目前我們已經會使用template 打造我們的骨架(架構),運用 style 披上皮膚(樣式)。
可能會有好奇的小夥伴會說我按讚按了三天了,怎麼還在第七天?
不急不急,這篇會教大家如何使用vue製作一台時光機,
屆時按讚這種Piece of cake的問題也能迎刃而解了。
不過,我們得先來解決上一篇給大家的小作業。
直接上程式碼:
.circle-rainbow-btn1{
width:5em;
height:5em;
border-radius: 50%;
border-color: red orange yellow greenyellow;
border-width: 0.7em;
border-style: solid;
padding: 0em;
}
(p.s. 開發時,建議一個指令一列,這樣在看的時候比較容易看懂)
稍微解釋一下每個語法的作用:
em 是相對的數值單位,它會受到外圍(父層級)的文字大小所影響,而 1em 即是 1 的文字大小。
延伸思考:
為什麼border-radius 的大小在50%之後好像都一樣?
(這雖然不太會影響之後的開發,不過有興趣的小夥伴可以去了解一下。就不在這解答了)
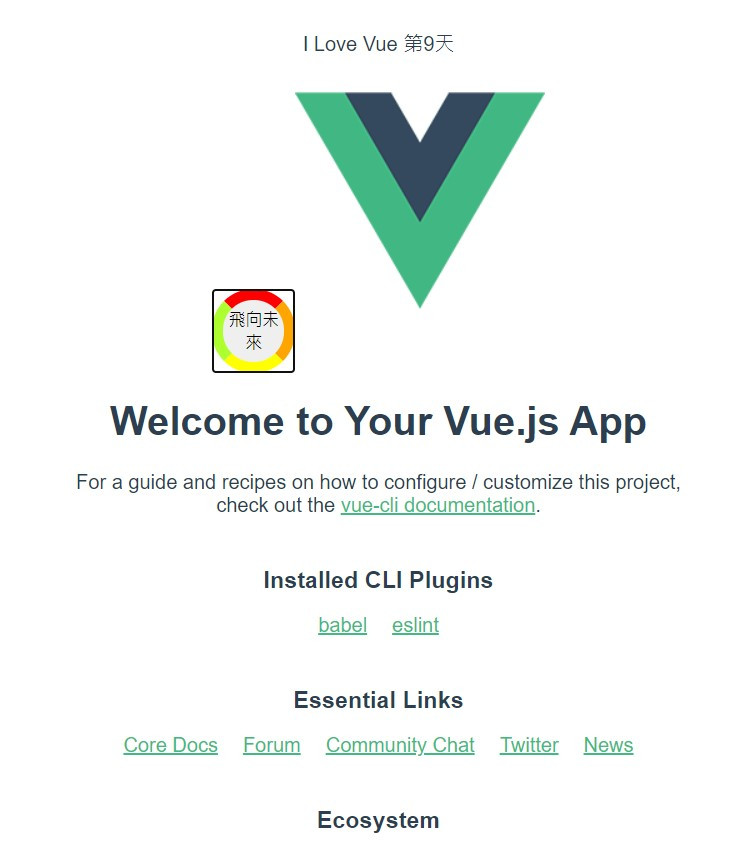
放上結果:
script區塊像是我們的大腦及神經、肌肉一樣。
我們有了骨骼和皮膚,也需要依靠我們的肌肉來活動,
而大腦會發訊息給我們的肌肉,告訴我們的肌肉應該如何進行活動。
data 就像是大腦一樣儲存了很多的資訊,
我們可以利用這些資訊,來決定我們應該做哪些行為活動。
在開發架構下,這邊屬於Model的部分。
Model,主要處理資訊的來源的相關業務。
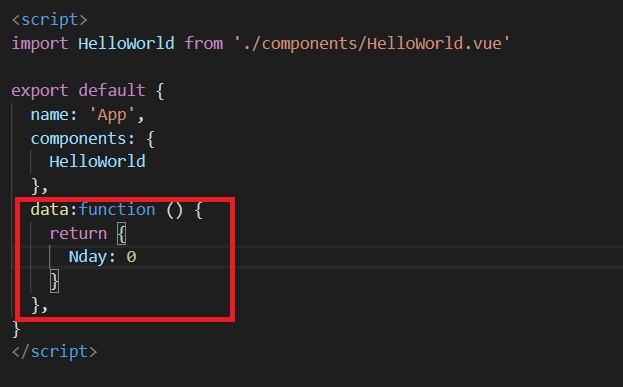
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data:function () {
