網站有百百種,但我們可以簡單分為 「活動網站」和 「官網」
活動網站通常會有比較多的互動效果,和比較跳耀的設計,重用性較低,頁面也比較少,
| 網站類型 | 活動網站 | 官網 |
|---|---|---|
| 呈現 | 著重行銷效果,通常動畫較多,設計跳躍 | 著重於內容呈現,更重視操作使用,版面主要需適應內容 |
| 存活時間 | 通常一兩個月,活動結束後變下架 | 通常一用就是一年以上,後續會依照此基礎或擴充,需維護 |
在這邊,我們要討論的是官網的切版流程,
因為相較活動頁面,官網需要的版型更為大量,並且有許多資料呈現的需求,
且也需長期維護,因此更重視切版的品質
當我們開始切一個官網案,我們應該如何開始呢?
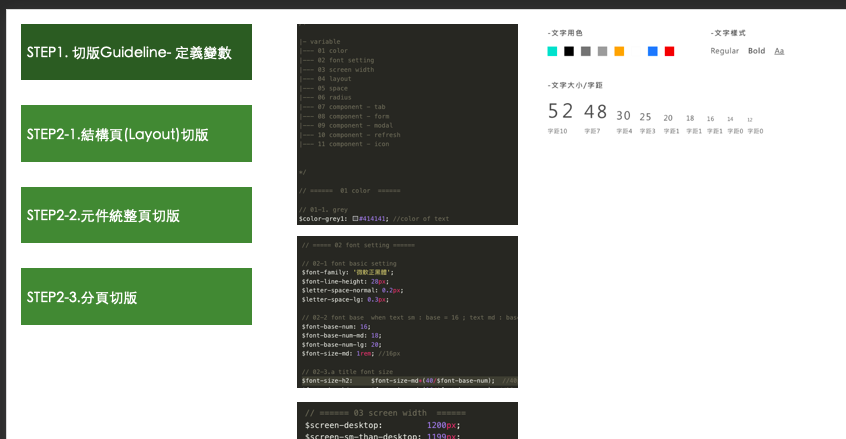
若案子中有設計Guideline,請先依照設計Guideline定義好顏色、字級等等全站共用的東西,
以提升後續的網站一至性

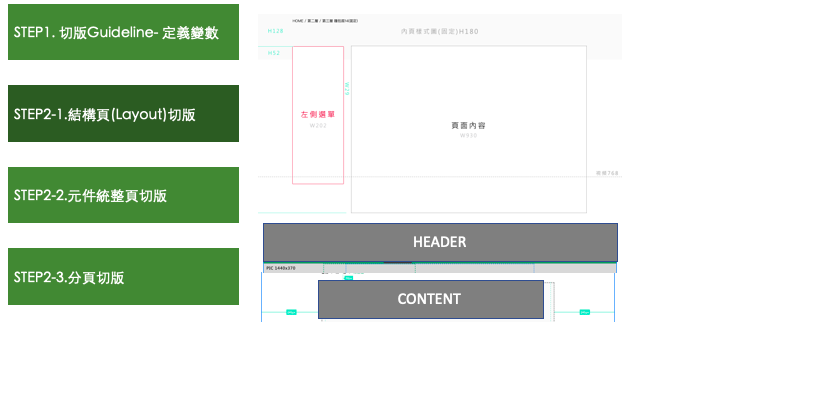
有點像妳佈置一個家,你要先有隔間再開始擺傢俱。
結構頁是整個網站的共通的頁面結構 Eg. Header, Footer, Sidebar, Content..

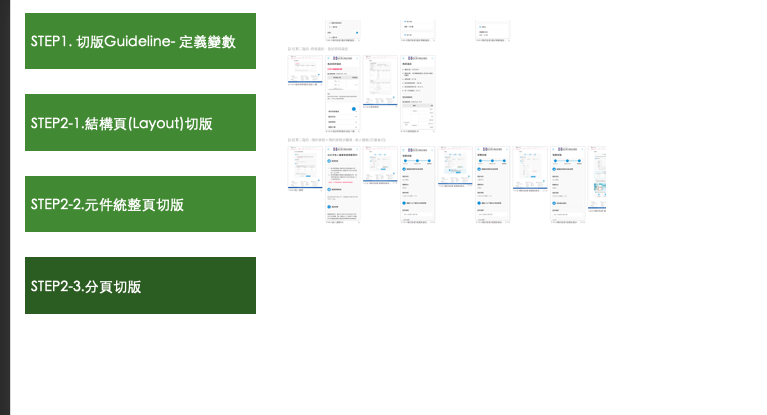
有了隔間之後,開始買傢俱,就像接下來一個個的頁面元件

各個頁面切版
接下來會再針對不同的頁面類型做細部的介紹~~
