同步發表到驢形筆記
終於主題所提到的東西快全部帶到了,當然之後要一一帶過的東西還好多阿。另外本系列的重點著重在帶過會用,不夠詳盡的部份可以google或是鐵人賽裡面找,這兩個地方在越走越歪的道路上幫了我很多。那就繼續吧!
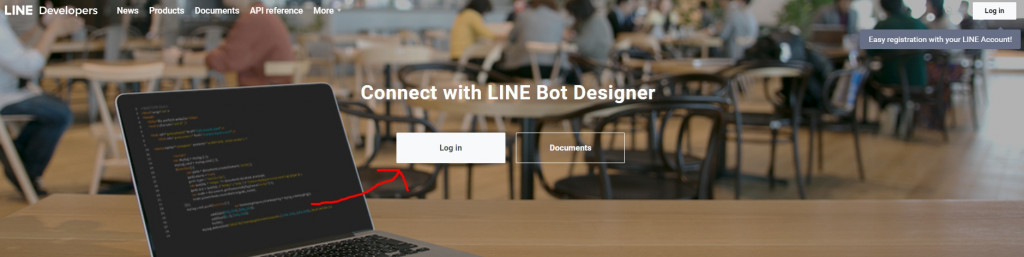
前往line developer註冊你的機器人

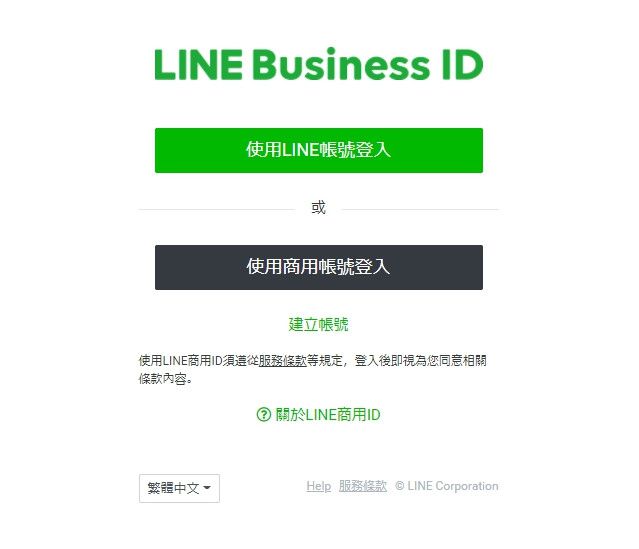
點擊登入,進行登入吧

這邊個人是用line帳號登入,你點建立帳號他還是會要你用line帳號登入...所以...用line帳號登入= =

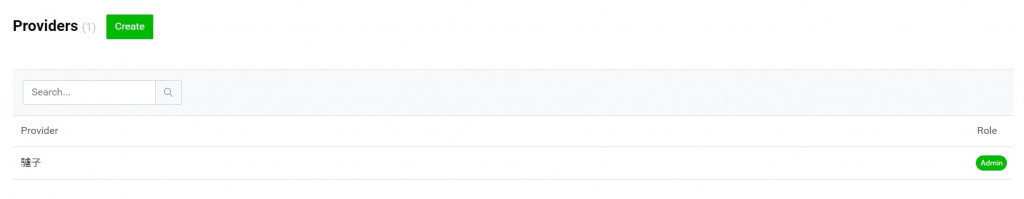
