承接上一章的IronMan.sln空專案,這邊先來建立模型(Model)吧!
定義
這邊先簡單介紹一下甚麼是模型,他是一個類別(集合),是物件,他是一個裝資料的容器,官方建議這類檔案存放在Models資料夾中,模型檔(.cs)通常會對應資料庫(Database)的table schema(欄位名稱),後續我的範例會使用Dapper這個元件來連接資料庫做查詢。
新增模型
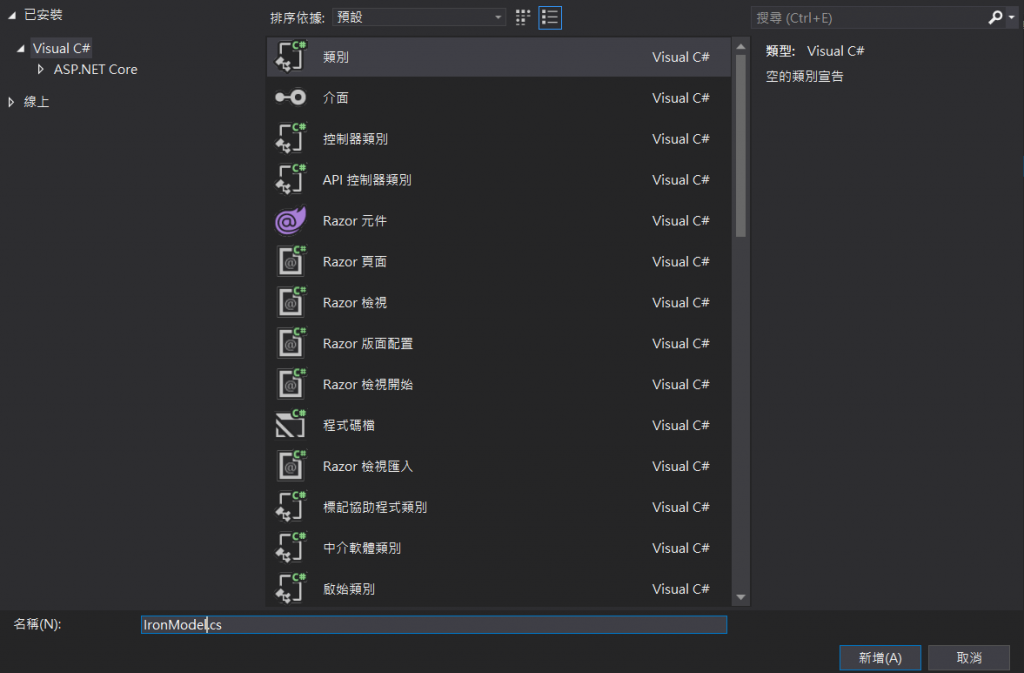
在Models資料夾->右鍵->新增項目->類別(.cs)
取名一個類別叫Scott,並且定義類別中的屬性(欄位)有以下四個(ID、Name、Age、Address)
namespace IronMan.Models
{
public class Scott
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
}
}
我們的Scott模型就完成了,接著就來使用看看,但使用前必須new一個controller介接。
新增控制器
我們於Controllers資料夾底下先新增一個控制器,命名為IronManController,控制器的詳細觀念後面章節會提到,這邊先暫時跳過,控制器的腳色主要是扮演一個模型(Model)與檢視(View)之間的黏著劑腳色,通常會處理一些商業邏輯判斷式。
在Controllers資料夾->右鍵->加入->控制器
我們的Controller模型就完成了,如下方預設的程式。
using Microsoft.AspNetCore.Mvc;
namespace IronMan.Controllers
{
public class IronManController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
來使用剛剛建好的模型(Model)來丟資料到檢視(View)看看,這邊會把建立好的模型物件scottObj傳入View的方法中
namespace IronMan.Controllers
{
public class IronManController : Controller
{
public IActionResult Index()
{
Scott scottObj = new Scott()
{
ID = 1,
Name = "史考特",
Age = 30,
Address = "Hsinchu"
};
return View(scottObj); //丟物件到檢視
}
}
}
新增檢視
由於缺少檢視(View)頁面,必須新增
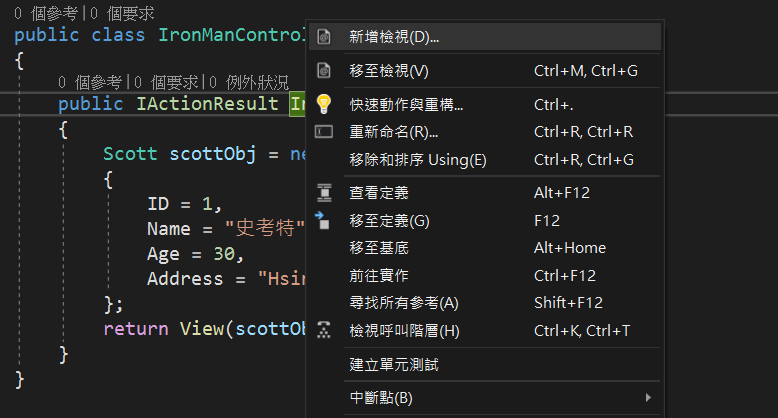
在Index右鍵->新增檢視(View)
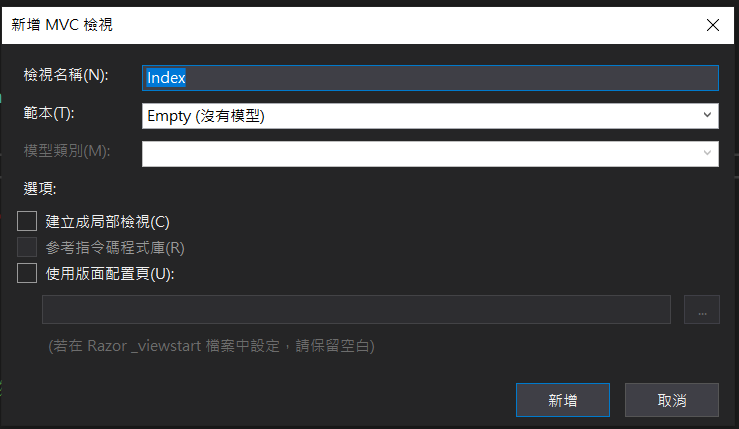
這邊先直接新增就好
新頁面如下,其實就是前端頁面,只是檔名為cshtml,除了基本前端語法外,也可以撰寫後端語法
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>
這邊我們要在前端使用剛剛從控制器端傳過來的模型資料
這邊介紹一下View型態主要分為兩種,這是MVC的觀念,稍微提一下:
@這個語法是cshtml中專用,主要是宣告說這邊將要撰寫後端語法,編譯必須要過,所以底下在第一行定義了使用的模型為剛剛建立好的Scott類別,此為強型別(Type View),故底下的@Model(scott)都可以呼叫出其屬性
@model IronMan.Models.Scott
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<ul>
<li>@Model.ID</li>
<li>@Model.Name</li>
<li>@Model.Age</li>
<li>@Model.Address</li>
</ul>
</body>
</html>
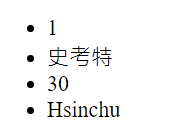
接著案ctrl+F5看看最後出來的頁面長怎樣吧!
參考資料
https://docs.microsoft.com/zh-tw/aspnet/mvc/overview/views/dynamic-v-strongly-typed-views
