偵錯是我們一般在開發時常見的行為,在開發Blazor時,我們一樣可以下中斷點,觀察變數、物件的狀態,用F8、F10逐行確認程式碼執行的狀況,但根據hosting model的類型,在偵錯時的方式也有點不一樣。
從Blazor簡介這一篇知道,Blazor的Hosting model有兩種:
Blazor Server由於程式碼都是跑在Server端,再將執行結果透過SignalR與瀏覽器溝通,所以其實在開發體驗上,與平常開發Asp.net的應用程式是比較接近的。
先建立一個Blazor Server的預設專案範本來試試看。
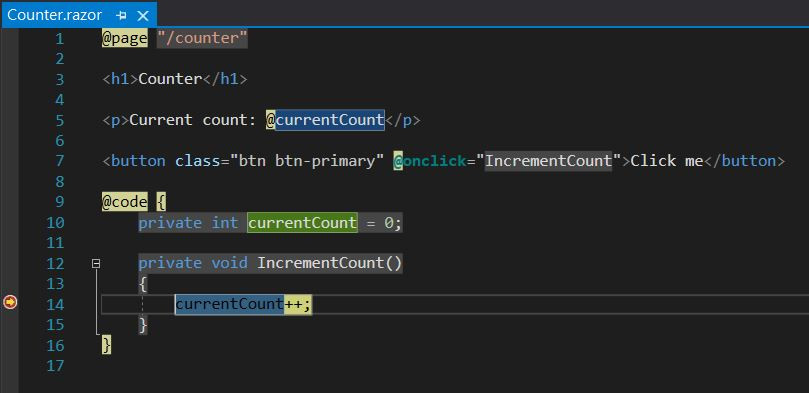
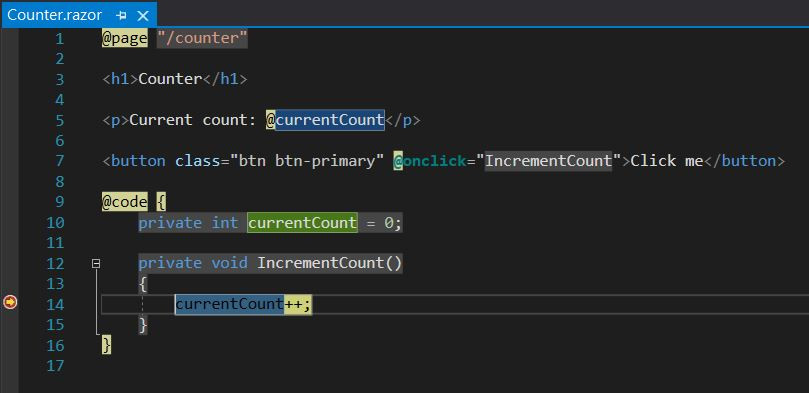
建立完成後,按F5開始執行偵錯,這時候我們將中斷點設在Pages/Counter.razor的currentCount++;這行,接著在瀏覽器上,接著點擊Counter頁面的Click me。
可以看到程式停在剛剛設定的中斷點。
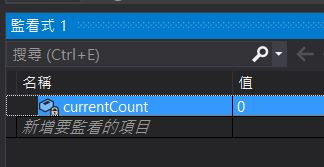
也可以將變數加入監看式
所以Blazor Server的在偵錯時的操作,跟過去開發一般App是差不多的,也不需要再加額外的設定。
首先先建立一個Web Assembly專案,建立完成後我們可以打開,建立完成後我們可以打開Properties/launchSettings.json看一下,與剛剛Blazor Server的launchSettings.json比對一下,可以看到Blazor WebAssembly多了一個inspectUri屬性
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
這一行主要是要讓Blazor WebAssembly應用程式啟動IDE偵錯,可以試試看如果將這行註解起來,是不會進入中斷點的。
另外Blazor會幫我們設定好rinspectUri中,{wsProtocol}、{url.hostname}、{url.port}這幾個的值,我們就不用再手動設定囉。
