以為這篇要示範怎麼打Hello, world嗎? 沒有唷,我們直接用Mendix來做頁面,就算沒有程式基礎的人,也能做得出來。在這篇文章我們會使用Mendix Studio,不了解Mendix 各IDE間差別的人請看這篇。
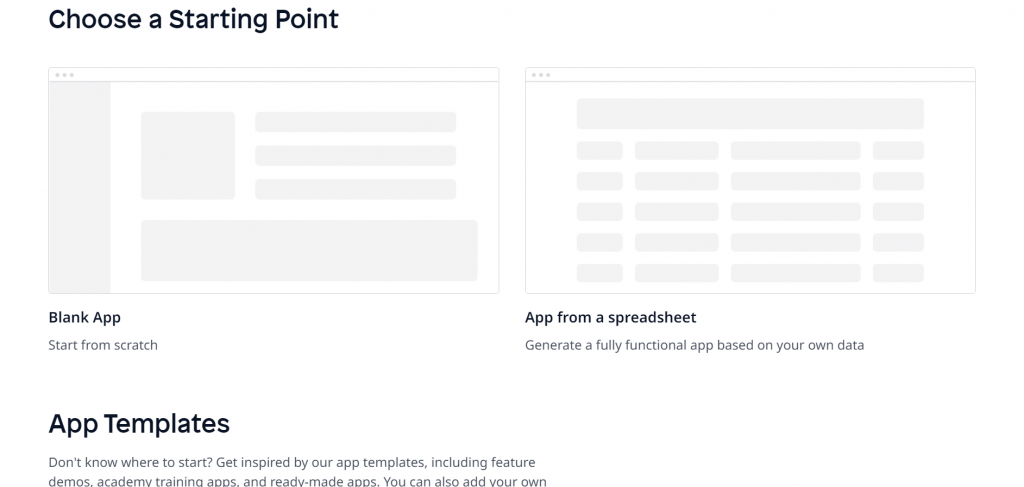
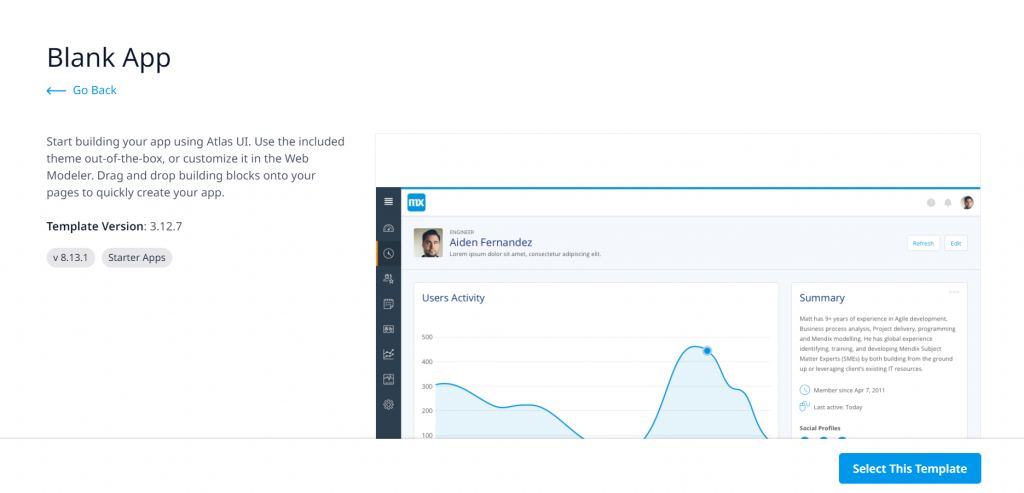
在點選建立應用程式以後,Mendix會秀出一系列的模板供使用,點選完想用的模板後,Mendix就會自動開始準備應用程式,之後就可以前往應用程式工作頁面開始編輯應用程式。在這次的系列文,我會用基礎模板(Blank App)來練習,有需要的人也可以選擇其他模板開始。


