本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
本篇文章請搭配
[2-1] 點資料圖徵 X 瀏覽器定位 X 地址定位
還記得昨天我們用TGOS服務作地址定位嗎?
如果今天研究一個從來沒用過的API,除了看API文件以外,要怎麼去Try呢?
今天,我們一樣延續昨天來玩玩地址定位,來找一個沒玩過的API試試!
那就用Here Maps API試試看吧!
var platform = new H.service.Platform({
apikey: yourkey
});
↑ Here Maps API 起手式,建立一個Platform。
function LocateByAddress(address) {
var geocoder = platform.getSearchService();
geocoder.geocode({
q: address
}, function () {
console.log(arguments);
}, function () {
console.log(arguments);
});
}
↑ 建立一個function,呼叫Platform的getSearchService,
呼叫geocode方法,第一個參數填地址,第二個參數及第三個參數皆為callback function,
通常API文件只會寫到這邊,至於callback function究竟傳了什麼東西出來呢?
別擔心!這時候我們只需要下console.log(arguments);就一覽無遺啦!
LocateByAddress('臺北市信義區市府路45號');
↑ 呼叫地址定位
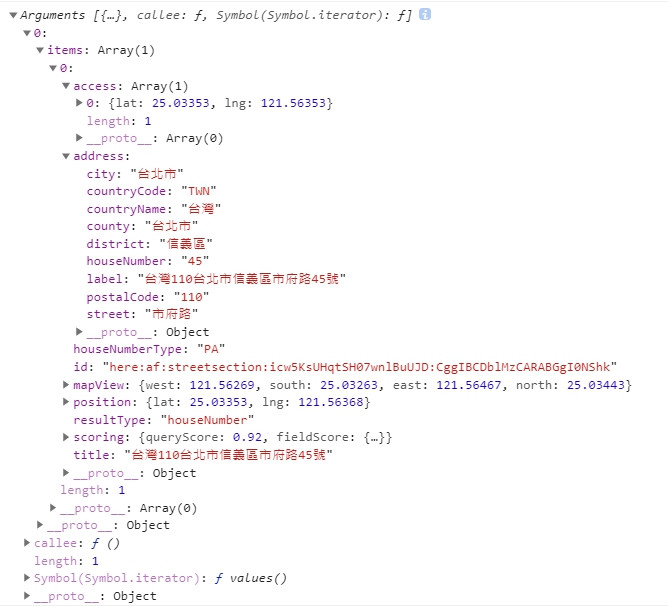
↑ arguments的內容
Here API 地址定位的精確度,大概到小數點第3位,跟TGOS API相去不大,可是Here的定位範圍不限於台灣,不失為一個很好的選擇。
Here API 範例: Search for a Location based on an Address
那arguments是什麼呢?講arguments之前就要先講到parameters。
每個function都有input跟output參數,function預設拿來接input的參數就叫做parameters,
而output則是用return傳出去。
function Param(param1, param2, param3){
var output = '我是輸出!';
return output;
}

↑ 如圖 return 後面接的東西會變成output傳出function
function Param(param1, param2, param3) {
var OUTPUT2 = '我是輸出!';
return OUTPUT2;
}
↑ 換一個output的變數名稱
↑ 並沒有因為變數名稱改變,而改變output結果,所以傳出去的參數無關乎在function內的變數名稱。
function Param(param1, param2, param3) {
console.log(`${ param1 } | ${ param2 } | ${ param3 }`);
}
Param(111);
Param(111, '222');
Param(111, '222', { item: 333 });
Param(111, '222', { item: 333 }, 4444);
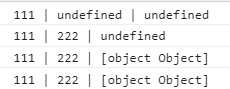
↑ console.log把param分別列出來
↑ 可以看到每個Parameter被傳入function,而沒有傳入的Parameter會以undefined作為預設值。
function Param(param1, param2, param3) {
console.log(arguments);
}
Param(111);
Param(111, '222');
Param(111, '222', { item: 333 });
Param(111, '222', { item: 333 }, 4444);
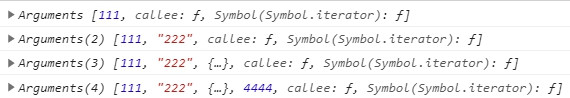
↑ console.log把arguments通通列出來
