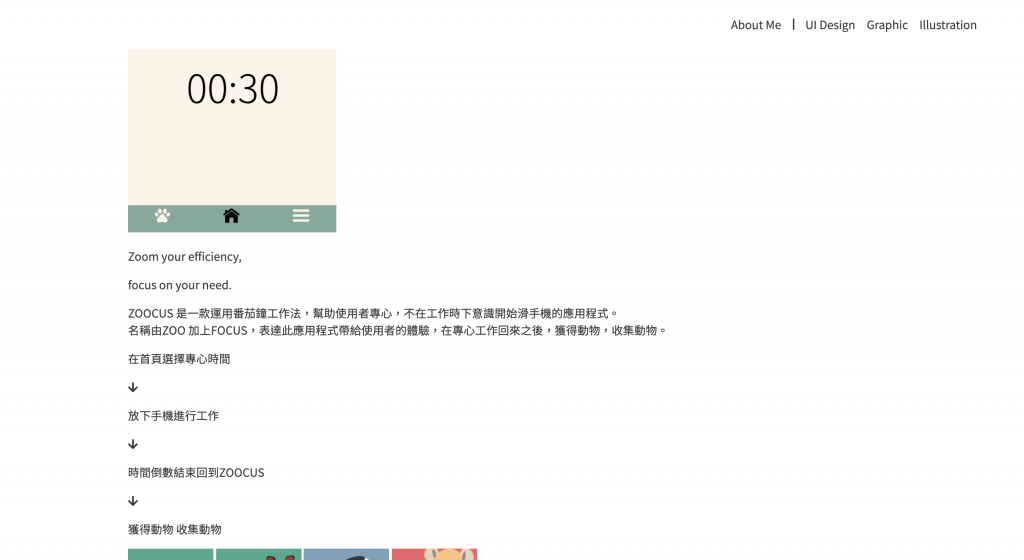
繼續往下進行到使用資訊區的排版
使用flex:row; 排版之後看起就完成三分之一了
剩下設計與空間的調整
<div class="ui-zoo-intro">
<img src="./img/ui-app-screen.png" alt="" height="520px">
<div class="info">
<div class="zoo-title">
<p>Zoom your efficiency,</p>
<p class="sub-title">focus on your need.</p>
</div>
<p>ZOOCUS 是一款運用番茄鐘工作法,幫助使用者專心,不在工作時下意識開始滑手機的應用程式。<br>
名稱由ZOO 加上FOCUS,表達此應用程式帶給使用者的體驗,在專心工作回來之後,獲得動物,收集動物。
</p>
<div class="flow">
<p class="flow-A">在首頁選擇專心時間</p>
<i class="fas fa-arrow-down"></i>
<p class="flow-B">放下手機進行工作</p>
<i class="fas fa-arrow-down"></i>
<p class="flow-B">時間倒數結束回到ZOOCUS</p>
<i class="fas fa-arrow-down"></i>
<p class="flow-A">獲得動物 收集動物</p>
</div>
</div>
.info .zoo-title{
color: #E0BD5E;
font-weight: 700;
display: flex;
flex-flow: column;
width: 50%;
}
.zoo-title .sub-title{
align-self: flex-end;
}
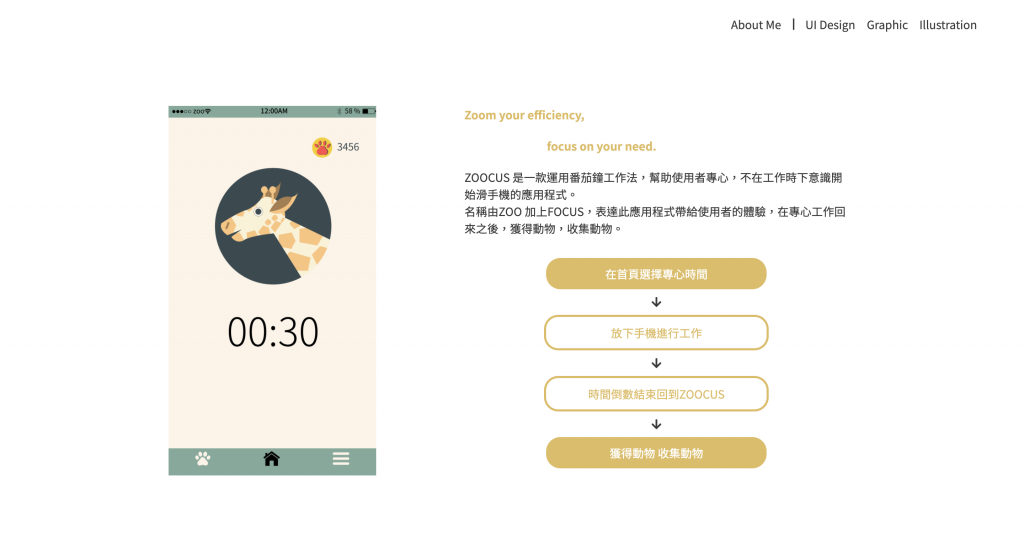
把title 的文字拆成兩段,使用align-self: flex-end; 營造出階層感。
.info .flow{
display: flex;
flex-flow: column;
align-items: center;
}
.info .flow p{
padding: 10px 20px;
width: 50%;
border-radius: 20px;
text-align: center;
margin: 10px 5px
}
.info .flow-A{
background-color: #E0BD5E;
color: #ffffff;
}
.info .flow-B {
color: #E0BD5E;
border: #E0BD5E solid 3px ;
}
底下的使用流程使用兩種方塊區分是否使用這個APP
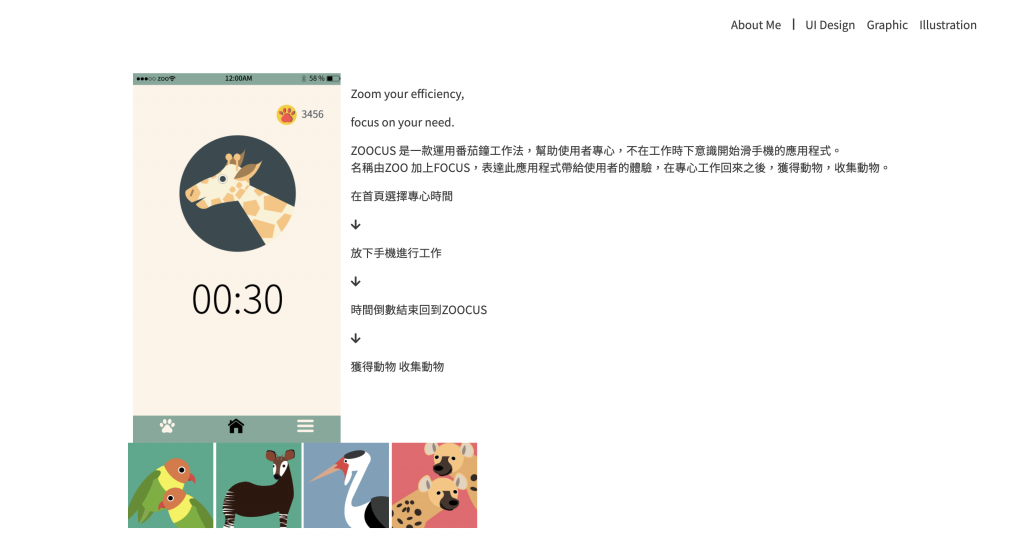
最後下面四種動物的排版
.ui-zoo-imgs{
width: 100%;
display: flex;
justify-content: space-around;
margin: 80px auto;
}

下一章 Keep Going 11 - Graphic 區塊
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
