案子前端(View)大多使用KendoUI,主要有以下特色,而且有豐富的文件可以支援開發
以下為其特色
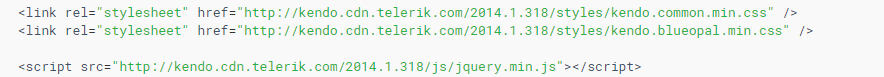
引入kendoUI元件,我們放在_layout.cshtml中
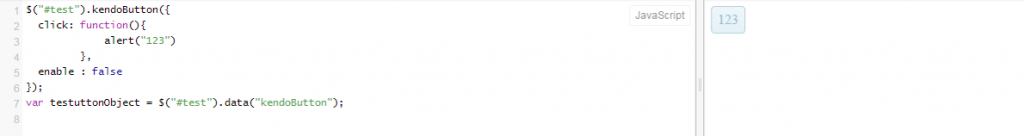
基本使用(初始化)

Kendo驗證
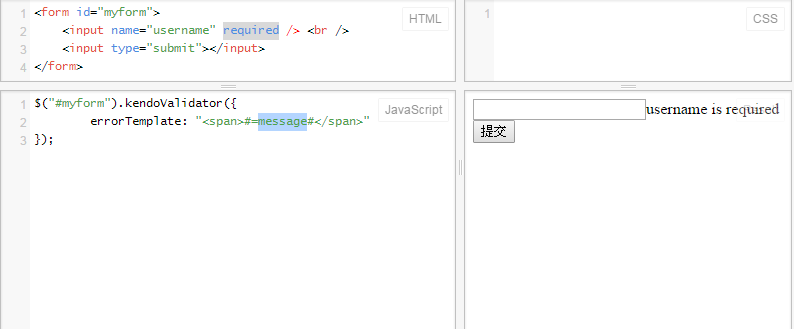
kendoValidator
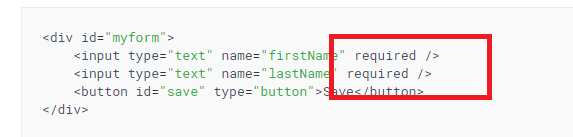
DOM元素上加上required
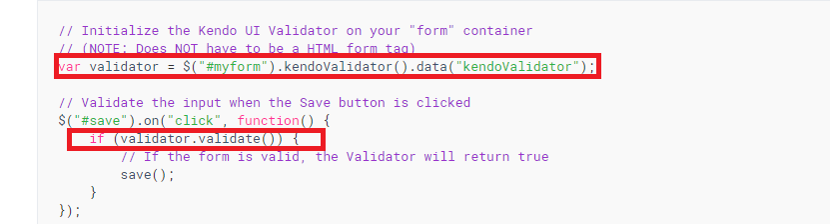
access kendoVaild instance
var validator =$("#form").data("kendoValidator");
在submit前判斷驗證機制 validator.validate()
KendoGrid
在kendo裡面算是一個核心角色,是一個物件的資料結構,以下範例說明如何對Kendo UI上的binding資料產生漂亮的grid
KendoDropDownList
下拉選單控制項
KendoDatePicker
日曆控制項
KendoDateTimePicker
日曆控制項(含時間)
參考資料
https://www.telerik.com/kendo-ui