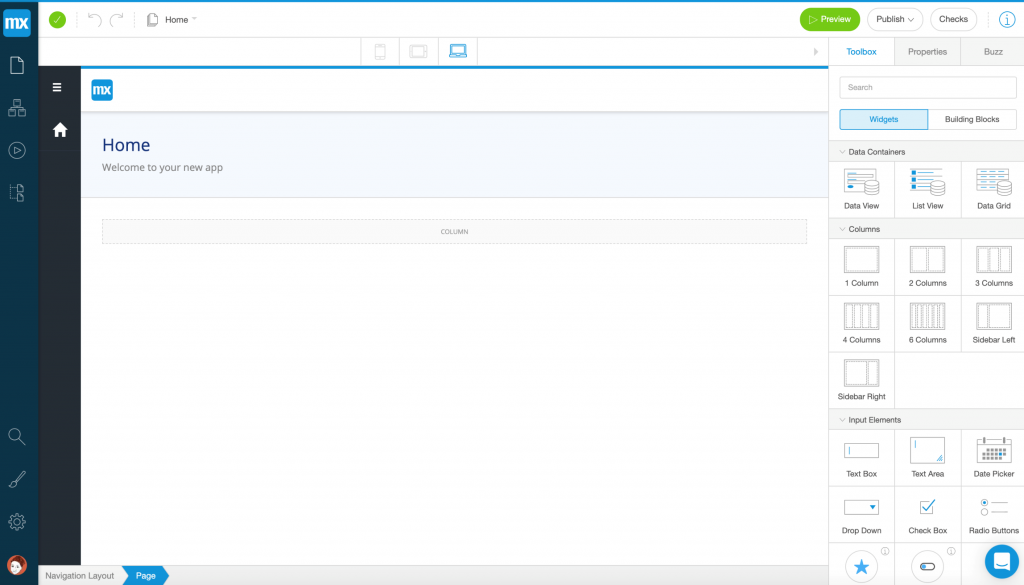
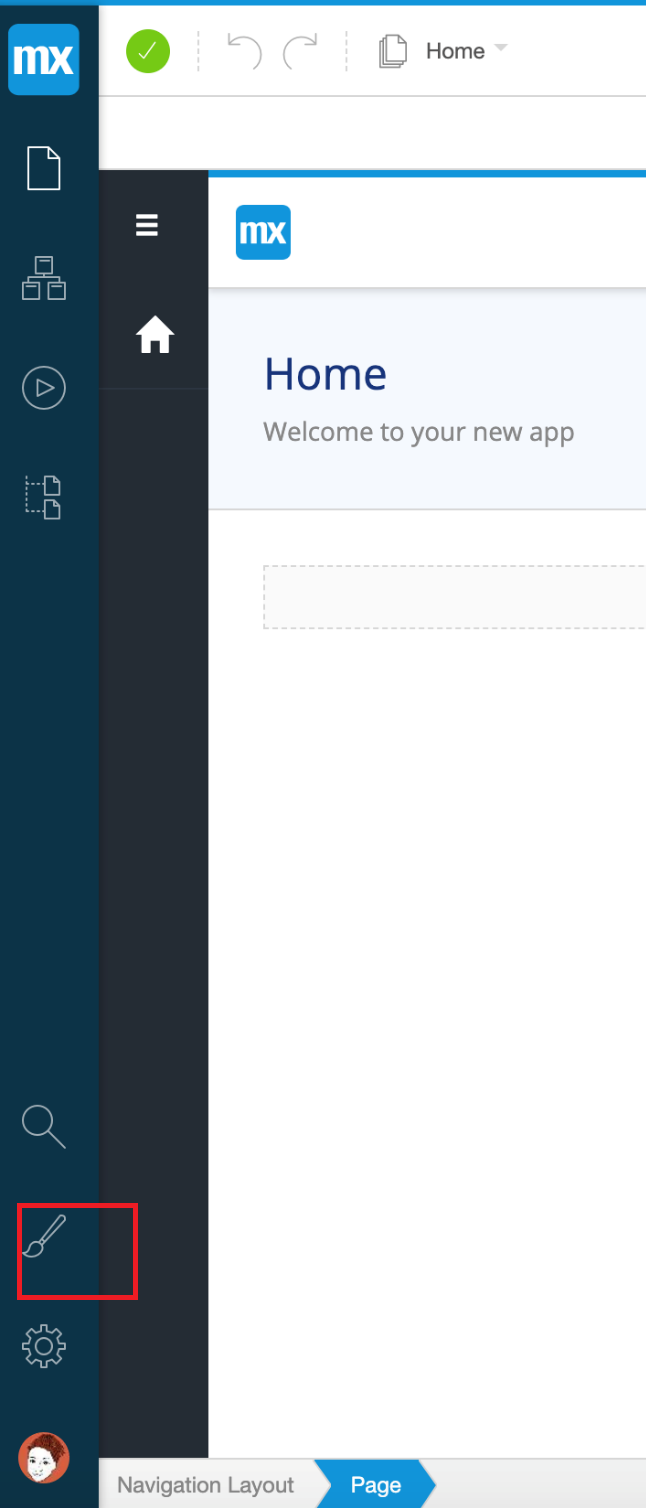
我們從首頁開始,在點選編輯應用程式後,會看到以下的畫面。

