

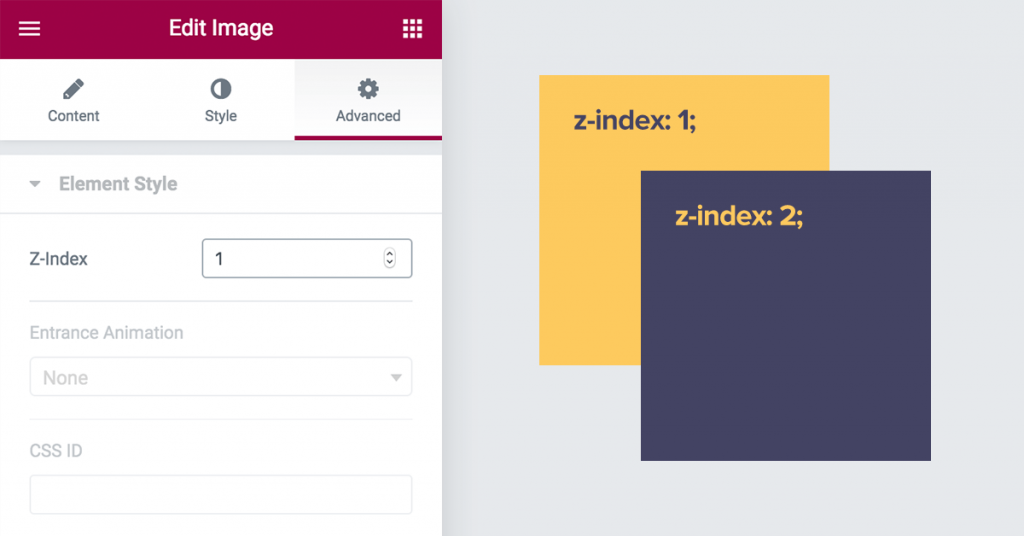
Z-Index 屬性指定元素的堆棧順序。具有較高堆疊順序的元素將始終位於具有較低堆疊順序的元素的前面。

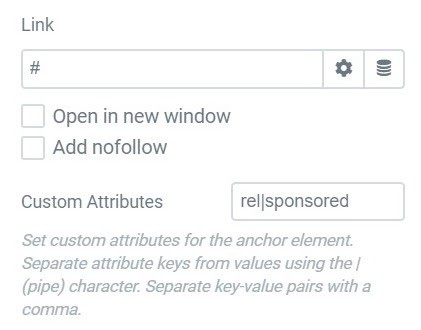
使用 Elementor,可以將自定義 HTML 屬性添加到每個鏈接的 元素。這樣可以添加 data- *屬性,ARIA 屬性 (可訪問性) 和值,頁首,頁尾和 資訊欄,rel = *,以及其他可在此處找到的屬性:https : //www.tutorialspoint.com/html5/html5_attributes .htm
常見鏈接屬性用例包括:
通過使用 download =“ yourfilename” 自定義屬性,允許您的訪問者單擊一個按鈕即可下載 PDF 文件 。
實現關係SEO屬性,例如 rel =“ noopener”, rel =“ noreferrer”, rel =“ ugc”和 “ rel = sponsored”。
將 title 屬性添加到鏈接元素,例如 title =” Learn More About Us”。

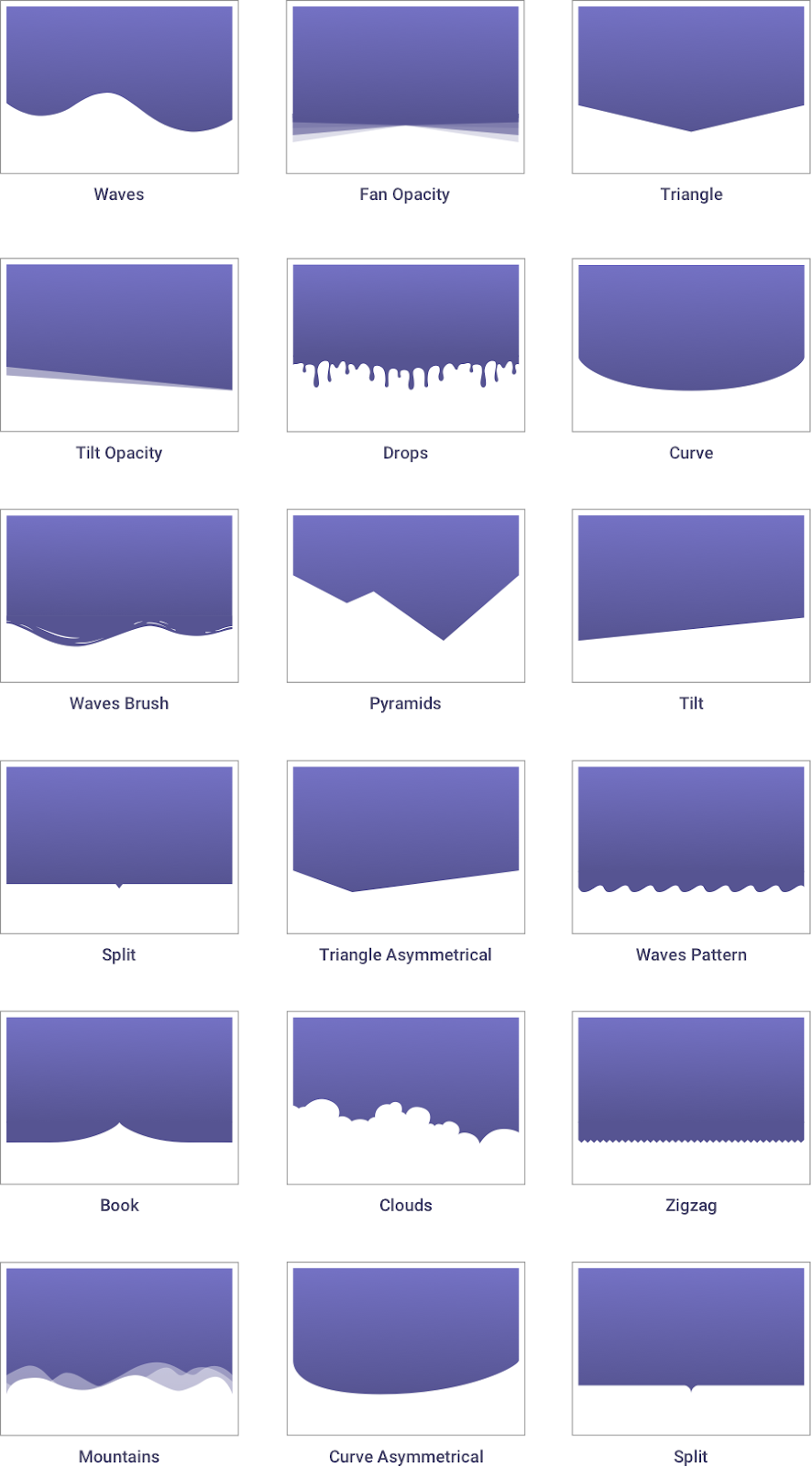
如何添加形狀分隔線
