有一些網頁元素,例如企業Logo、,選單、聯絡方式等等,因為每一頁都會用到,所以將來如果有更動,例如更換logo,需要到每個頁面做更換,不是很有效率,如果這些元素可以放在一個共用的版面,讓每個頁面去使用,將來更換的話只需要在共用版面更換一次,全站就都可以更換完成,比較有效率。
這個共用版面我們叫他Layout。
在App.razor中,在Found template將MainLayout設定成所有component預設的版型,所以如果想要改變版型配置的話,可以直接改MainLayout的html,另一個方式,就是新增一個Layout,然後在App.razor的Found template,DefaultLayout改成新的Layout,NotFound則是修改LayoutView的Layout。
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(NewLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(NewLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
我們現在要來製作Admin的網頁,可以增加一個Admin專用的Layout,所以我們在Shared底下,新增一個AdminLayout。
其實Layout也是一個元件,如果要將這個元件做成一個Layout,只要:
@inherits LayoutComponentBase
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Admin</a>
</nav>
@Body
</div>

如果要將元件更換版型的話,在該元件加入@layout,例如我們改用AdminLayout就加上:
@layout AdminLayout
例如我們將原本的Counter頁面,改用AdminLayout:
@page "/counter"
@layout MyAdminLayout
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
上述我們新增了Admin Layout,接下來就是新增一些使用Admin Layout的Page元件,而這些Page元件每一個都要設定@layout MyAdminLayout,雖然不是什麼難事,但如果可以不要加@layout MyAdminLayout這行,就能預設使用MyAdminLayout會更好,怎麼做呢? 往下看看囉
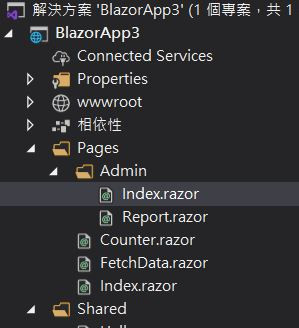
在Page資料夾底下新增Admin資料夾,並加上幾個示意的頁面:
在Admin資料夾底下,加入_Imports.razor,並設定Layout:
@layout MyAdminLayout
Admin/Index.razor
@page "/Admin/Index"
<h1>Admin Index</h1>
@code {
}
Admin/Report.razor
@page "/Admin/Report"
<h3>Admin Report</h3>
@code {
}
由於在Admin/_Imports.razor已設定@layout MyAdminLayout,因此在同一個資料夾底下的Page元件,預設就會使用_Imports.razor指定的Layout,Page元件就不用再特別設Layout了
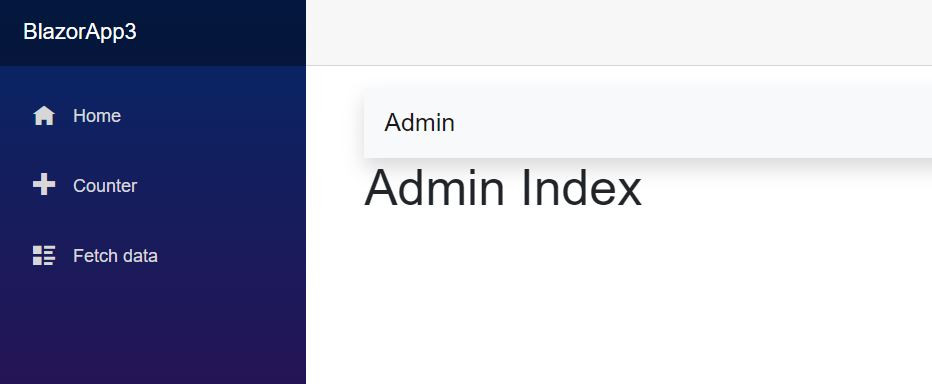
一個Layout可以嵌入在另一個Layout中的,上述的MyAdminLayout並沒有嵌入在別的Layout底下,假設現在我們要將MyAdminLayout放到MainLayout底下,只要在MyAdminLayout中,將Layout再設定MainLayout即可:
@inherits LayoutComponentBase
@layout MainLayout
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light shadow">
<a class="navbar-brand" href="#">Admin</a>
</nav>
@Body
</div>