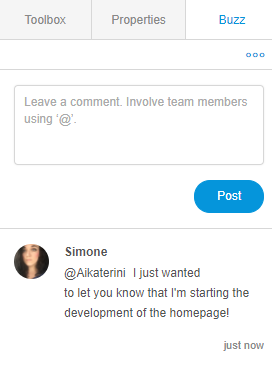
首先我們有幾件重要的事情得在右邊的Toolbox, Properties, 和 Buzz選項中完成,點選Buzz知會其他組員現在應用程式的進度。

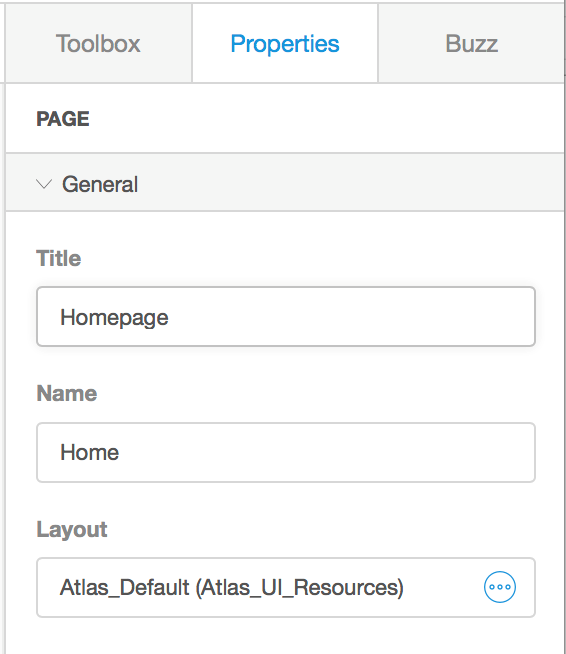
UI設定的部分,前期的鐵人賽文我們主要用Atlas_Default,之後會進一步講CSS怎麼操作。UI設定的部分如下圖

