import express from 'express';
const app = express();
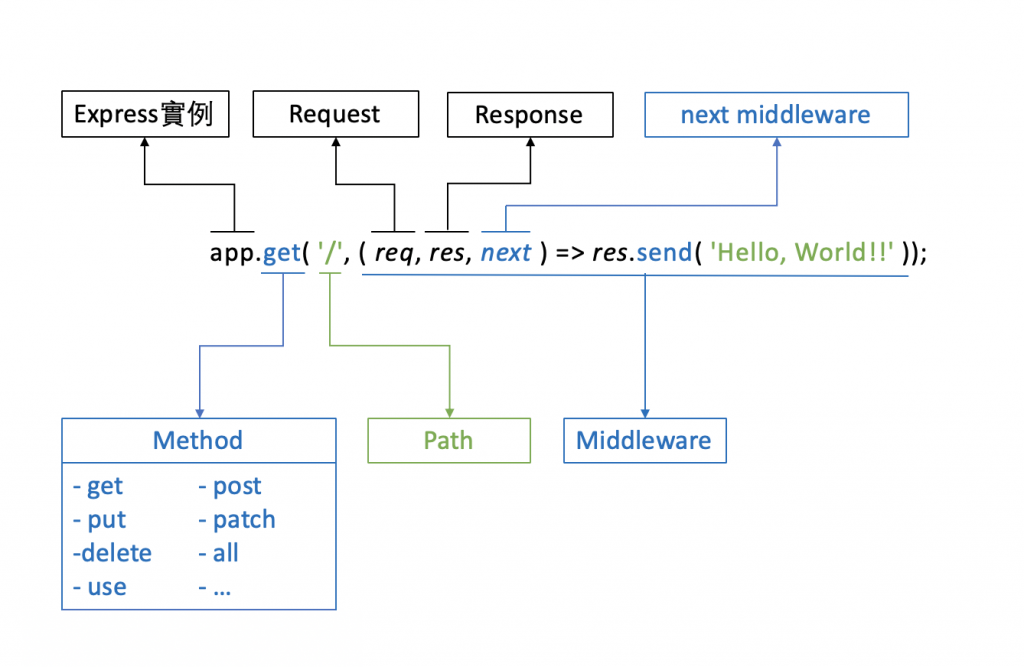
上方的範例程式碼定義 app 是 Express 的實例,在這個層級我們稱為 應用程式層(Application-level) ,而 Express 的應用是由一系列 中介軟體(Middleware) 所構成,其定義為:可以存取 請求(req) 、 回應(res) 以及呼叫下一個中介軟體的 函式(Function) ,要呼叫下一個中介軟體就要使用 next()。
可以透過 app 提供的 方法(Methods) 來指定要用什麼方式載入路由,比如說:使用 GET 方式載入路由。下方為基本的路由結構,其中,大寫的部分為指定參數:
app.METHOD(PATH, HANDLER)
function

不過只透過應用程式層定義路由十分難維護,所以通常會使用 Express 中的 Router 來集合相同路徑下的路由,並將其分割成其他檔案, 就像一個小的應用程式層 ,這個層級稱為 路由器層(Router-level) 。我們將測試的路由拆至路由器層,所以新增 app.routing.js :
├── src
| ├── index.ts
| ├── app
| | └── app.routing.ts
| └── environments
| ├── development.env
| └── production.env
├── package.json
└── tsconfig.json
接著撰寫一下 app.routing.ts 的內容:
import express from 'express';
const router = express.Router();
router.get('/test', (req, res, next) => {
res.send('test!');
});
export default router;
更改一下 index.ts 的內容:
import express from 'express';
import path from 'path';
import dotenv from 'dotenv';
import appRoute from './app/app.routing';
const app = express();
dotenv.config({ path: path.resolve(__dirname, `./environments/${ process.env.NODE_ENV }.env`) });
app.get('/', (req, res, next) => {
res.send('Hello, World!!');
});
app.use('/', appRoute);
app.listen(process.env.PORT, () => console.log(`http server is running at port ${ process.env.PORT }.`));
在瀏覽器中輸入 http://localhost:3000/test ,會呈現下方結果:
從上方範例可以看出,定義完路由器層的路由配置後,需要在應用程式層透過 use 方法來載入 Router 的實例,進而使用該路由的配置,是十分方便的功能。
等等,所以 use 是幹嘛用的?
簡單來說 use 是用來載入中介軟體的方法,與 get、post 等方法一樣,透過指定路徑,使它在特定路徑下才會觸發,是經常使用的功能,與其他方法不同的是它並不會受請求資源的方式所限制。
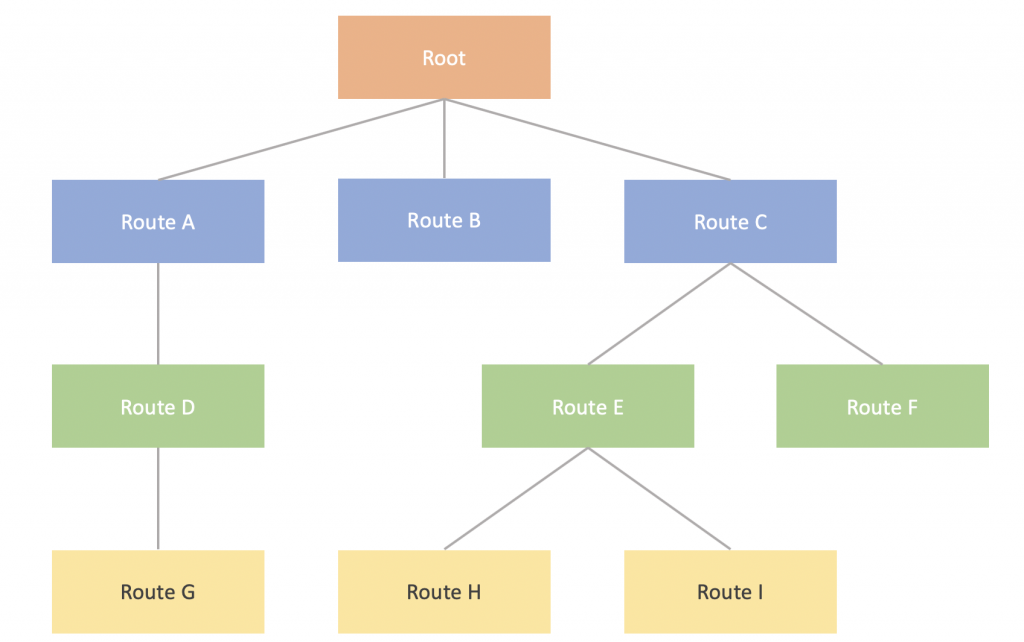
今天的內容主要是讓大家對 Express 的路由運作模式有基本的概念,並了解到中介軟體於 Express 中扮演何種角色,也不難看出 Express 的路由機制可以建立成樹狀結構,由許多 Router 組合起來,最終收斂於應用程式層。
下一篇會帶大家了解在 Express 中扮演很重要角色的 body-parser,沒有它,Express 就不完整了!究竟有多重要呢?敬請期待!

想提醒你一下,介紹指定參數的那張照片上
箭頭函式那邊少了大括號{}
你好,箭頭函式不寫 {} 直接寫其他邏輯是可以的,它的意義是把表示式進行回傳,如果用很嚴格的角度來說,圖片中這樣寫是沒那麼理想沒錯,但我是為了讓該行程式碼可以只佔一行所以這樣寫,謝謝提醒![]()