Retrofit 在 Android App 開發網路層中已經成為主流的選擇之一。從 Google 就可以搜尋到很多的教學,所以今天不會花篇幅來說明 Retrofit 網路層要怎麼建置,對 Retrofit 本身想要深入了解的朋友,可以參考下面的連結們:
今天的目標就是 App 用 Retrofit 可以拿到星戰人物資料表,所以在 MainActivity 這邊先直接呼叫:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Call profile list api
val call = NetworkManager.client.profileList()
call.enqueue(object : Callback<ProfileList> {
override fun onResponse(call: Call<ProfileList>, response: Response<ProfileList>) {
response.body()?.let {
it.results.forEach {
Log.i("MainActivity", "$it")
}
}
}
override fun onFailure(call: Call<ProfileList>, t: Throwable) {
}
})
}
}
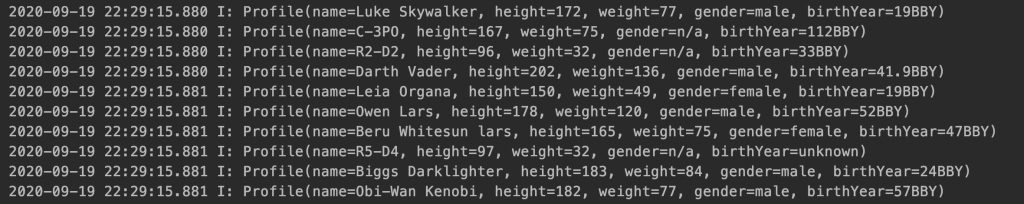
從 logcat 的印出結果:
那下半部也就是明天要做些什麼呢?