要進一步改Atlas_Default的內容可點選筆刷。

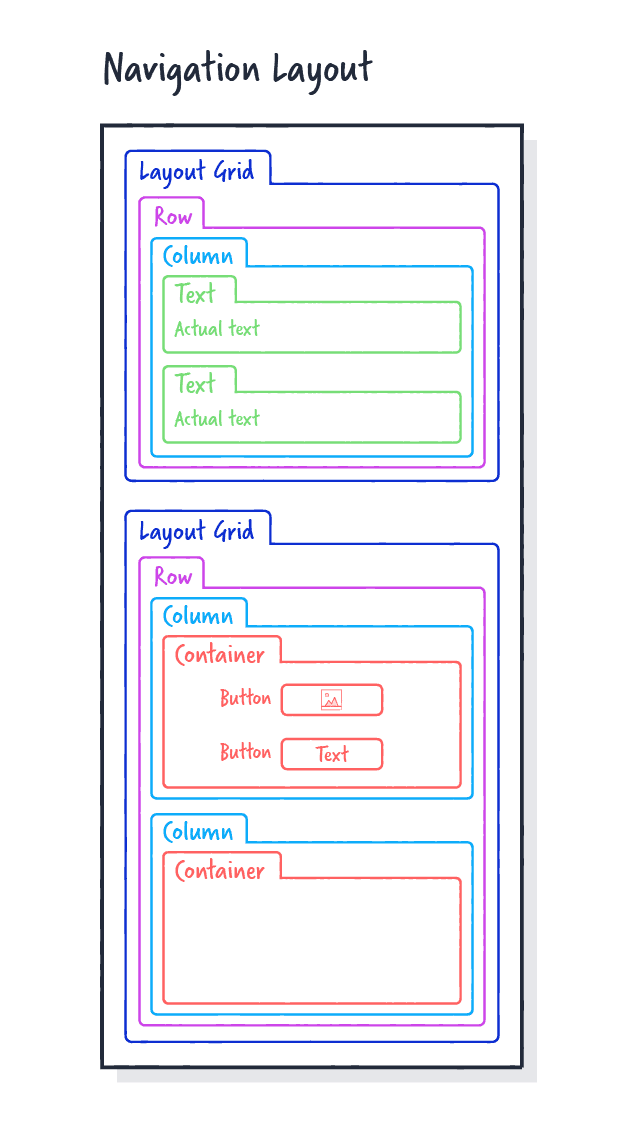
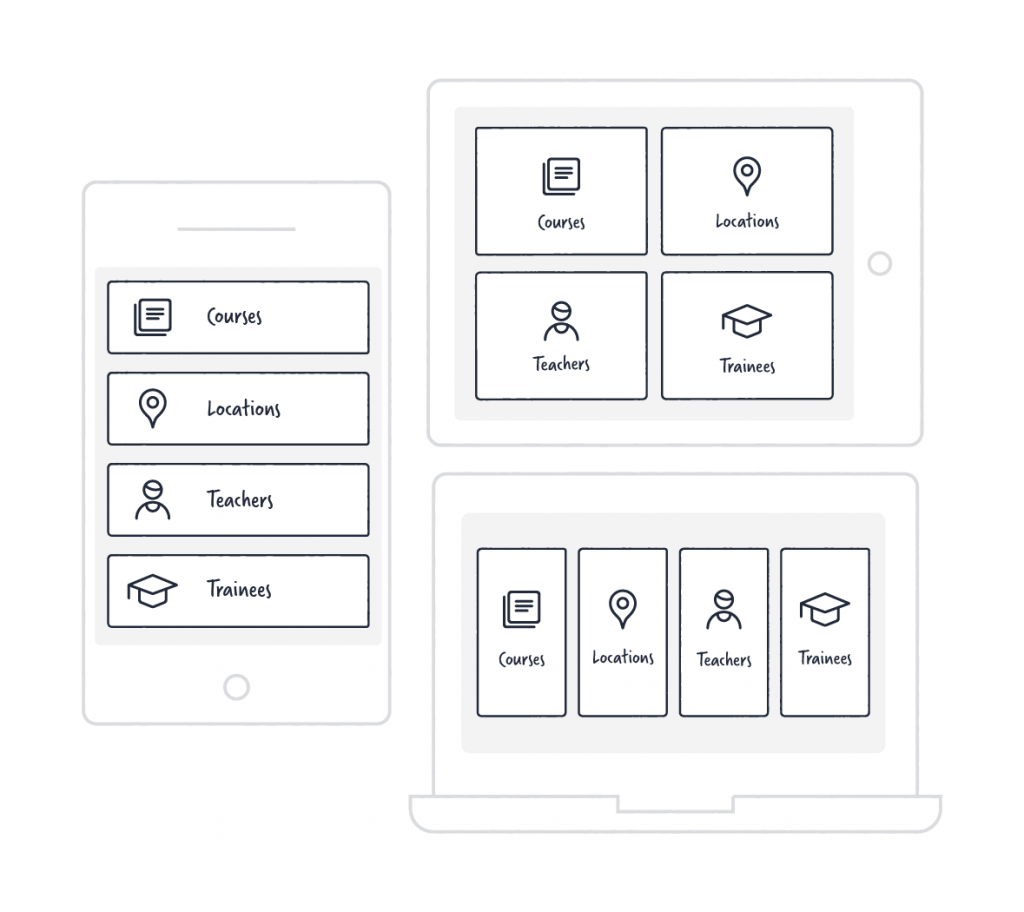
頁面主要架構與HTML的概念相通,如果有程式基礎的話,相信對你而言不陌生,但沒有程式基礎或剛開始學程式的人也不要怕,Mendix的頁面架構很簡單,如下圖所示