按F5偵錯看看,一樣可以進入中斷點
Blazor WebAssembly也可以用類似偵錯Javascript,在瀏覽器進行偵錯,來看一下怎麼做吧
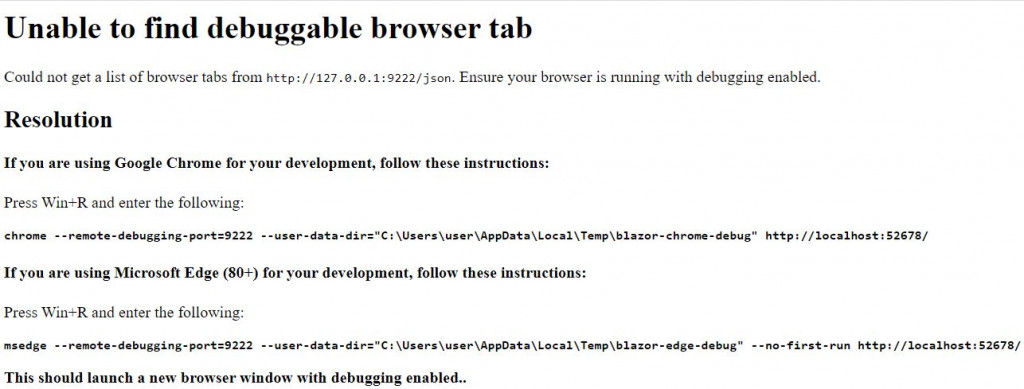
首先按F5開始偵錯,跑起來後可以在瀏覽器按Shitt + Alt + D,這時會開出一個分頁:
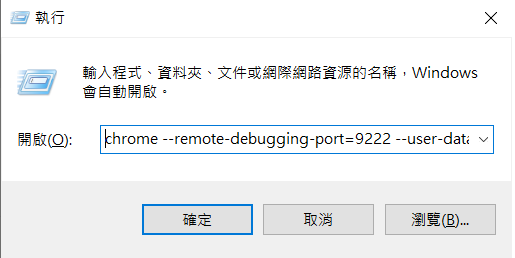
這一頁的意思主要是要啟動瀏覽器偵錯,在Resolution這段提到使用Win + R執行視窗,如果是用Chrome,在執行視窗輸入:
chrome --remote-debugging-port=9222 --user-data-dir="C:\Users\user\AppData\Local\Temp\blazor-chrome-debug" http://localhost:52678/
用Edge的話,輸入:
msedge --remote-debugging-port=9222 --user-data-dir="C:\Users\user\AppData\Local\Temp\blazor-edge-debug" --no-first-run http://localhost:52678/

輸入後Enter,在按一次Shift + Alt + D,會開啟一個分頁
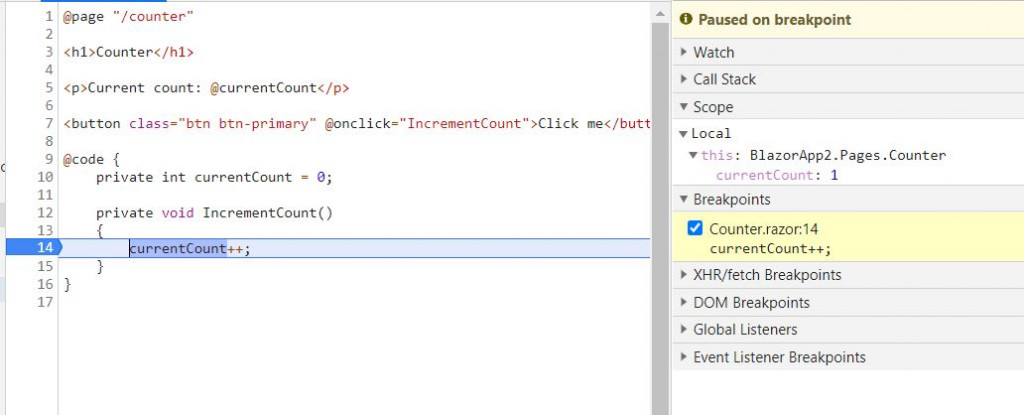
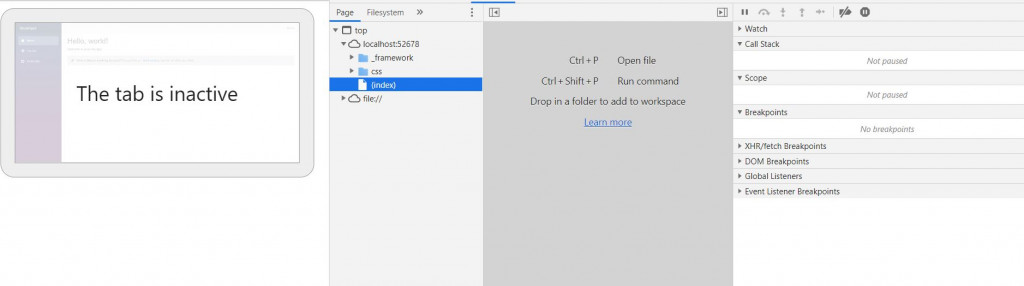
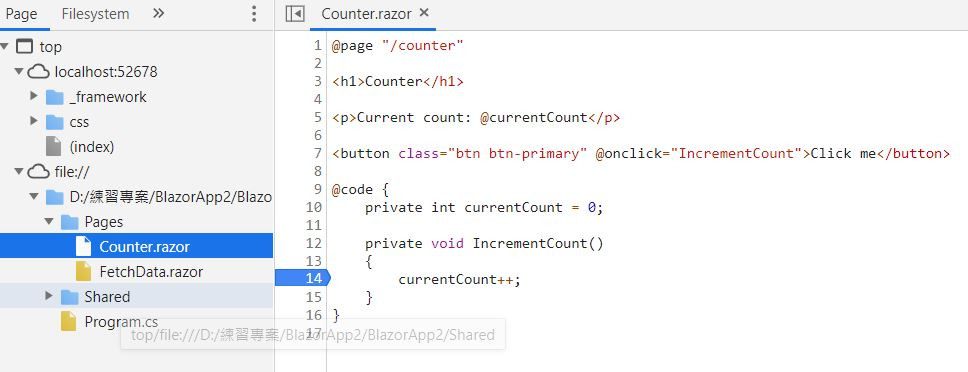
接下來我們就可以開始進行瀏覽器偵錯了,在Source這個tab的file://會列出我們的Blazor WebAssembly專案,再來選Counter.razor,將中斷點設在14行
回到Counter頁點擊Click me,可以看到進入中斷點了,並且在右邊視窗,也可以看到curentCount目前的值。