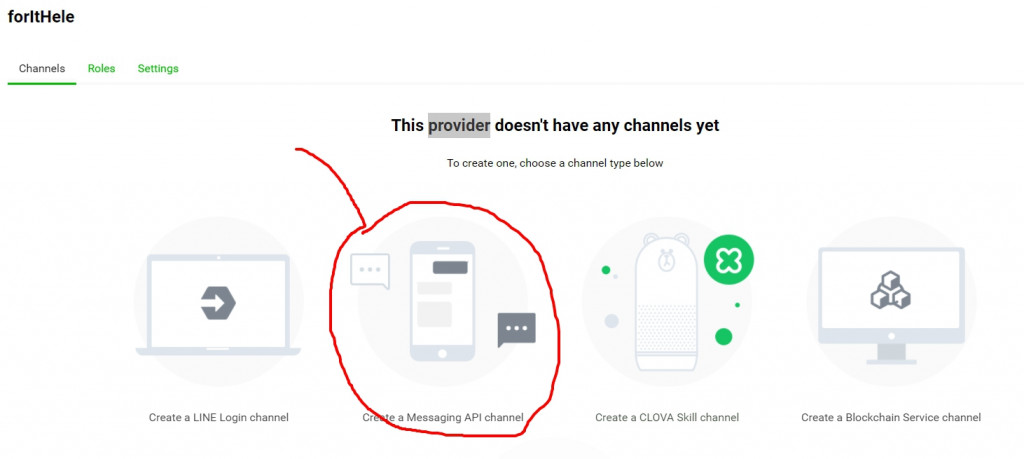
應該會看到這樣,然後建立一個provider。他會說你這個provider還沒有任何頻道,linebot機器人是這個頻道
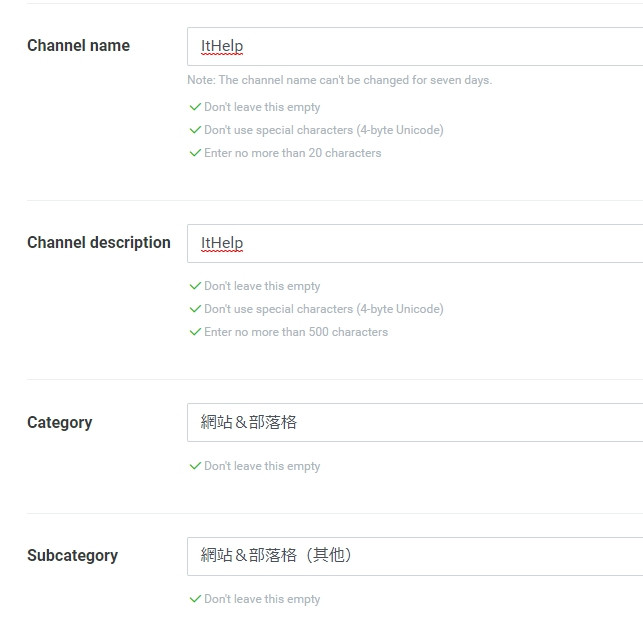
之後依序填入頻道名稱、描述、分類和副分類後到下方同意使用者條款就可以了(如果你的帳號沒綁定email應該會需要再多輸入這一段)
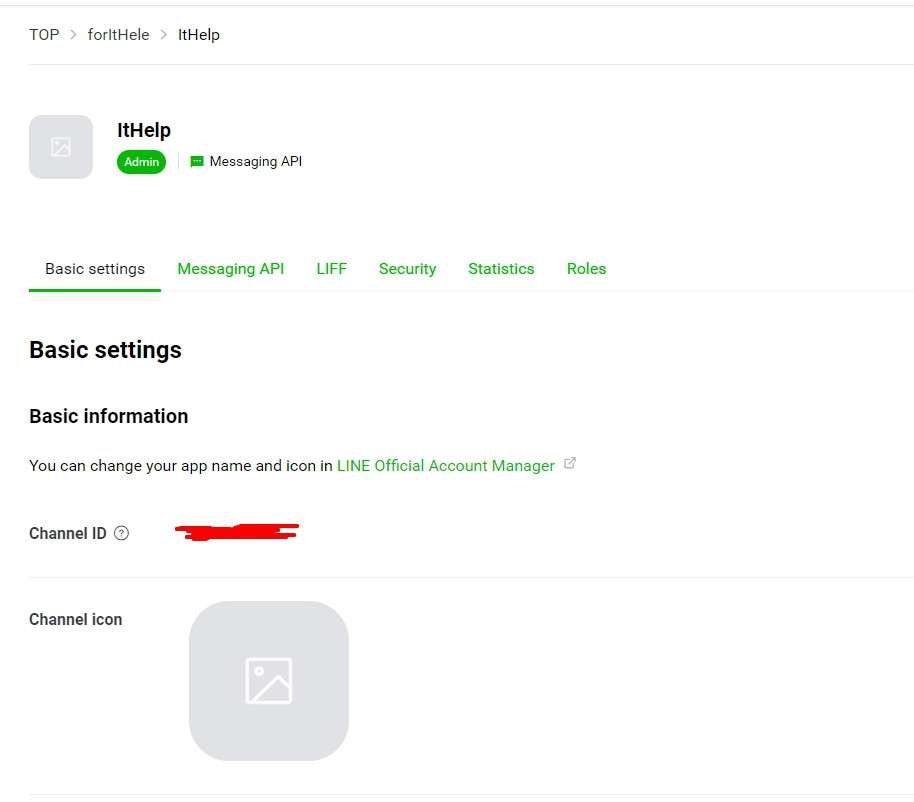
建立完成
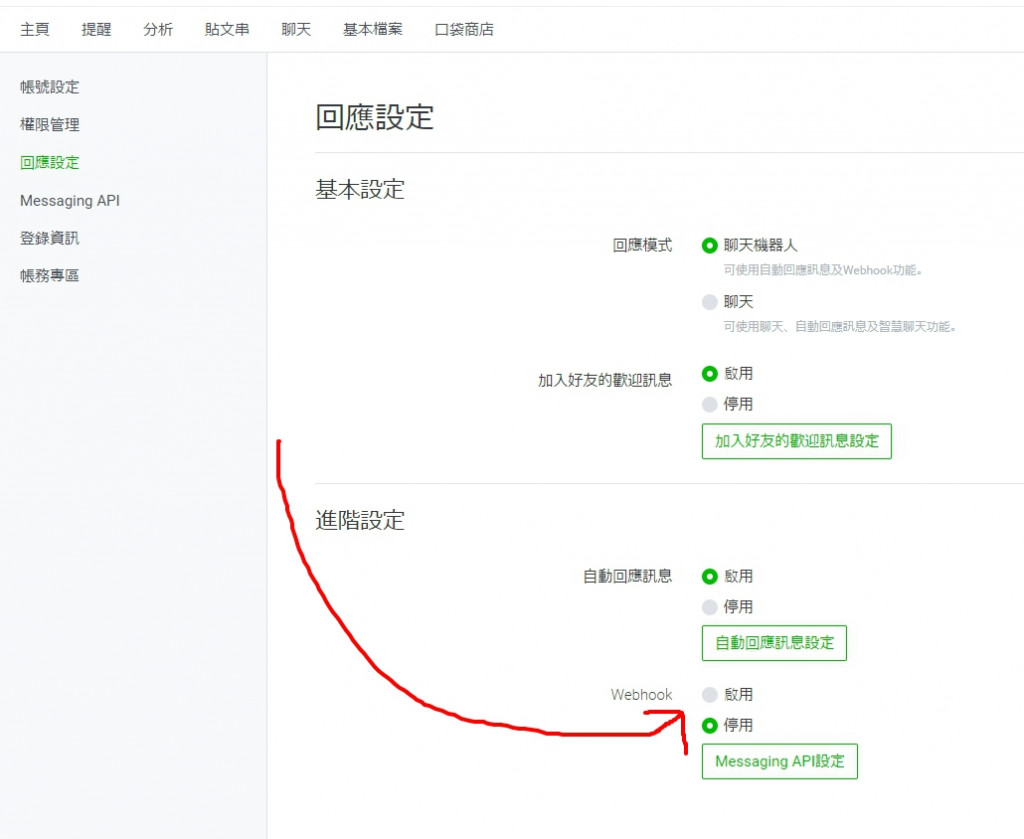
好的,接下來要讓機器人能夠當一個回聲機的設定


