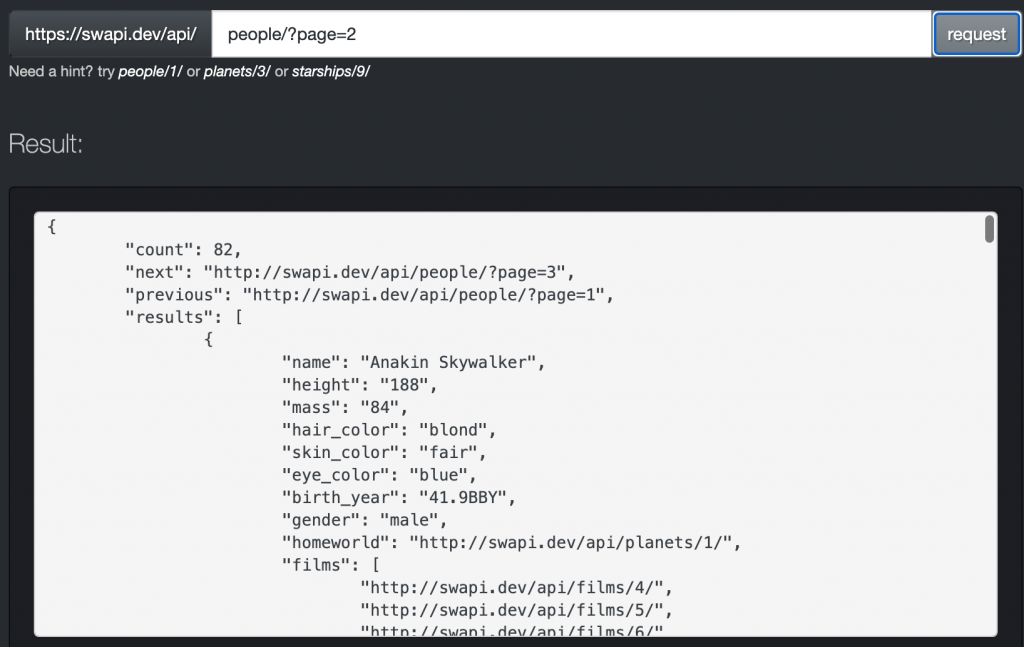
在 Day 31 分享 RecyclerView 如何載入更多之後,先來幫大家回顧之前星戰的 Profile List 回傳格式。
{
"count": 82,
"next": "http://swapi.dev/api/people/?page=2",
"previous": null,
"results": [
]
}
其中,next & previous 是一個網址,跟官方網站對照嫁接 API 的 domain 其實可以知道 page 就是 api 的取得頁數的參數

回到 MainPresenter 先試試 page = 1 時,是不是跟原先的資料相同
val call = NetworkManager.client.profileList(1)
call.enqueue(object : NetworkCallback<ProfileListResponse>() {
override fun onSuccess(response: ProfileListResponse) {
view.showProfileList(response.results)
}
override fun onFailure(
call: Call<ProfileListResponse>,
statusCode: Int,
errorBody: ResponseBody?
) {
view.showApiError("statusCode= $statusCode & errorBody= $errorBody")
}
})
