TextField 是最常用到的元件之一,凡是需要使用者輸入資料的部分,都會用到 TextField。
一開始一樣先拉一個元件到 Storyboard
設置 @IBOtlet。
@IBOutlet weak var myTextField: UITextField!
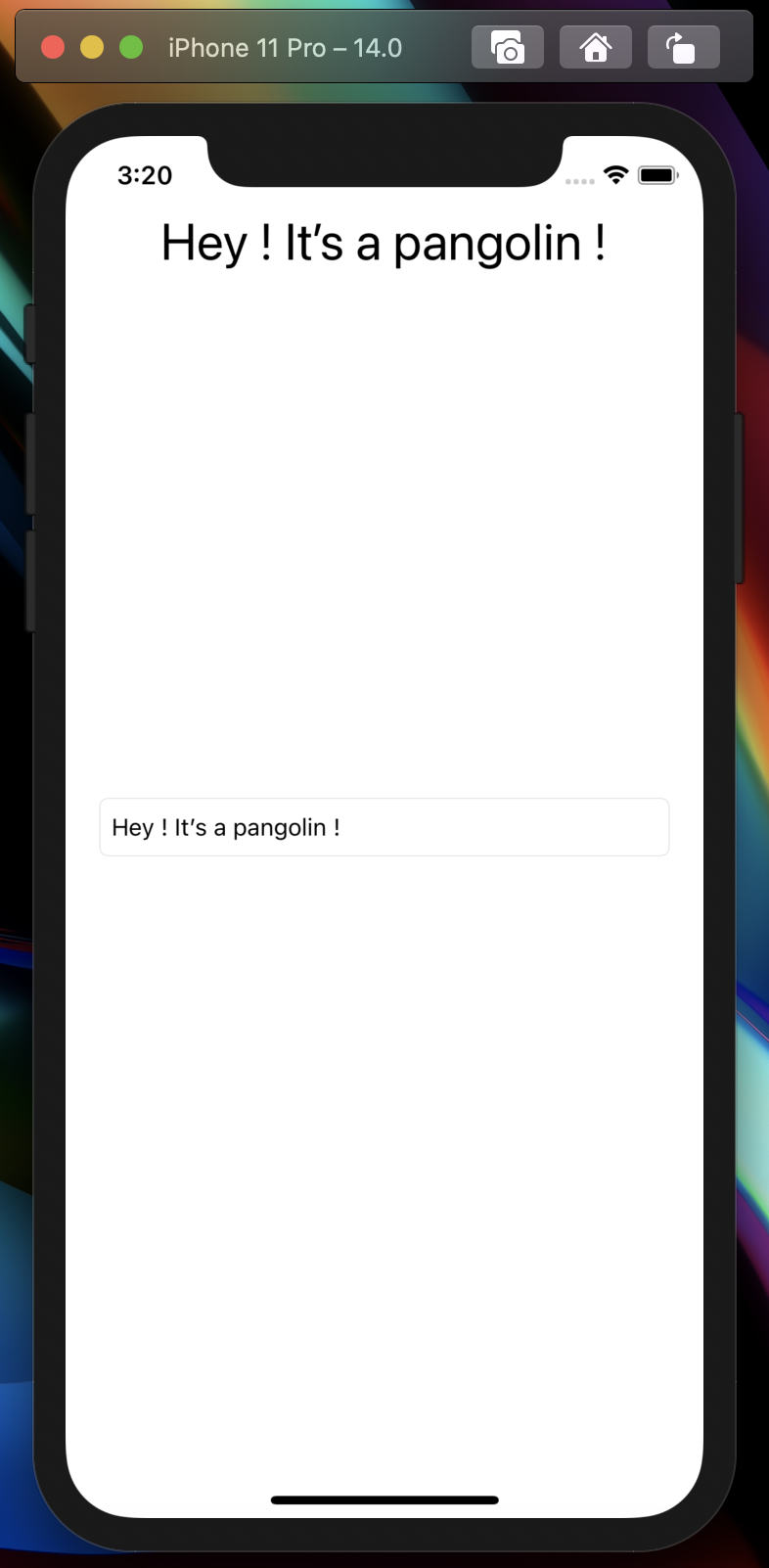
接著當使用者輸入完成後,我們要將鍵盤隱藏起來,以及改變值。
新增 extension 以及 textFieldShouldReturn。
extension ViewCOntroller: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