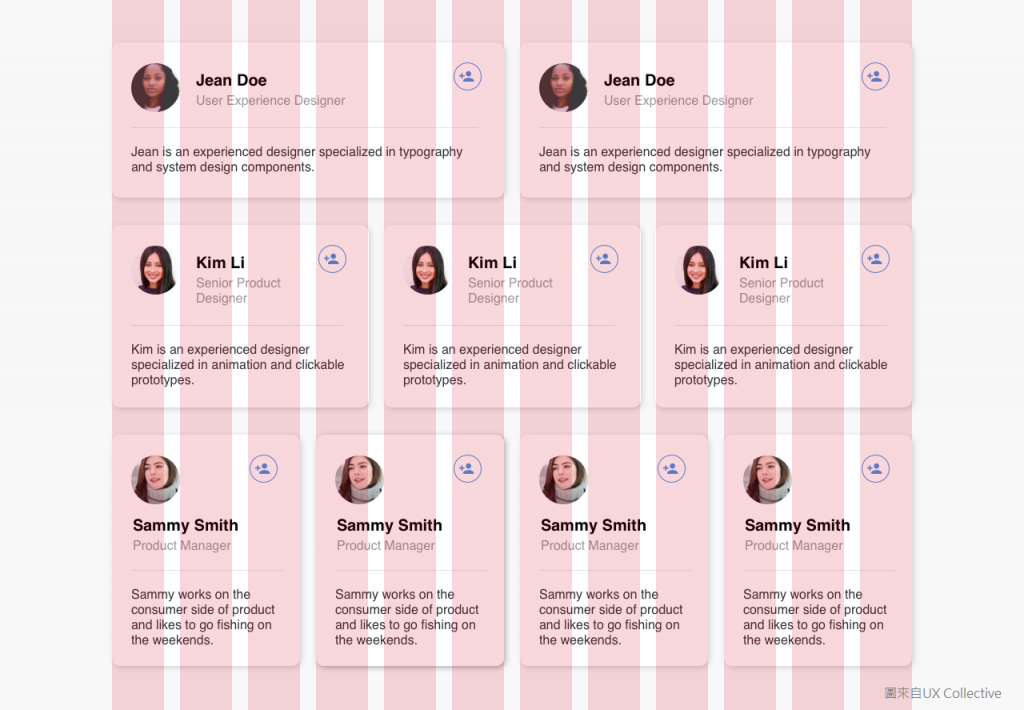
在切版的概念裡,我們常以12欄為基準,這也是為何常可以看到設計師的設計圖長這樣

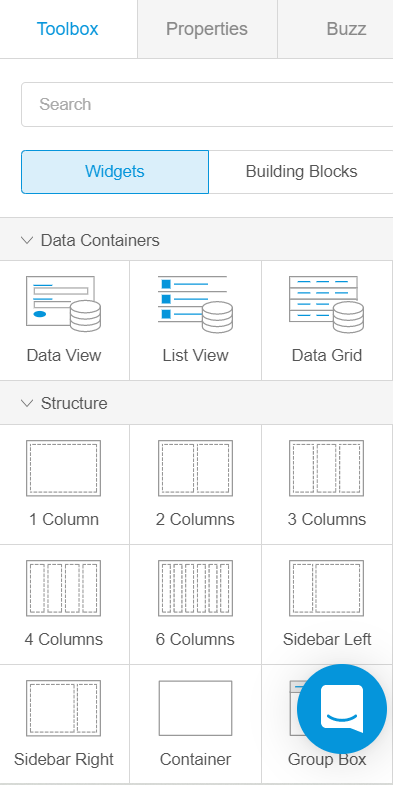
在Mendix裡也承用了這個概念。在劃分好欄位後,到欄位裡放入Container,Container是做網頁中一個很常見的字,可以想像Container是一個箱子,在做出箱子後我們才能往裡面裝東西。
在Container裡,我們可以拖曳放入Widget,在右手邊的欄位有很多現成的Widget可做選擇,不然也可以到Mendix AppStore去下載更多的Widget,有經驗的工程師也可以打造自身團隊專用的Widget。

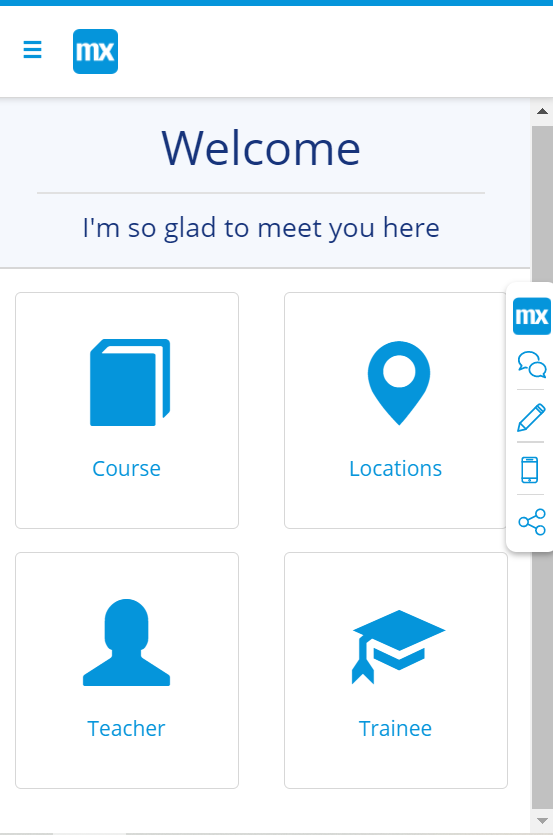
將Widget放入Container後會看到這樣的畫面。

試試看,你能不能做出像這樣的頁面?

