終於來到了第 29 天了,也就是名義上技術篇章的最後一篇了 XDD,到了今天我還真是突然不知道要寫什麼,而且部署 AWS 那邊因為卡關還沒有時間繼續研究,所以只能到處看看有沒有好東西可以學來寫,那今天就來寫拆分 NestJS 開發環境。
為什麼要拆分開發環境呢?其實當初一開始變成工程師的時候還沒有想過這件事,以前練習寫 Side Project 刻 UI 的時候,因為只有自己一個人,而且也不是什麼非常重要的東西,所以不會去考慮這件事。
進了公司以後才發現,一個產品在上線之前,是要經過層層測試把關的,你才能真的把這個新的版本給更新到架上。
尤其對後端來說,拆分開不同的環境更是重要,畢竟你寫好的 API 直接打下去如果是連到正式資料庫的話,改動到了什麼資料可真是不好說啊,如果你是使用者,突然發現你的帳號裡多了奇奇怪怪的東西總是會滿頭問號吧(?)
這邊我們跟著 Udemy 課程的 Configuration 篇章進行,當然要拆分不同環境還有很多種方式,可以再自己搜尋看看。
這裡我們安裝 config 這個 Package:
yarn add config

我們在這個階層建立一個資料夾叫做 config,並且新建一個檔案叫 default.yml:
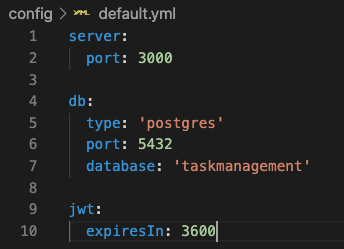
既然是 default 的話,中文叫做預設,也就是不會因為不同開發環境而變動的一些設定,比方說 port、DB 的基礎設定:
不過由於這是寫在程式碼裡面的,有些比較機敏的資訊是不推薦寫在程式碼裡,例如:DB 的連線資訊及帳密等等。
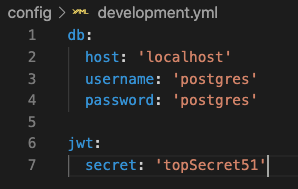
再來我們來撰寫測試環境用的 yml,這邊僅僅是做範例而已,而我們在測試環境也會吃到剛剛 default 所撰寫的:
再來我們來撰寫正式環境用的 yml,不過由於正式資料庫的機敏程度較高,通常不會撰寫在程式碼,會透過環境變數去設定帳密等等資訊,所以這邊我突然也不知道要寫啥 XDD,先留空吧:
我們來到 main.ts,先將 config 給引用進來:
要取用剛剛撰寫的 yml 檔裡的參數的話,例如我要取到 port,我要先拿到 server:
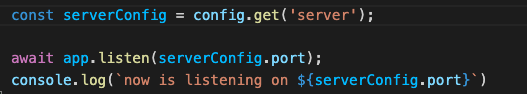
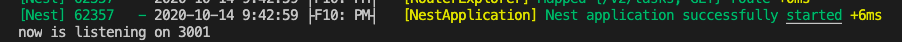
平常我們都是聽 3000 port,我去把 default 改成 3001,並且讓它聽,且印出來看看:
然後運行 server,耶,聽到 3001 了:
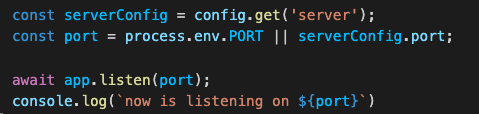
如上面一直強調的,有些機敏資訊是不能寫在程式碼裡的,這邊我依然用 port 來做範例,如果有給環境變數就聽環境變數,沒有就聽 Config 的:
那我們來測試一下,給它這個變數是 3005 好了:
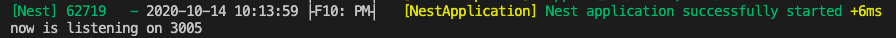
yes,順利聽到 3005 了:
以上是最簡易版的做法,官方有提供更詳盡的做法,再自行參考囉。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
