今天將把整個首頁的格局都建置完成,並開始建置路徑
首先先看今天的設計

大概會是這樣子,那我們就快速把它建立起來吧。
首先打開 navbar.js
並按照我們需要的內容快速建造,會像這樣:
import React from "react";
export default function navbar() {
return (
<div className="navbar">
<section>
<h1>Chris's blog</h1>
<div className="path">
<h2>Home </h2>|<h2> About </h2>|<h2> Code Notes </h2>
</div>
</section>
</div>
);
}
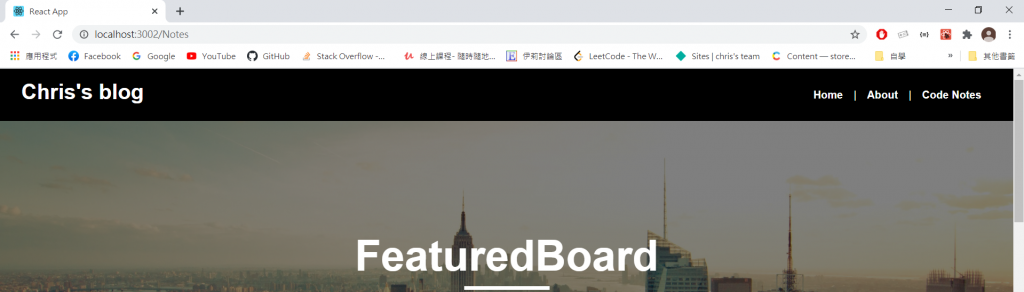
並沒有甚麼困難的,那我們看看畫面吧。

這樣整個畫面都大概建置好了,可喜可賀可口可樂
好的重點來了,那我們要怎麼樣才能讓 navbar 有作用呢。
這就要依靠昨天說到的 package "react-router-dom" ,如果還沒安裝的話可以使用 npm install react-router-dom 安裝他。
在這個 package 裡所有的 component 都需要依靠 BrowserRouter 這個 component,所以為了方便,我們在 index.js 裡使用 BrowserRouter 包住整份文件,以後就可以在這個專案的任何地方使用這個 package 了。
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import * as serviceWorker from "./serviceWorker";
import { BrowserRouter as Router } from "react-router-dom";
ReactDOM.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>,
document.getElementById("root")
);
接下來打開 navbar 並用 Link 把三個標籤包起來,讓我們以後可以透過點擊切換頁面:
export default function navbar() {
return (
<div className="navbar">
<section>
<h1>Chris's blog</h1>
<div className="path">
<h2>
<Link to="/">Home</Link>
</h2>
|
<h2>
<Link to="/About">About</Link>
</h2>
|
<h2>
<Link to="/Notes">Code Notes</Link>
</h2>
</div>
</section>
</div>
);
}
完成之後我們打開專案測試一下
About:

Code Notes:

(Home 就不截了,因為畢竟他就是回根目錄。)
可以看到參數有傳上去了,不過因為還沒設置任何路徑的關係,所以還沒有用XD
我是 Chris ,整份首頁的畫面設置完成,明天將初步解析 react-route-dom 這個 package 並實作它。
