如果對 Vim 還是覺得很難上手,或是對 Command Line 指令還是有點畏懼的話,像 GitHub Codespaces 這樣的線上編輯器可能是你的好夥伴!
GitHub Codespaces 是 GitHub 新推出的功能,你可以直接在上面選擇一個 Repository(不一定要是自己的,別人的公開 Repository 也可以),等待約一分鐘後,就會建置一個開發環境讓你直接從瀏覽器使用,環境長的就像 VS Code,裡面的 Terminal 也是一個標準 Bash 環境,甚至可以執行 Node、Python 等工具。
在我撰寫這篇文章的時候,Codespaces 還沒有開放讓大家使用。你可以到 官方網站 申請 Early access,或是等待它開放大家使用。
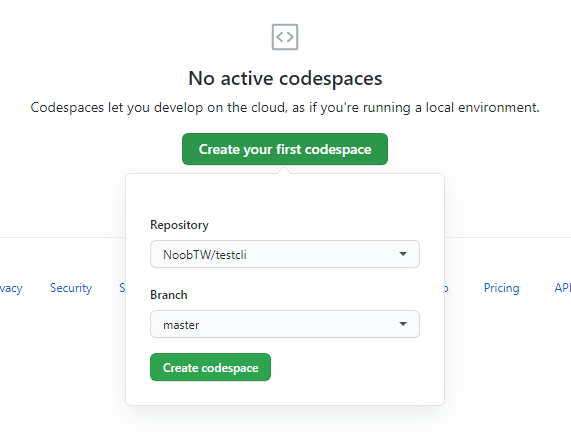
打開你的瀏覽器,到 GitHub Codespaces 就可以開始建立。你需要選擇一個 Repository,並選擇一個 branch。

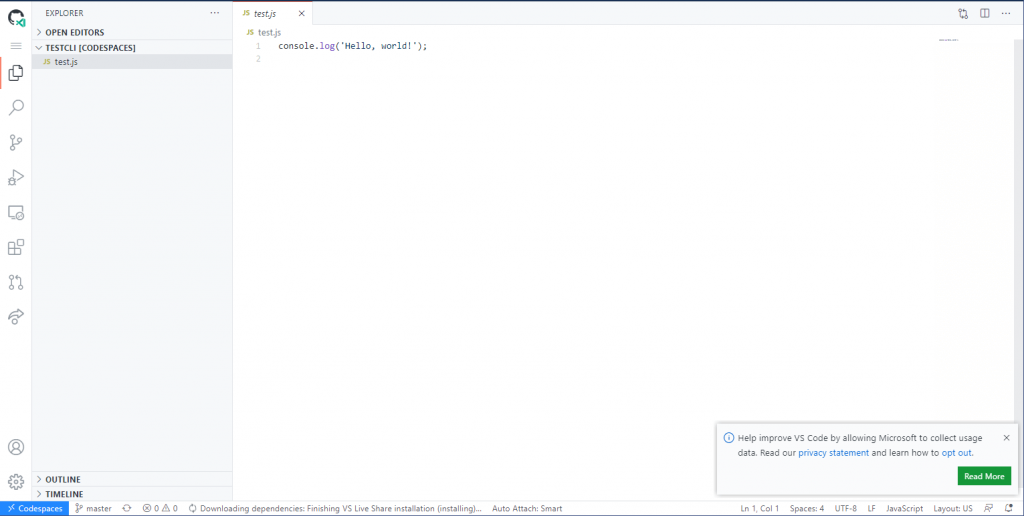
它會花一點時間佈建你的環境,好了以後你就會看到一個熟悉的 VS Code 環境(不過預設是亮背景,可以調整)。

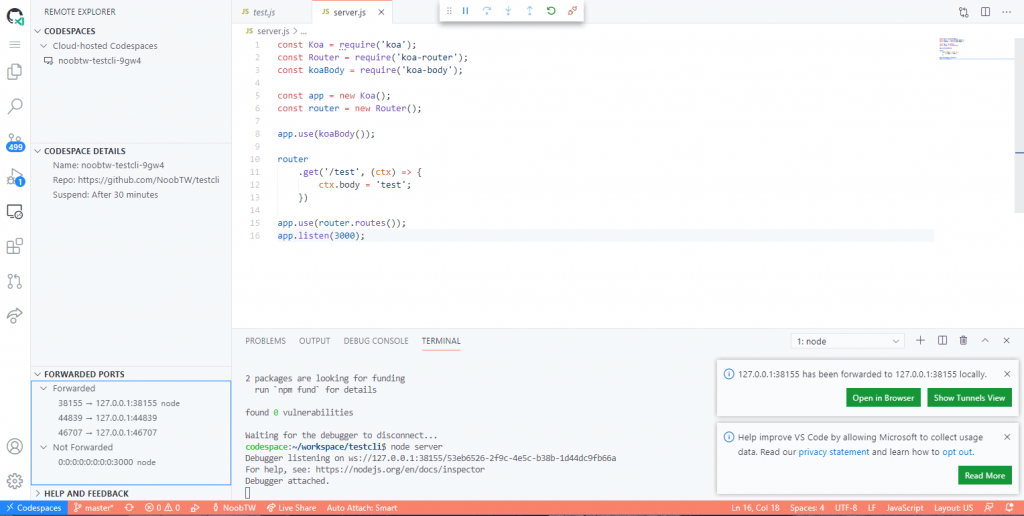
然後就可以開始像平常使用 VS Code 一樣撰寫程式碼。為了測試,我用 Koa.js 寫了一點簡單的東西。
可以從左上角打開 Terminal,不需要特別安裝環境,就可以直接用 npm install 安裝你想要的套件。接著直接使用 node server.js 指令就可以執行我們的程式。

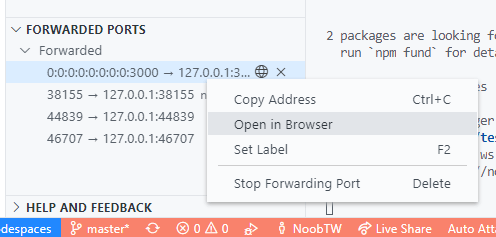
切到左邊第五個分頁,也就是 Remote Explorer,左下角可以看到目前所有 forwarded 的連接埠,它已經偵測到我們的程式碼跑在 port 3000,不過尚未轉發。可以直接在 3000 上面點擊右鍵選擇 Forward,並點擊右鍵選擇 Open in Browser。

然後就會看到跑出一個頁面,這個落落長的網址就是 GitHub Codespaces 產生的網址,指向目前撰寫的 Koa server。值得注意的是,這個不是公開網址,你必須在同一個瀏覽器 session 才能查看,因此你不能使用 Postman 去戳你的 API。

以上是 GitHub Codespaces 的介紹。在測試期間,Codespaces 都會保持免費,你隨時都可以上去打開或關閉一個 codespace,不過 30 分鐘沒有動作就會自動暫停,需要再手動打開。Codespaces 也整合了 VS Code、邀請,你可以邀請其他人使用 VS Code 與您共同編輯(Collaboration),也可以在這個介面中直接新增/管理 PR 和 Issues。
本篇文章同步發表在 Noob's Space。
