開始要進入到設計遊戲核心的部分-GamePlay畫面了,遊戲畫面在前一篇有說會做四個背景圖去切換,那剩下的就是遊戲中的角色,跟一些場景物件,像是角色必須站在地平線上,以及在移動過程中,會有一些攻擊的障礙物,跟一些得分的金幣也要需要放在遊戲畫面上,喔!別忘了還要讓玩家能看見的血條吃的錢幣分數也要在畫面顯示啊。
那該怎麼去規劃把這些物件放在上面呢?總不能隨意地亂放,而一開始就有講明要設計一款跑酷遊戲,所以這些物品位置的變化,最好規劃一個地方記下來,等遊戲開始後,載入進來顯示,讓角色跟這些物品互動。
遊戲畫面切割
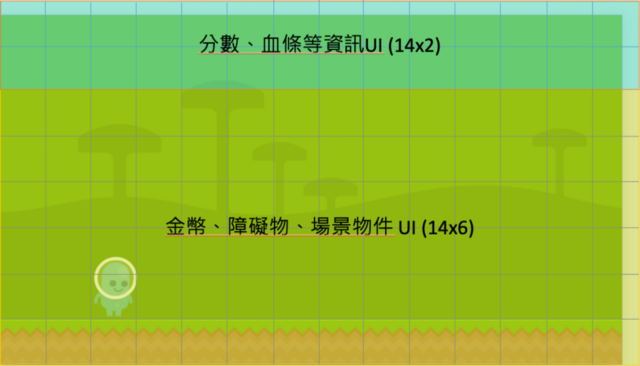
我們將遊戲設計畫面的解析度960x540(虛擬畫面大小),然後配合素材的大小大多是70x70,因此我們的畫面以每格70x70的14x8的矩陣大小組合。多出的寬(980–960) = 20跟高(560–540)= 20,其實沒有太多影響,因為超出畫面虛擬畫面的圖若設置clipborder=true就會被截掉,只要注意寬跟高度多保留這20vp,就不會有超出的問題了。
其實也不用特意一定要設定剛好14x8的矩陣大小,若保留上方的140vp高度給一些血條跟分數資訊顯示,以及角色的起始點從寬度140vp開始放置這些障礙物跟地平線物件的矩陣大小就可以變成14x6,我們就會以這14x6為一個畫面的單位,來進行遊戲關卡內容的設計。
例如下列的14x6示範擺放一些物件如下:
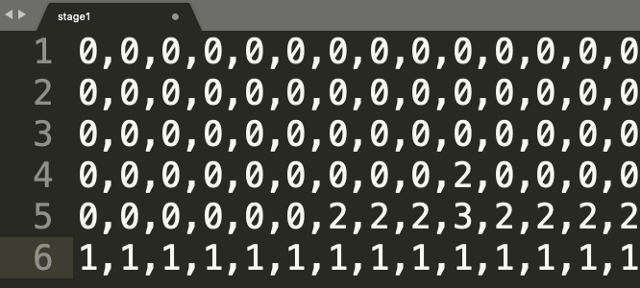
如果想要讓不會寫程式的人也能幫忙製作關卡,只要拿出一個txt檔案,請他將想要代表的物件用代號或是數字填寫,也能完成,只要能讓程式去分辨誰是地板、誰是金幣、誰是敵人障礙物就可以了。
第一個畫面組成若由txt檔案編寫就會如下(0表示沒有任何物件、1表示地板、2表示金幣、3表示障礙物敵人),以此類推,你可以設計好幾個畫面的資料,就變成外星人要去闖關的內容。
總結
現今已經有很多遊戲工具或是開發引擎其實都有關卡或是地圖編輯器了,把物件拉進去放一放就能完成。所以筆者介紹的方式有點算是土法煉鋼的方法,一格一格刻畫出來的,希望這樣慢慢解構遊戲的方式能讓大家理解囉。
