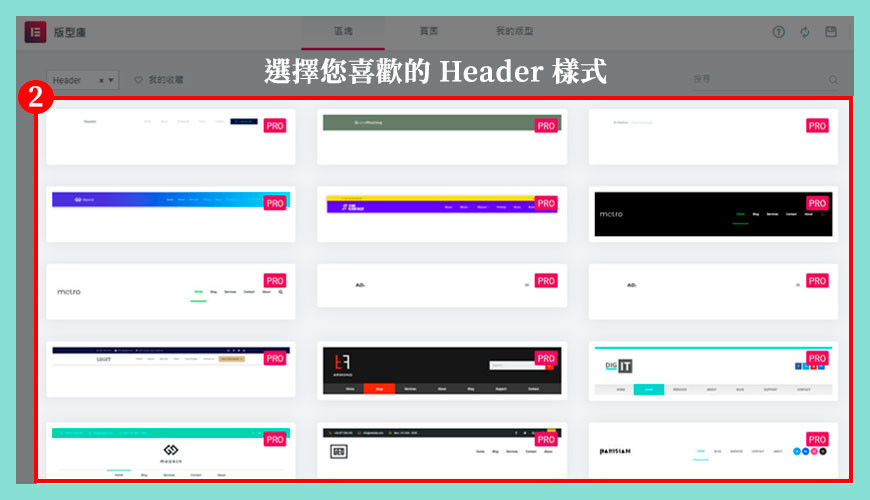
現在,您可以選擇預製的標題模板,也可以從頭開始創建模板。
對標題設計進行必要的更改後,單擊 [發布],然後選擇在何處發布標題。默認值為整個站點”。
而已!現在,您可以在網站上看到手工製作的標題。
通過將 Elementor 編輯器 的功能引入頁首/頁尾區域,您可以按自己的喜好設計它們,包括全角,並且能夠比以往更快地完成項目。您還可以保存頁眉和頁腳模板,並在其他任何項目上重複使用它們。
如果您在過去的標頭設計工作中浪費了所有時間,現在就將自己擊敗,我們將與您分享您的感受。從現在開始,借助Theme Builder,一切將會變得更快。
引用官方文獻和參考來源:
WordPress Header & Footer Builder Is Here