return {
Nday: 0
}
},
}
</script>
(方便小夥伴們複製貼上~)
這段表示我們宣告了一個叫做 Nday的變數,然後把它初始數值設定為0。
既然我們有資料了,我們來看看應該如何使用我們所設定的變數吧。
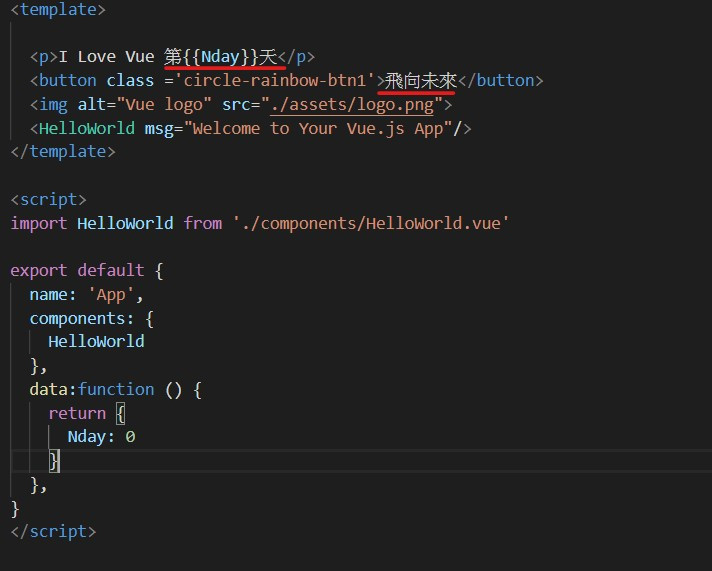
<template>
<p>I Love Vue 第{{Nday}}天</p>
<button class ='circle-rainbow-btn1'>飛向未來</button>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
(順便修改了一下按鈕的內容,等等會用到)
我們可以看到使用變數的其中一種方法就是將變數名稱放到 兩組大括號之間
npm run serve
v-on:click ,與 html 語法中的 onclick 的功能大致相同,
都是用滑鼠點擊這區塊時觸發某個事件,只是使用方式稍微有些不同。
<button></button>加入監聽事件 v-on:click`,<button class ='circle-rainbow-btn1' v-on:click='Nday += 1'>飛向未來</button>
我們每次都打著常常得一串v-on:click也是很麻煩,所以vue很貼心的將v-on:click
可以縮寫成@click
5. 改成:
<button class ='circle-rainbow-btn1' @click='Nday += 1'>飛向未來</button>
(p.s. 4.5步驟修改完成可以按下 ctrl + s 去按按看按鈕 玩一下)
沒錯,我們可以在單引號內寫一點JS語法,但是在語法越來越複雜之後,
會大大降低我們的可讀性,所以我們改成下面傳入函式(function)的方式
