有在寫Html的小夥伴可能會想問這個按鈕 <button></button> 這麼醜,
我能不能去自訂一個我想要的樣式?
答案當然是~~~可以的。
style就像是我們的皮膚,或是服裝配件之類的東西。
在 絕大多數 時候是沒有功能的,其功能就是美觀。template 與 style 這兩個區塊,一般在我們開發的架構上都屬於View。
簡單來說,你在網頁上看到的一切,包含各種元件、圖片、文字、顏色.....等。
都屬於**View*的範疇。
對有一些網頁基礎的小夥伴在看到style之後就會聯想到了-CSS(Cascading Style Sheets)。
沒錯,這邊的style與html內的style完完全全一模一樣,
對於我們沒有沒有美感的工程師來說製作一個漂亮的元件實在是太強求我們了
(筆記,很重要),所以我們就來做個簡單的三角形按鈕。
<button class ='triangle-btn'>按讚</button>

class 屬性 是用來說明這個標籤屬於哪個類別,而且tag 與 class 之間屬於多對多的關係。
也可解釋成像是班級一樣,例如:
A班裡面 曉華 與 阿宏 ,
而阿宏不僅能屬於A班,同時也能屬於 電腦班、音樂班...等。
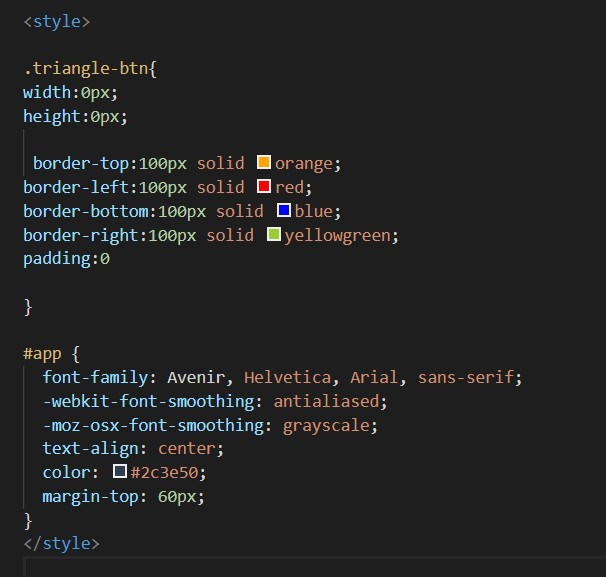
.triangle-btn{
width:0px;
height:0px;
border-top:100px solid orange;
border-left:100px solid red;
border-bottom:100px solid blue;
border-right:100px solid yellowgreen;
padding:0
}

.triangle-btn 這個表示 對於 屬於 triangle-btn 這個class 的 標籤(tag) 都套用大括號內的樣式。
順帶一提 #app 這表示 對於 有個 id 叫做 app 的標籤(tag) 套用大括號內的樣式。
我們在.triangle-btn 共寫了七條不同的樣式指令,大概解釋一下:
Terminal 輸入 npm run serve
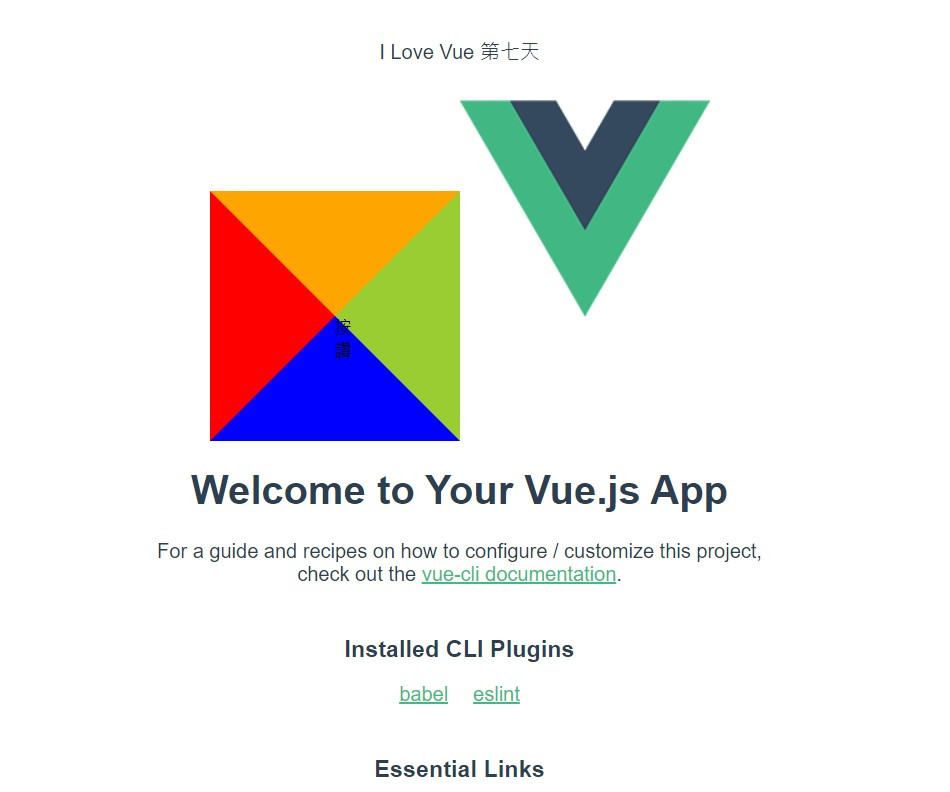
打開網頁
我們可以看到較後面的指令並不會去覆蓋前面指令所界定的範圍,
而是與前面指令共享空間,大家五五分帳。
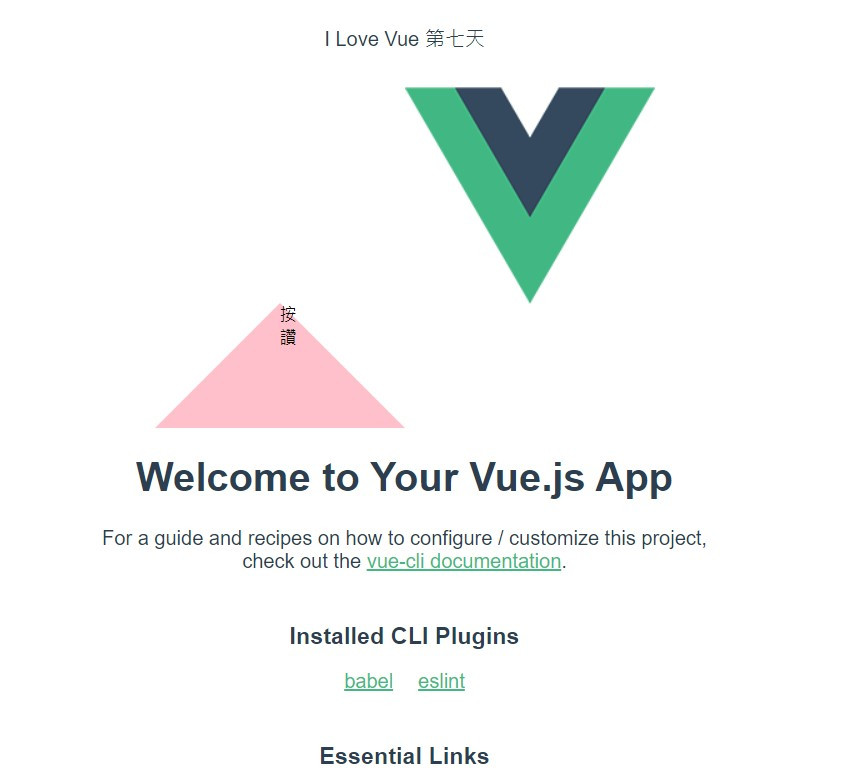
那麼我們可以根據這個特性,若我們要畫一個粉紅色的三角形。
將左右兩邊改為背景色,下方放一個粉紅色的邊界線。
程式碼改成:
.triangle-btn{
width:0px;
height:0px;
border-left:100px solid white;
border-bottom:100px solid pink;
border-right:100px solid white;
padding:0
}