↑ 可以看到arguments是一個類似Array的東西,它可以記載所有傳入function的值,無關乎function有幾個Parameter。
ES6新增了function的parameter可以加入預設值的寫法,即便沒有傳入參數,也會用預設值取代undefined。
function Dinner(food = "日本A5和牛老饕上蓋肉", soup = "馬賽海鮮濃湯", dessert = "法式玫瑰蘋果塔") {
console.log(`中秋烤肉要吃什麼? 先喝 ${ soup },再吃 ${ food },最後吃 ${ dessert }。`);
}
↓ 如果今天鐵人賽有順利趕上進度的話,依照預期的方式過節日。
Dinner(); // 什麼都沒填 讀取 預設值
↓ 可是如果今天還在趕鐵人賽每天的deadline,中秋節就沒辦法跟女友過了,女友如果森氣氣,就變成:
Dinner('路邊攤魯肉飯','白開水', '手手吃到一把鼻涕一把淚'); // 有傳入參數,則依照傳入的值
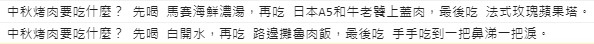
↓ 結果如下
要過什麼樣的人生? 取決於你各位鐵人賽的進度
function Dinner(food, soup, dessert) {
food = food || "日本A5和牛老饕上蓋肉";
soup = soup || "馬賽海鮮濃湯";
dessert = dessert || "法式玫瑰蘋果塔";
console.log(`中秋烤肉要吃什麼? 先喝 ${soup},再吃 ${food},最後吃 ${dessert}。`);
console.log(`祝各位都能有個愉快的中秋佳節!`);
}
Dinner();
↑ ES5以前,JS的預設值寫法用||代替。注意!如果傳入值為空字串、0、null、undefined視同沒傳!
所以如果傳入值可能有0的時候,盡量避免使用預設值。
ES6對於Array可以用...的方式展開,並傳入function之中。
let number = [1, 2, 3, 4, 5];
function Spread(a, b, c, d, e) {
console.log(number);
console.log(arguments); // 擴展運算子讓Array展開傳入
}
Spread(...number);
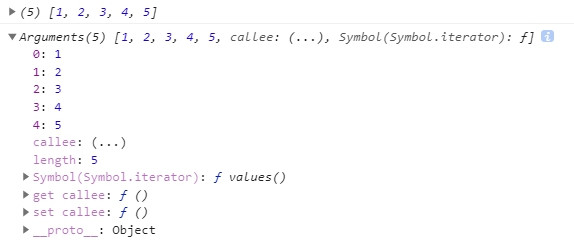
↑ ...number擴展運算子可以把陣列展開並傳入,相當於傳入Spread(1, 2, 3, 4, 5);
↑ 如上圖,number還是一個Array,傳入的arguments卻有5個參數。
Spread.apply(undefined, number);
↑ 在ES5其實也可以運用apply的方式,達成擴展運算子的效果。第一個參數為傳入的this,第二個參數可以傳入陣列作為參數
其餘運算子可以把參數收攏成Array,並放入parameter之中。
function Rest(...param) {
console.log(param); // 其餘運算子將傳入值轉為Array
console.log(arguments);
}
Rest(1, 2, 3, 4, 5);

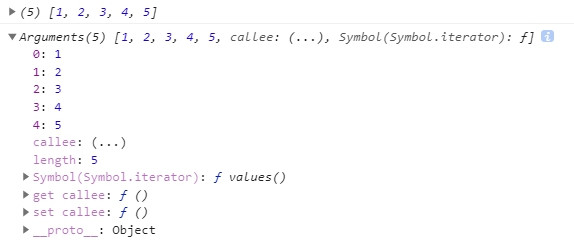
↑ 結果相同。
ES6還有一種function的寫法可以以箭頭函式簡化。
↓ 假設有一個ES5的function並且在呼叫時有callback匿名函式
function Arrow(callback){
callback();
}
Arrow(function(){
console.log('我是ES5的callback匿名函式');
});
改成ES6如下。
let Arrow = (callback) => {
callback();
}
Arrow(() => {
console.log('我是ES5的callback匿名函式');
});
箭頭函式只能改變匿名函式,不可改變具名函式; 變通做法為把箭頭函式宣告為一個新的變數。
大概講了一半的ES6語法了,之後有機會會再把剩下的講完。
之前介紹了點資料圖徵,如果想要呈現美食地圖在圖台上,
每家餐廳要能秀出他們的詳細訂位資訊、評論、餐點照片,
要怎麼做呢?
下一篇,會介紹GIS重要的資料呈現方式,展點。
才參賽五天,就覺得鐵人賽真D累累累累累~![]()