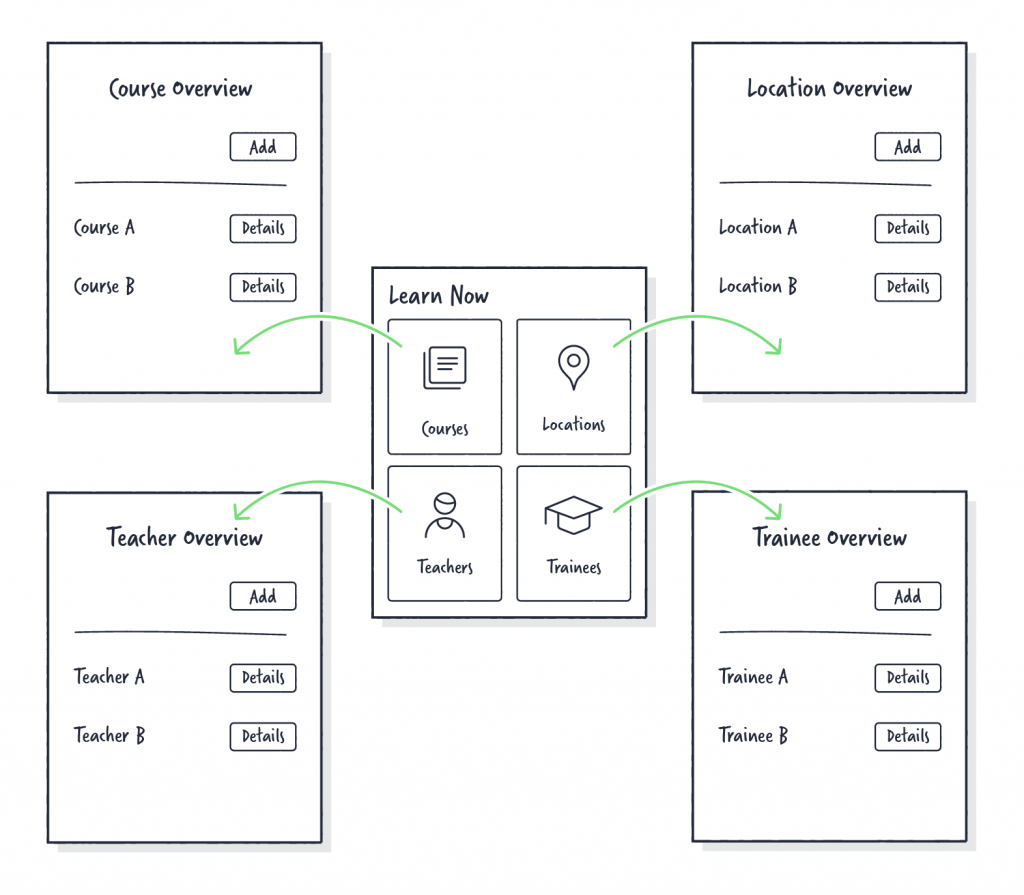
現在我們要連結到另一個網頁,在Mendix裡要前往另一個網頁需要一個媒介,從最基本的開始,我們可以使用按鈕。

