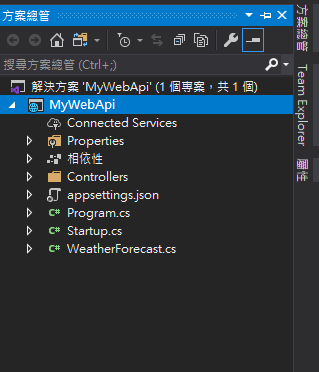
首先打開昨天的專案
我們來看看右手邊的方案總管
我們由下往上介紹
WeatherForecast.cs
裡面實際上就是一個只有public 屬性的Model
這個檔案是範本所建立的(我之後會刪掉)
裡面有一行
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
意思是TemperatureF這個屬性是TemperatureC / 0.5556
而且他是唯讀的
(忽然想到get set的坑還沒補)
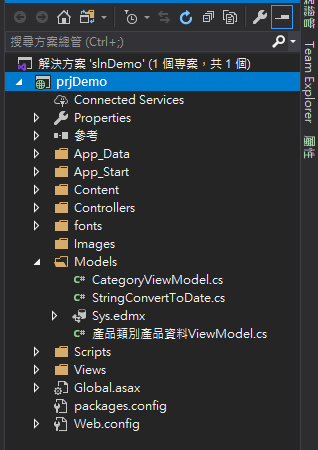
通常我們習慣將專案的Model類別集中放在一個資料夾Model中
startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
仔細看它主要是由兩個方法所組成
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
}
這個方法主要是將你所要使用的服務註冊到容器中
這個方法只會被執行一次
我們在SOLID中有講過DIP(依賴倒置原則)
裡面的範例並不能真正的達成DIP
因為總歸還是得要靠New
因此我們需要透過DI(依賴注入)與IoC(控制反轉)實作
詳細請參閱控制反轉 (IoC) 與 依賴注入 (DI)
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//Code
}
這個方法主要是用來設定Request進來的pipline
我在這次文章中除了調整路由
基本上不會用他
想了解中介層跟pipline可以參閱https://ithelp.ithome.com.tw/articles/10238047
Program.cs
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
跟主控台應用程式一樣
程式的進入點是Main
public static IHostBuilder CreateHostBuilder(string[] args)
透過這個方法去設定專案所要執行的Startup
CreateHostBuilder(args).Build().Run();
然後透過.Run()來執行
appsetting.json
用來放一些設定
Controller 資料夾
裡面放放Controller
我們先來解釋什麼是Controller
Controller
負責處理資料流程
每一個針對應用程式的請求
都是通過控制器自由地選擇合適的方式來處理的
WeatherForecastController.cs
就是上述所說的控制器
我們執行專案
可以看見網址是https://localhost:44304/weatherforecast
後半段的weatherforecast就是控制器的名稱
剩下的property中放的專案的啟動設定檔launchSetting.json
這邊主要介紹3種
超文本標記語言
你所看見的網頁都是由這種文檔所編寫而成
在過去整頁式刷新的網頁中從api端送整份html過去比較常見
現在幾乎都走輕量化
可擴充套件標記語言(Extensible Markup Language,簡稱XML)
是一種標記語言
長的大概像
<?xml version="1.0"?>
<nutrition>
<daily-values>
<total-fat units="g">65</total-fat>
<saturated-fat units="g">20</saturated-fat>
<cholesterol units="mg">300</cholesterol>
<sodium units="mg">2400</sodium>
<carb units="g">300</carb>
<fiber units="g">25</fiber>
<protein units="g">50</protein>
</daily-values>
<food>
<name>Avocado Dip</name>
<mfr>Sunnydale</mfr>
<serving units="g">29</serving>
<calories total="110" fat="100"/>
<total-fat>11</total-fat>
<saturated-fat>3</saturated-fat>
<cholesterol>5</cholesterol>
<sodium>210</sodium>
<carb>2</carb>
<fiber>0</fiber>
<protein>1</protein>
<vitamins>
<a>0</a>
<c>0</c>
</vitamins>
<minerals>
<ca>0</ca>
<fe>0</fe>
</minerals>
</food>
<food>
<name>Bagels, New York Style </name>
<mfr>Thompson</mfr>
<serving units="g">104</serving>
<calories total="300" fat="35"/>
<total-fat>4</total-fat>
<saturated-fat>1</saturated-fat>
<cholesterol>0</cholesterol>
<sodium>510</sodium>
<carb>54</carb>
<fiber>3</fiber>
<protein>11</protein>
<vitamins>
<a>0</a>
<c>0</c>
</vitamins>
<minerals>
<ca>8</ca>
<fe>20</fe>
</minerals>
</food>
JSON(JavaScript Object Notation)是一種輕量級的資料交換格式
相比於xml這種資料交換格式來說
因為解析xml比較的複雜
而且需要編寫大段的程式碼
所以客戶端和伺服器的資料交換格式往往通過JSON來進行交換
我們這邊設計的API主要也會用json進行交換
長得像
{
"Food": [
{
"Name":"Apple",
"Price":50,
"MadeInTaiwan":false,
"productTime": "2020-09-21"
},
{
"Name":"Banana",
"Price":10,
"MadeInTaiwan":true,
"productTime": "2020-09-21"
}
]
}
Xml是重量級資料交換格式
JSON是輕量級交換格式
我們這種小小專案用json就好