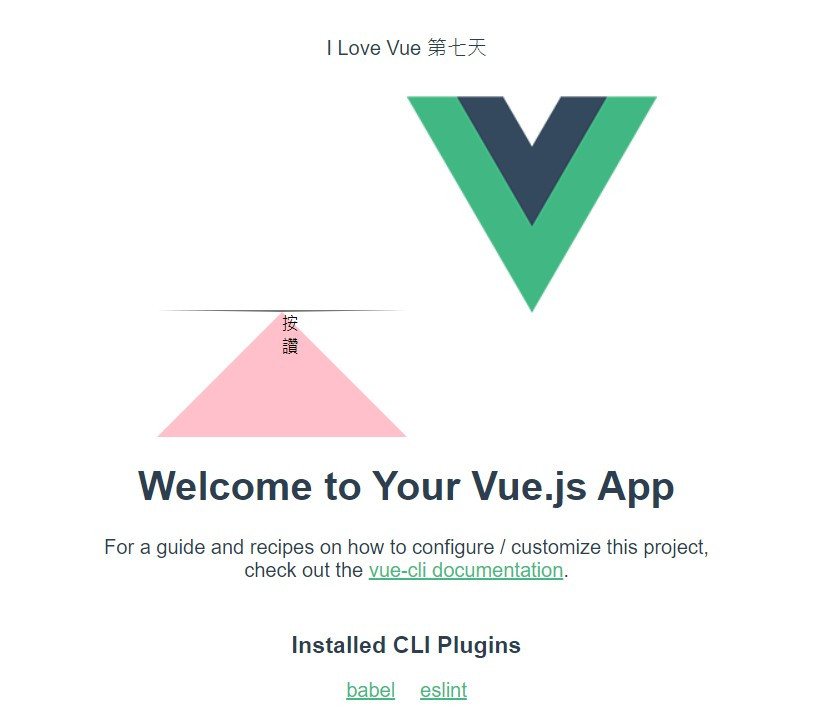
眼尖的小夥伴會發現這上面怎麼好像多了一條灰色的線。
這是因為button在預設情況下,在四周會有陰影,
所以我們可以給上方加一點點邊線設置成背景色
7.再將程式改成:
.triangle-btn{
width:0px;
height:0px;
border-top:10px solid white;
border-left:100px solid white;
border-bottom:100px solid pink;
border-right:100px solid white;
padding:0
}

這時我們就完美的做出一個三角形的按鈕了。
這邊給小夥伴們一點小作業, 畫一個圓形的button
這並不是甚麼延伸思考題,之後在職場工作時,大多數不是要你多會延伸思考。
而是需要你找到問題和解決問題的能力。
這邊還是給個小提示border-radius 對於CSS不熟的小夥伴可以用這個關鍵字去搜尋一下。
應該很快就能找到答案了。
下一篇我們會進入最後一個小區塊 script
順便會教小夥伴們如何爆發自己的中二魂,開發一個屬於自己的Time Machine(時光機)
