v-for是一種新增畫面的方式,比起傳統一個一個新增html元素還要方便許多,我們先來做個簡單範例。
v-for 有分渲染物件和陣列的方式
物件:
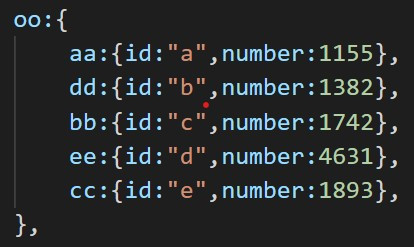
先新增一個物件oo,裡面有子物件和其內容。
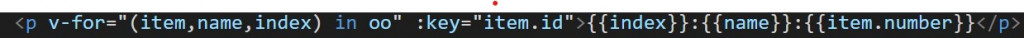
<p v-for="(item,name,index) in oo" :key="item.id">{{index}}:{{name}}:{{item.number}}</p>
新增一個p標籤,裡面打v-for,就可以遍歷出物件裡的所有東西。
(item,name,index) in oo,item是指把oo當成item,name是子物件名稱,index是索引值,oo是data裡的oo。
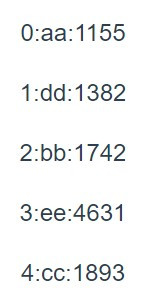
效果如下圖
陣列:
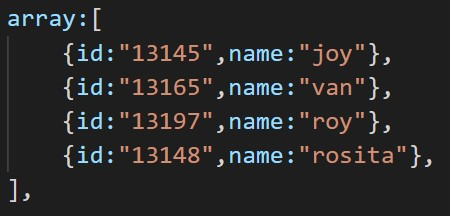
先新增一個陣列,裡面有內容。
<p v-for="(item,index) in array" :key="item.id">{{index}}:{{item.name}}</p>
新增一個p標籤,裡面打v-for,就可以遍歷出物件裡的所有東西。
(item,name) in array,item是指把array當成item,,index是索引值,array是data裡的array。
效果如下圖
不管哪種方式裡面都有key,用v-for更新已渲染的元素列表的時候,會使用舊的複用策略;這就是說列表資料修改的時候,他會根據key值去判斷某個值是否修改,如果修改了就重新渲染,不然就複用之前的元素,所以key值不能重複,不然會出錯。
先來個簡單的v-show範例。

先在data裡新增一個boolean為false

新增一個p元素,裡面打v-show會判斷true or false 來決定是否顯示。
如果想做到動態效果的話,可做一個button觸發事件來改v-show裡面的布林值。
v-if-else其實跟v-show很像,只是多出了一個else,讓我們能做更多效果。
來個簡單範例。
先在data新增兩個condition,為false。
data:()=>({
condition1:false,
condition2:false,
}),
新增4個p,給他們v-if的判斷,和2個button,控制兩個condition。
<div>
<p v-if="condition2&&condition1">這是有用v-if的P,且condition2為true,condition1為true</p>
<p v-else-if="condition1">這是有用v-if的P,且condition1為true,condition2為false</p>
<p v-else-if="condition2">這是有用v-if的P,且condition2為true,condition1為false</p>
<p v-else>都沒達成condition皆為false</p>
<br>
<button @click="change1">切換condition1</button>
<br>
<button @click="change2">切換condition2</button>
</div>
新增button連接到的function。
methods:{
change1(){
this.condition1 = !(this.condition1)
},
change2(){
this.condition2 = !(this.condition2)
}
},