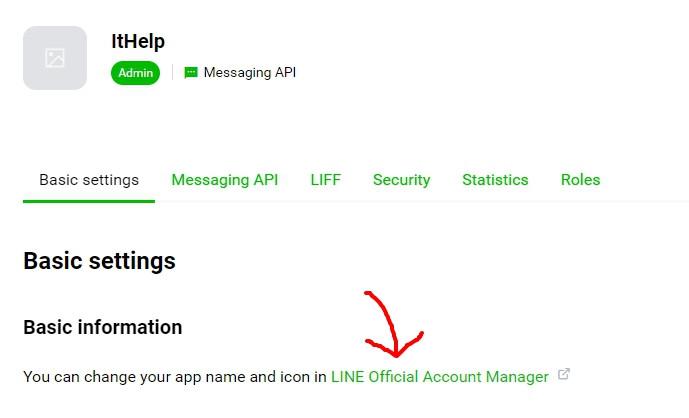
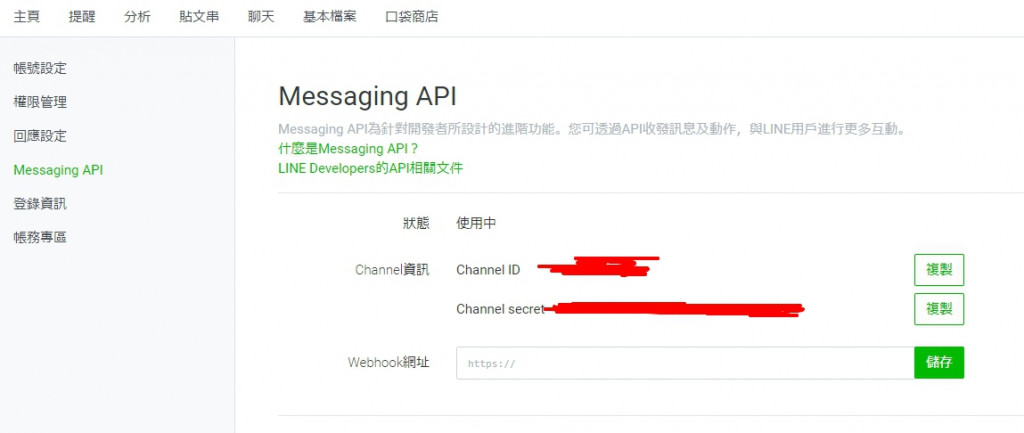
把他大膽的打開,然後進入API設定

看到webhook網址了嗎?上一篇我們已經讓這個世界可以攻擊看到我們了,下一篇就讓我們開始寫點簡單的code來接linewebhook吧
下一篇的程式碼是從line的範例檔拆解出來的line-bot-sdk-nodejs。對line有興趣的朋友可以看line的Messaging API(https://developers.line.biz/en/docs/messaging-api/overview/)
對於有興趣的功能去拆解別人的程式是我的興趣,但是難太多的會直接放棄就是了。幸好這次的部份都不難,有興趣的朋友可以自己嘗試拆解看看。總共49行的程式碼,除了linebot套件的部分幾乎都已經推論過了。
