把所有的頁面中的共用元件統整在一個頁面

你切版的時候,會遇到以下情況嗎?
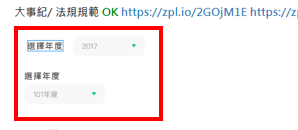
狀況A. 這邊的規則怎麼跟前面不一樣? 是故意的嗎?
一樣的東西,為什麼兩頁不一樣?
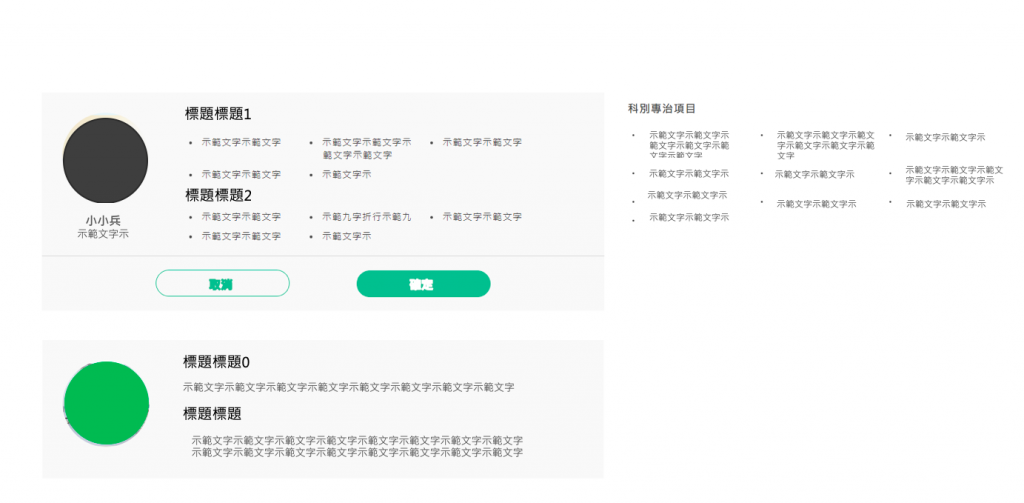
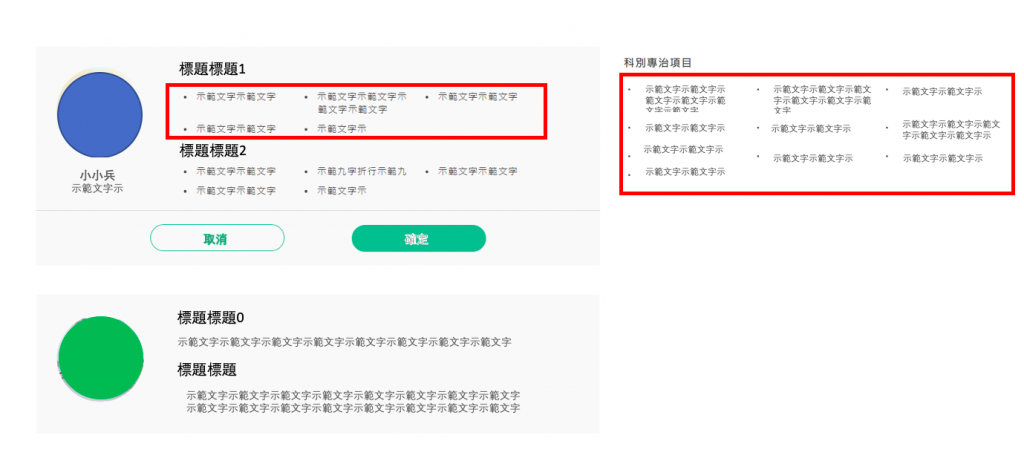
狀況B. 前面的頁面,有很像的東西,但又有點不一樣欸
看看以下的版型,事不是有點類似呢
狀況C. 喔不,PM要我改一個東西, 但不知道其他頁會不會出事
狀況D. 和別人一起合作切一個網站,哪些東西我的合作夥伴已經切過了呢?難道要一個一個問,一個一個比對嗎?
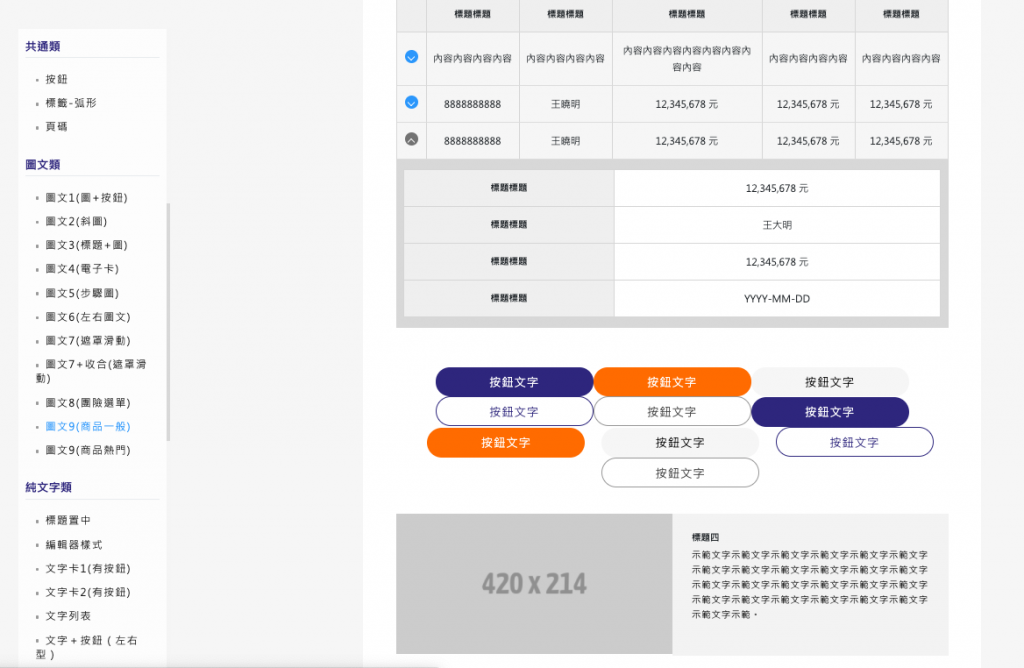
綜合以上的狀況,就是 統整頁 的由來
如以下:將重覆的東西
如按鈕、連結等,這種可以包含於多種不同版型(Template)的基礎元件
由多個基本元件構成的一個版型Template
