終於把關於我的部分結束,進行到最後兩個部份了!開始放作品以及製做頁尾Footer。
因為放了三種不同類型的作品,所以排版上也做了三種不同變化。


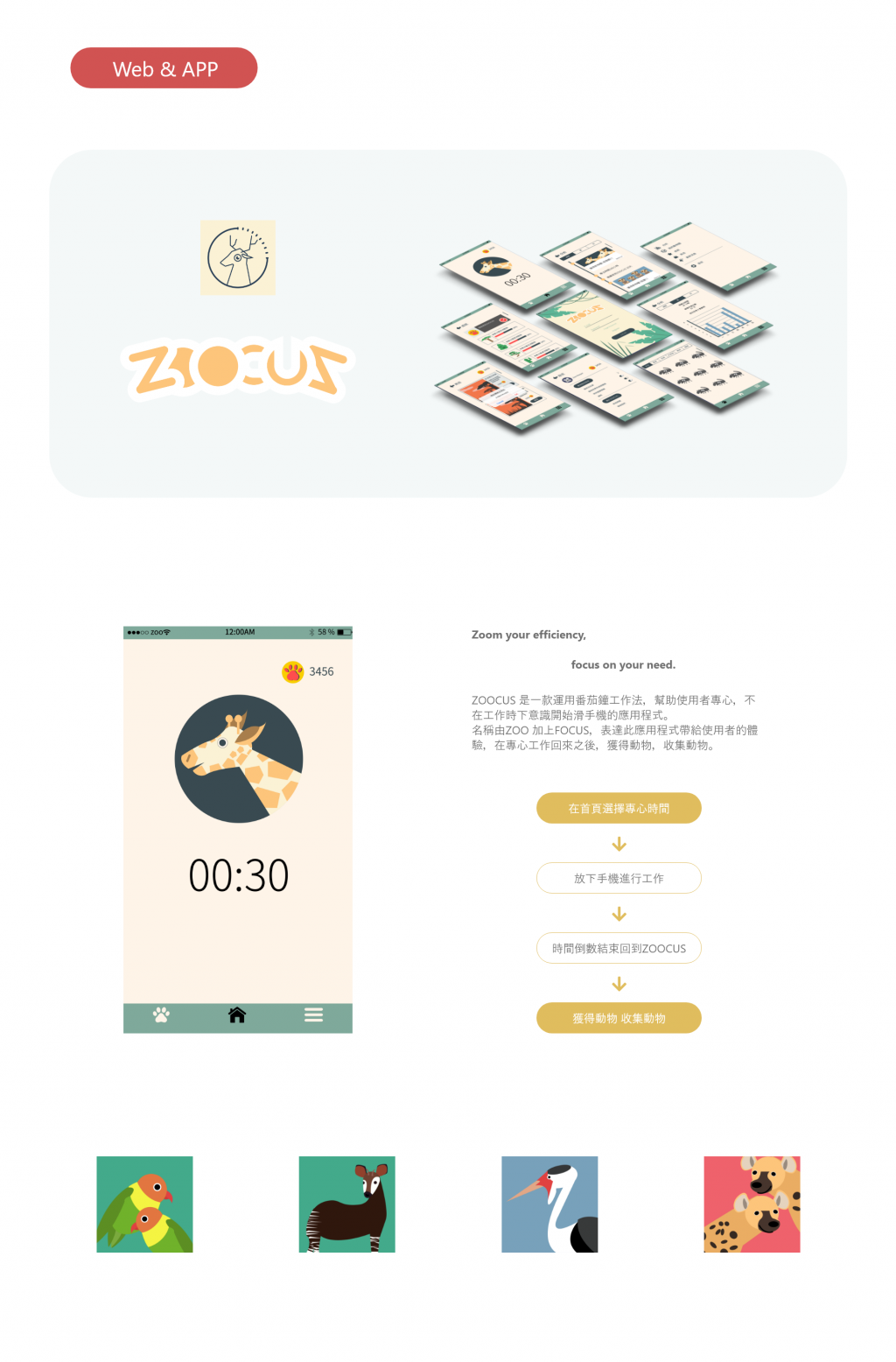
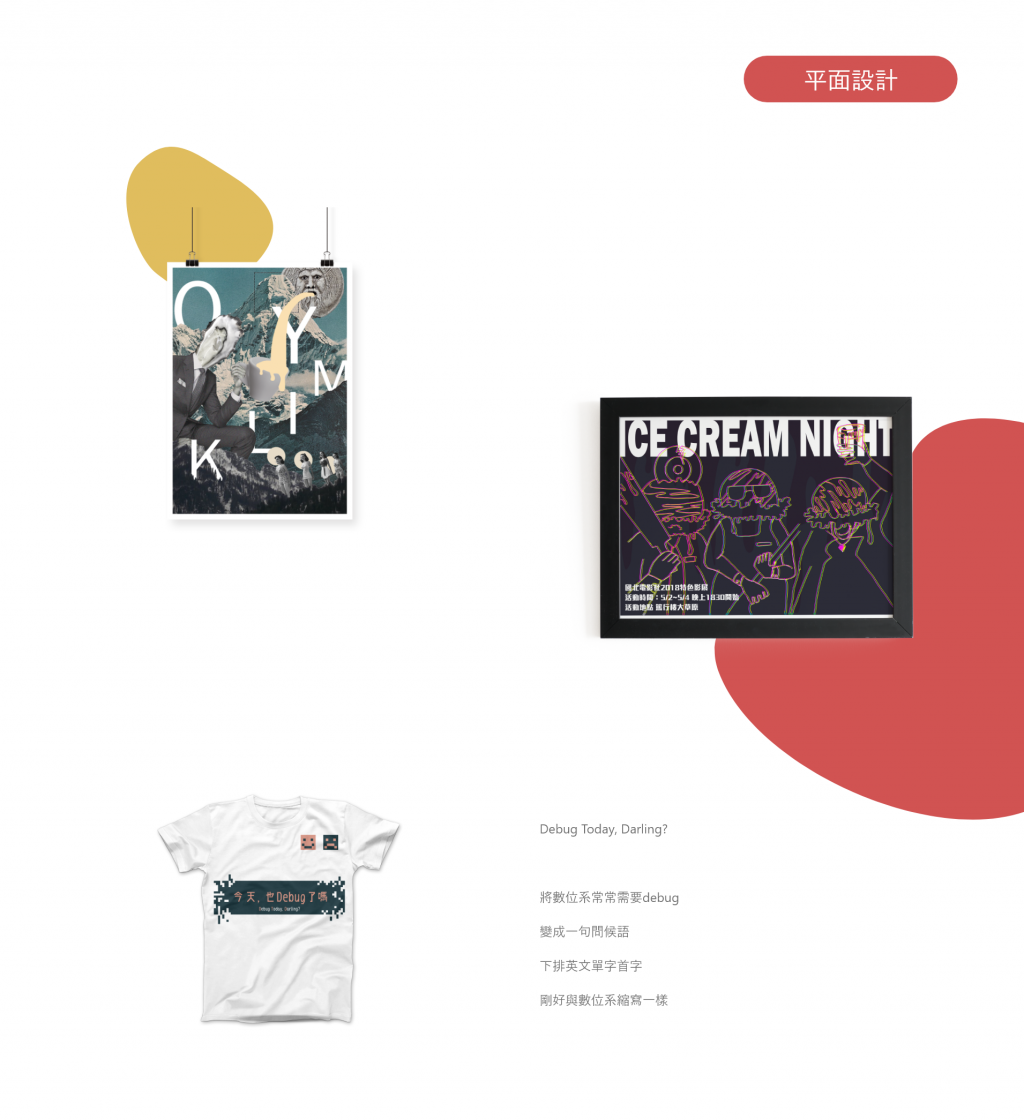
UI 設計使用簡單版app concept宣傳的概念,平面設計則是Z字型排版,最後美術插畫的部分則是相簿的感覺。
UI 設計與平面設計的部分就是放進圖片與文字不是太難,比較複雜的應該是插畫的相簿,之後需要CSS 實現時可能需要研究一下。
網頁通常有個頁尾,用來放置一些重要但有些瑣碎的資料,例如版權說明、網頁連結(FAQ或是網頁所有分頁的連結)和聯絡資訊。
也可以在最後放上組織的標語或聯絡表單,頁尾的長度其實沒太大規定,重點是設計要簡潔,畢竟是讓使用者最後來這邊找連結,總不能在頁尾又迷路一次吧。
因為目前這個網站不是很大型,所以Footer就設計得十分簡單,基本聯絡資訊與一些外部連結,不過之後可能會修改成直接是聯絡表單也說不定。
下一章就要進入到CSS了,終於可以來美化網頁了。
下一章 CSS
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