myLabel.text = myTextField.text
textField.resignFirstResponder()
textField.endEditing(true)
return true
}
}
設置 Delegate
myTextField.delegate = self
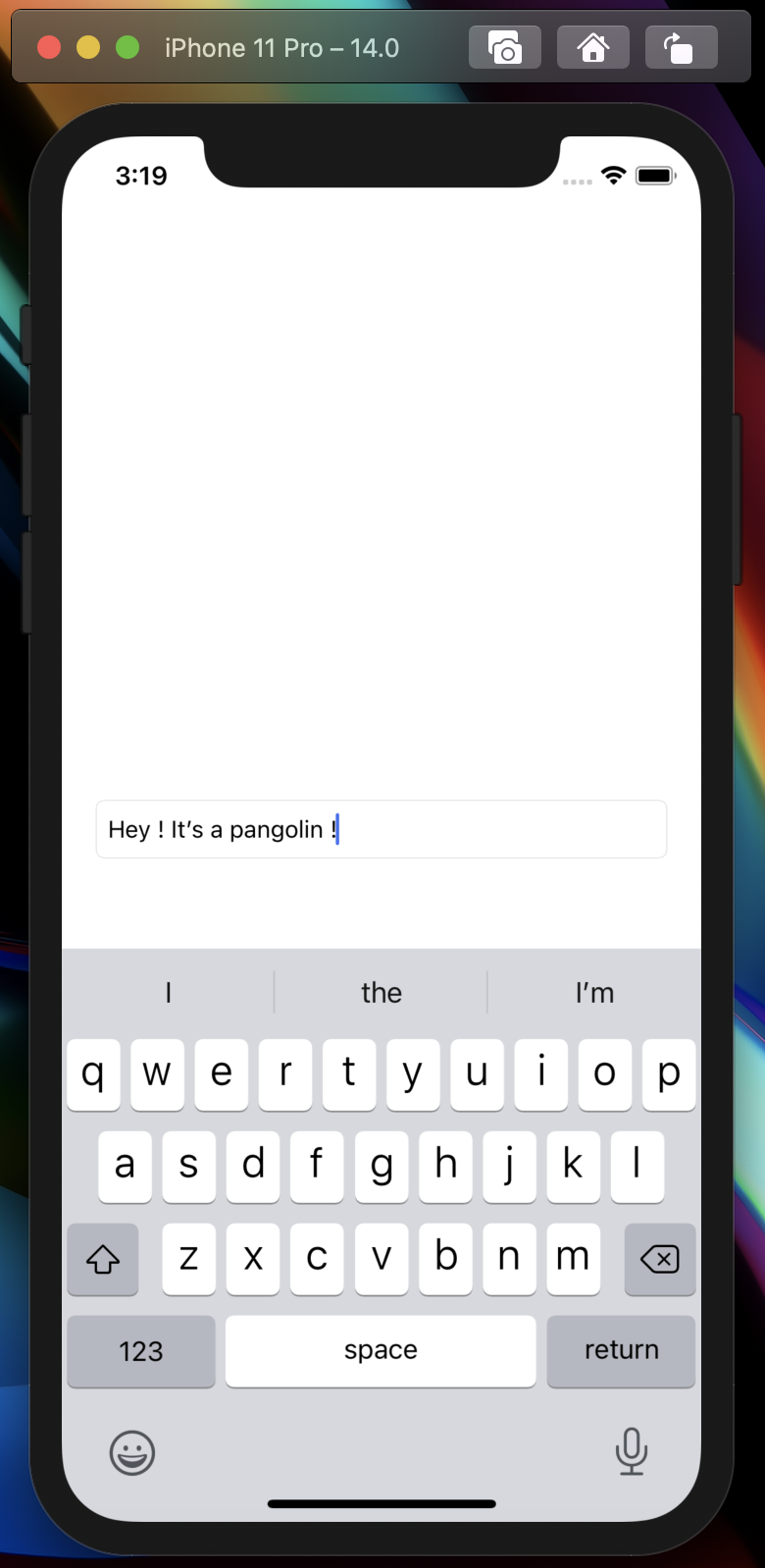
來看看成果

如果點擊模擬器的 TextField 之後鍵盤沒有升起來,可以按 Command + K 來將鍵盤喚醒。