這邊就像是我們的肌肉及神經組織一樣,控制著我們身體上的行為方式,
接收大腦上的資訊,做出適當的反應。或是將外界接收到的資訊傳遞給大腦。
在我們畫面上部分的元件的行為、事件....等,會寫在這區塊內。
(其他的肌肉組織,之後會在介紹。),程式架構上在這部分有一些不同的稱謂。
我們在這邊先統稱為 ViewModel。
ViewModel,這部分主要是將響應並修正畫面(view),
或是將使用者的操作資訊傳遞到Model儲存起來。
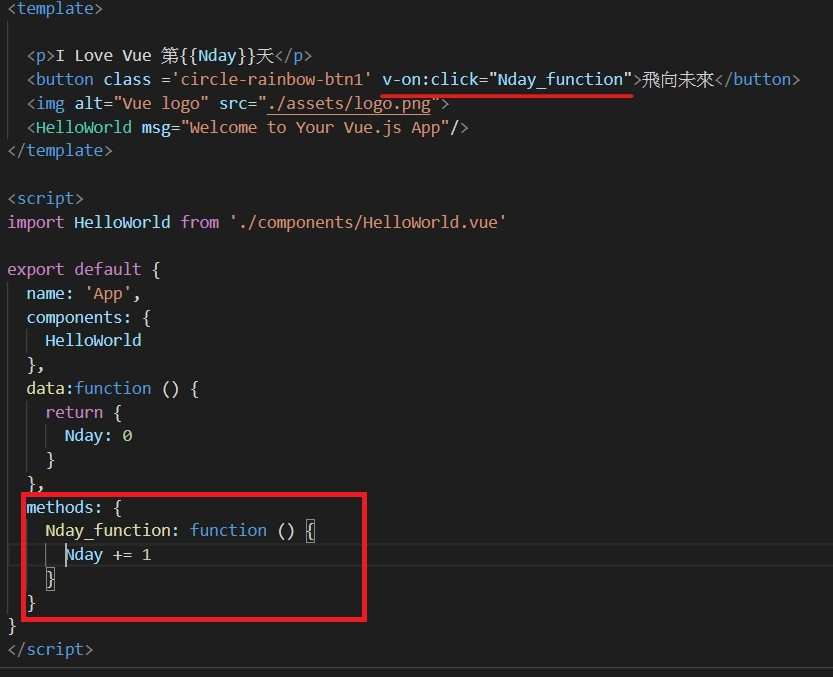
改成傳入function的方式
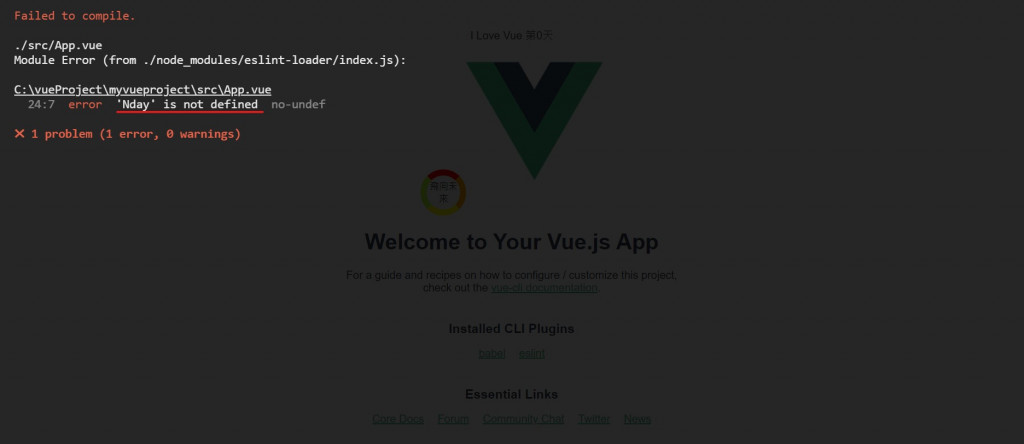
按下ctrl + s ,查看成果
甚麼!!~ 為什麼失敗了?我明明有Nday這個變數,為什麼她說我未宣告?
這關乎到我們變數及函式作用域的問題,我們在這邊先記得在這使用的時候我們必須在前面加上this
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data:function () {
return {
Nday: 0
}
},
methods: {
Nday_function: function () {
this.Nday += 1
}
}
}
</script>

現在可以搭上我們的時光機飛向未來了~~
至於如何回到過去......,為了避免發生時空上的悖論。
這部分就讓小夥伴們自行研究如何回到過去了。
.vue 檔案裏面的 三大區塊 template 、 script 、 style都已經介紹完了。
最後還不滿足的小夥伴可以看看這邊提供的一些Vue 指令 (事件屬性)v-on:mouseenter : 滑鼠移入v-on:mouseleave : 滑鼠移出
小夥伴可以利用這兩個事件來做做看,切換button樣式的效果。
下一篇會開始介紹 Vue所提供的一些指令。
