Layout主要在MVC裡是整個網站的公版頁面,確保網站有一致的外觀,主要可以在多個View中做使用。
主要特色如下
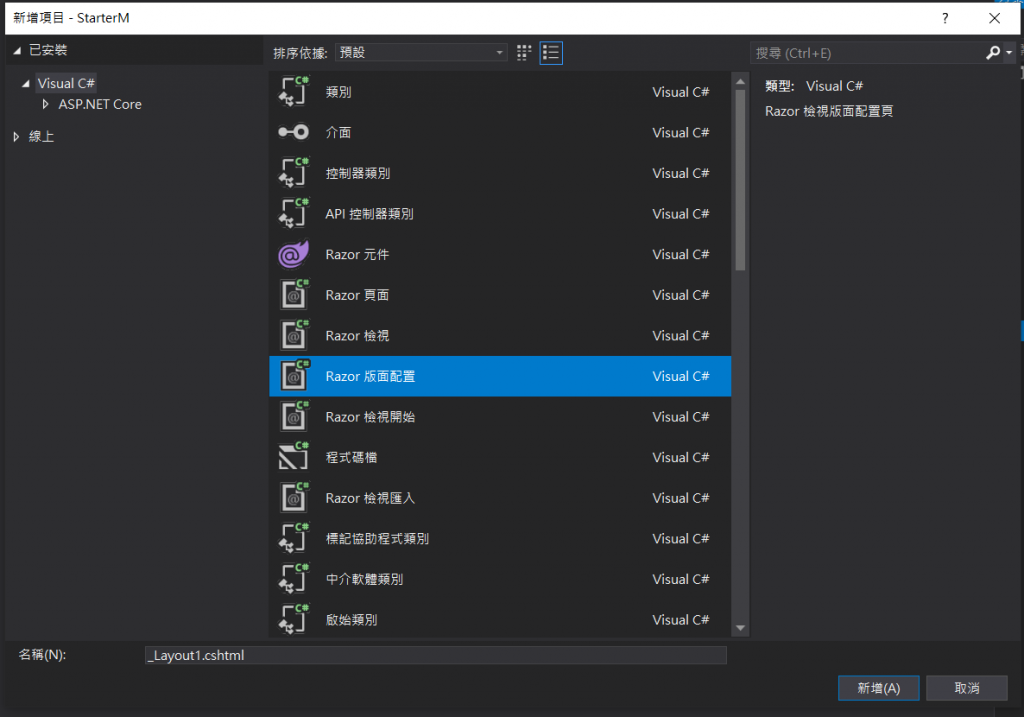
建立一個Layout
於Views/Shared資料夾中新增->Razor檢視
接者就可以放一些共用的前端函式庫,如jQuery、Bootstrap、KendoUI等等..
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/css/site.css" rel="stylesheet" />
<style>
可放置共用的css
}
</style>
</head>
<body>
<ul id="menu">
<li><a asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-controller="IronMan" asp-action="Index">IronMan List</a></li>
<li><a asp-controller="IronMan" asp-action="Create">IronMan Create</a></li>
</ul>
<div>
@RenderBody()
</div>
<script src="~/lib/jquery/jquery.js"></script>
@RenderSection("scripts",false)
</body>
</html>
Layout新增好之後,之後所有的View若不做設定就會預設使用這一頁,但某些View若不想使用Layout,只要設定為null即可
@{
Layout = null;
}
若想指定其他的Layout,只要明確指定路徑即可
@{
Layout = ~/Views/Shared/_LayoutOther.cshtml
}
RenderSection
主要會在View中使用區段,會使用@section這個詞
@section scripts{
<script src="~/lib/jquery-validate/jquery.validate.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
}
接著,把這個script section插入Layout,其中false代表View可以不定義此section,但若設定為true則一定要定義此section
@RenderSection("scripts",false)
參考資料
https://docs.microsoft.com/zh-tw/aspnet/core/mvc/views/layout?view=aspnetcore-3.1
