終於來到前端的開發,本人是寫後端的,比較少接觸前端,對CSS也沒有很在行,所以就盡量吧XD
npm install -g @vue/cli
vue create frontend
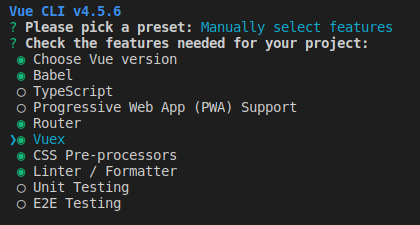
專案會用到SCSS、router、vuex,都要打勾起來
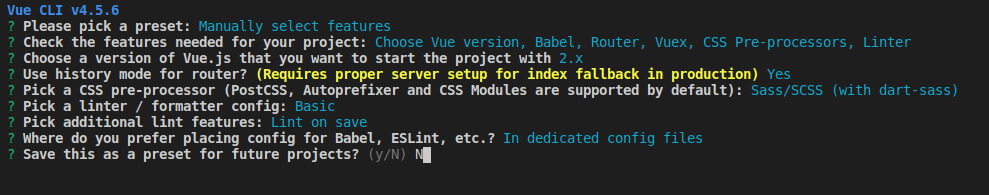
最後的設定
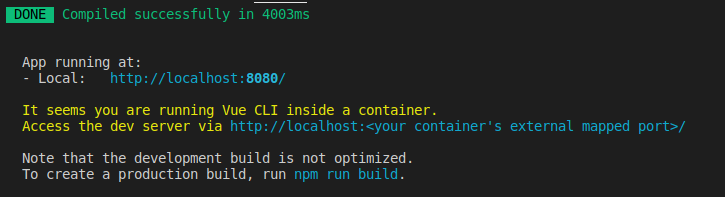
試跑一下
npm run serve

http://localhost:8080/ 頁面開起來
接下來會用這套件的一些元件跟icon,因為我沒辨法從頭刻CSS(會死
npm install vue bootstrap-vue bootstrap
這個圖表的套件是我找到最容易使用的,設定起來最簡單。
npm i v-charts echarts -S
打API會用到
npm install --save axios vue-axios
把全部都引用進來
src/main.js
import Vue from 'vue'
import Vuex from 'vuex'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
import VueAxios from 'vue-axios'
import VCharts from 'v-charts'
import { BootstrapVue, BootstrapVueIcons } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
axios.defaults.withCredentials = true
Vue.use(Vuex)
Vue.use(BootstrapVue)
Vue.use(BootstrapVueIcons)
Vue.use(VueAxios, axios)
Vue.use(VCharts)
Vue.config.productionTip = false
Vue.prototype.$axios = axios
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
編譯前端的專案跟後端串接起來
npm run build
src底下會多一個dist的文件夾,用來放前端編譯之後的檔案
後端在main.go多加這一段
當用/進來的時候,回傳前端的dist
go get github.com/gin-contrib/static
main.go
r.Use(static.Serve("/", static.LocalFile("./frontend/dist/", false)))
打一下localhost:9090,看到頁面就OK!
後端的access log
平常開發前端不需要一直build,跑npm run serve,直接打API,不用經過後端再進頁面
當你要整個流程做測試或者要上線前再來build就好~
今天的commit
謝謝大家~
