今天的主題是 Provider,以中文來翻譯的話,Provider 就是提供者,先來看一下文件上的定義:
既然叫提供者,那就意味著自己肯定可以提供什麼東西讓他人使用,在 NestJS 中,除了 Controller 以外,幾乎其他所有東西都可以被視為「Provider」,例如:service、repository、factory、helper 等等。
所有的邏輯跟相關操作都可以放在 Provider 層,他們可以透過 Constructor 注入依賴關係讓其他 Controller 或 Service 來使用。
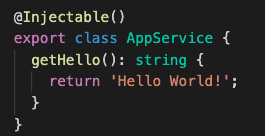
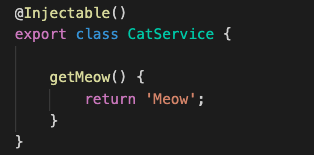
以原有的 AppService 為例,在這個 Class 加上 Class 裝飾器「@Injectable()」,即可讓此 Class 成為 Provider:
我們會在 Provider 中撰寫商業邏輯(比方說對資料庫的操作、複雜的計算等等),撰寫完之後的方法,舉個例子來說:
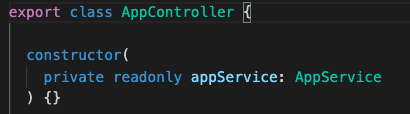
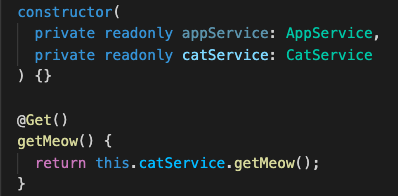
若我們的 Controller 想調用此 Provider 中的方法,需要先將此 Provider 使用 DI 注入:
注入成功之後,即可使用此 Provider 中的方法,試著呼叫看看:

看來有呼叫成功呢。
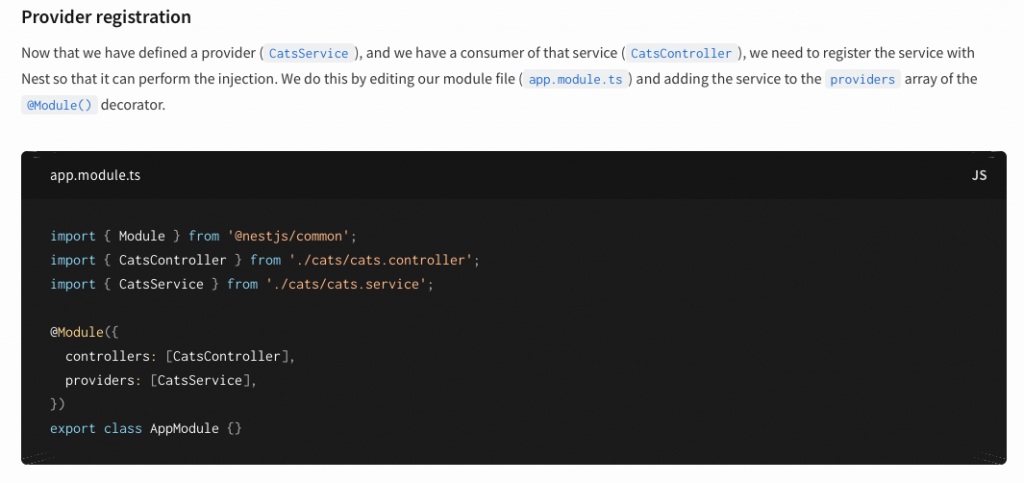
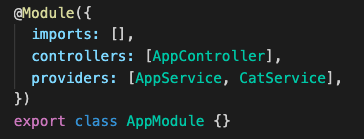
在文件中可以看到,要使用此 Provider,必須先在 Module 中註冊它:
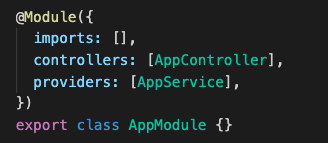
由於我們的 AppService 原本就在 AppModule 中有註冊了:
若我想自己創一個 Provider,但不註冊會怎麼樣呢,先創個 CatService:
然後注入到 Controller 中並調用方法,並且重新運行 Server:
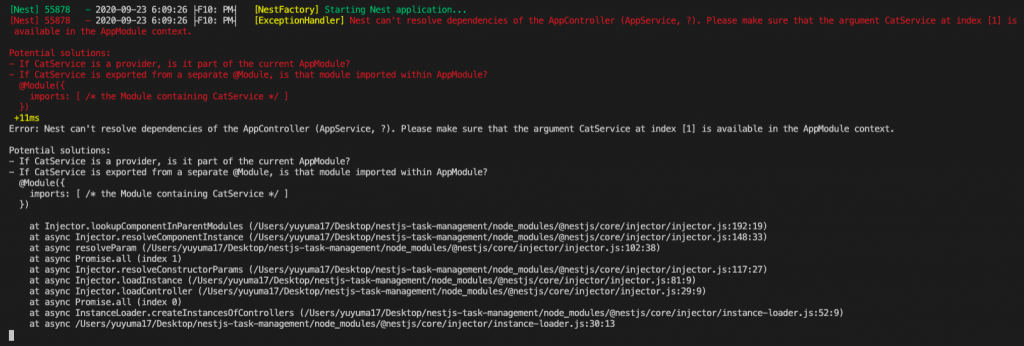
然後很快就彈錯誤啦:
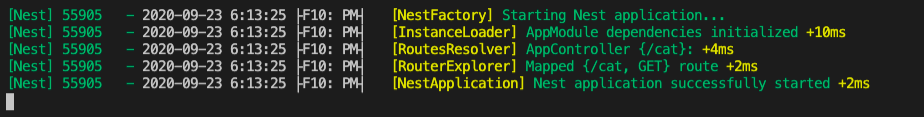
讓我們來修復它,在 Module 中的 Provider 加入 CatService 然後重新運行看看:
看來沒問題了呢。

下一篇章來講 Module 基礎篇,串起整個 Controller、Provdier、與 Module 的環節。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