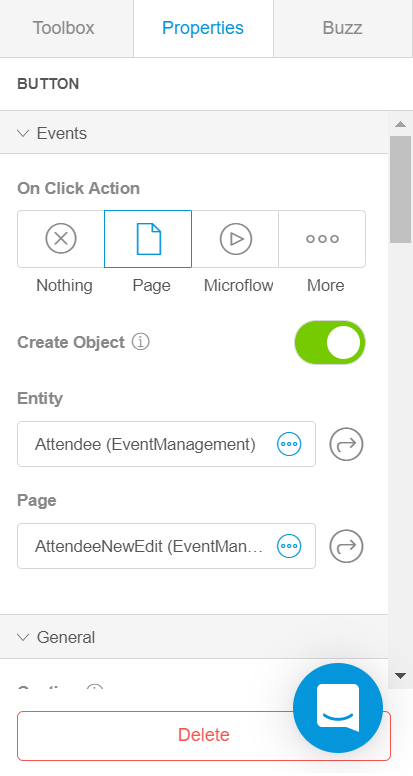
在做好按鈕後我們可以在右邊的property選單,選擇想要按鈕做什麼。

當然Container也可以被設定為類似按鈕的功能,在點選Container後我們可以引導用戶到任一個頁面

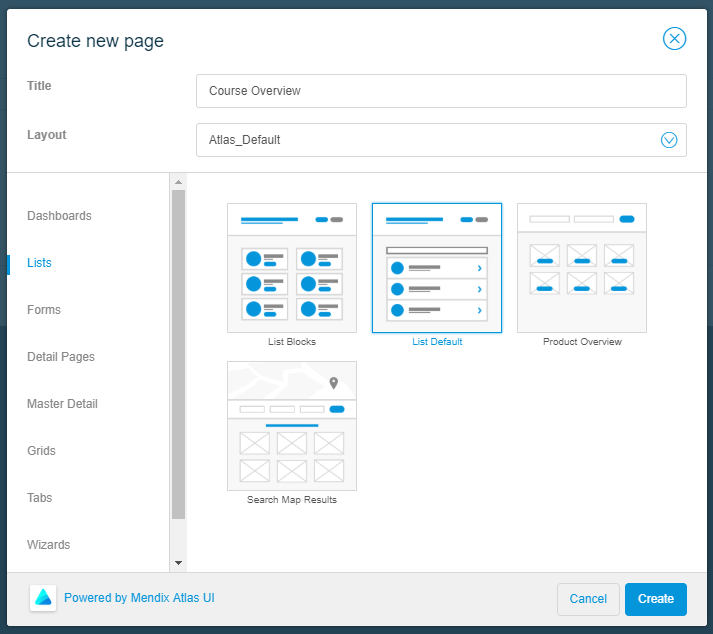
要做另一個頁面得點選創立新的頁面,Mendix有許多內建的頁面模板可以選擇,這裡可以從選擇最適合的模板開始。

簡單介紹一下頁面大致的類型,主要分為全頁頁面以及跳出型頁面
全頁頁面就是普通的網頁頁面,適用於: 商品展示頁或閱讀頁面等

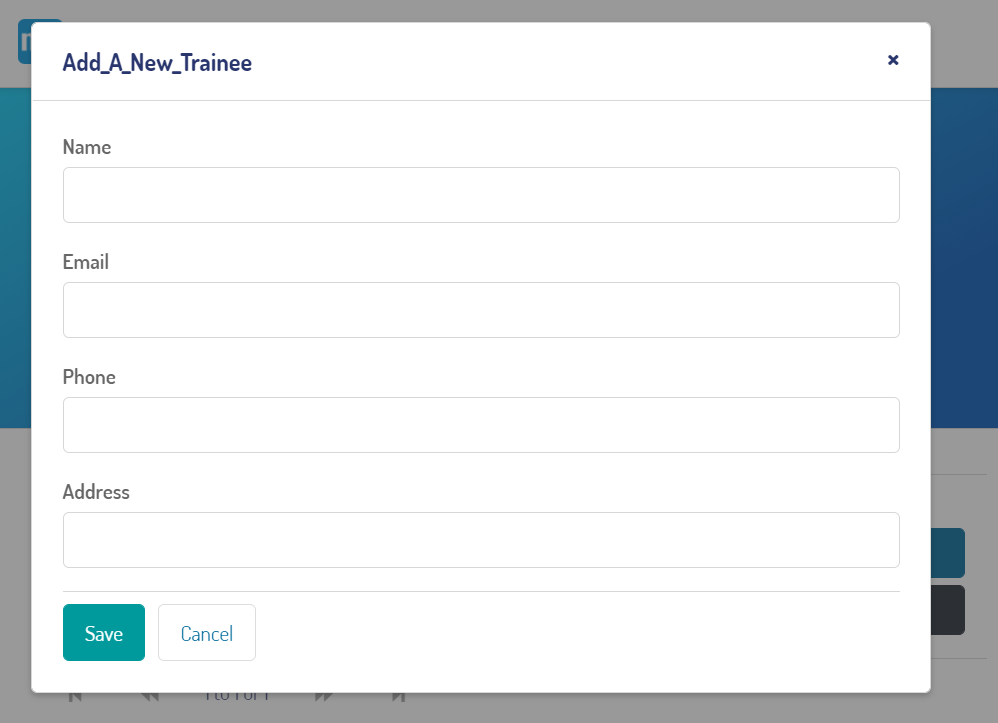
跳出型頁面主要是方便用戶輸入資訊,適用於:表單填寫以及選擇選項等

總結,基礎頁面介紹就到這,之後會一起學一些更進階的功能。
