在我們開始部署前,首先要做的是註冊 AWS 的帳號,在 AWS 免費方案 可以看到有許多種服務,以及各自有不一樣的免費條件,而我自己是要使用 12 個月免費(綁信用卡),所以如果玩完了要記得把服務關掉嘿。
我們這次要用 Elastic Beanstalk 來部署我們的 NestJS,本篇文會參考 Udemy 章節 Deploying NestJS To Elastic Beanstalk ,有興趣可以參考看看。
那我們先來到主控台,點下 Elastic Beanstalk 服務:
在名稱這邊我們輸入 nestjs-task-management:
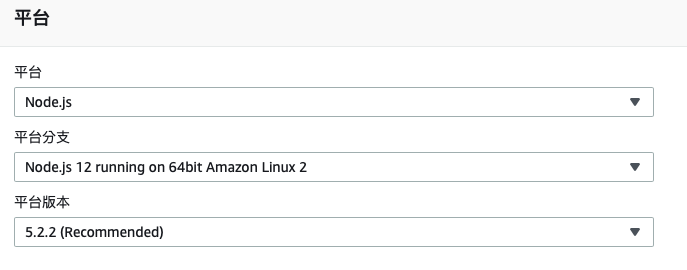
平台這邊我們選 Node.js:
程式碼這邊我們可以先用範例的,等等再來上傳:
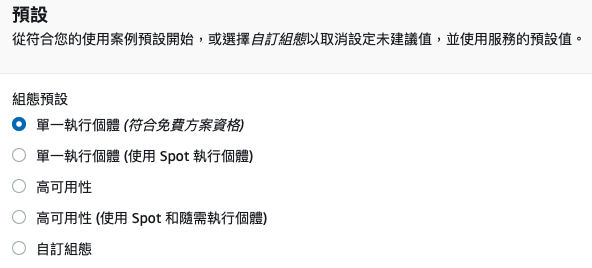
點開設定多個選項可以看到更多其他設定,比方說單一執行個體:

這邊暫時沒有要調整的,就按下建立應用程式,需要一點點時間:
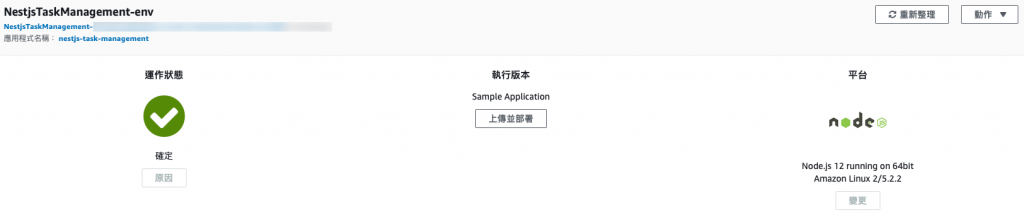
應用程式建立完畢後,在主控台可以看到目前的狀況:
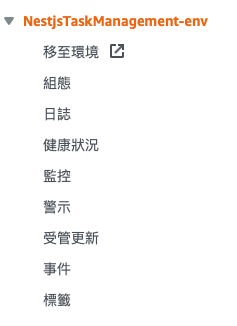
旁邊的各個標籤可以點進去自己想要查看的東西:
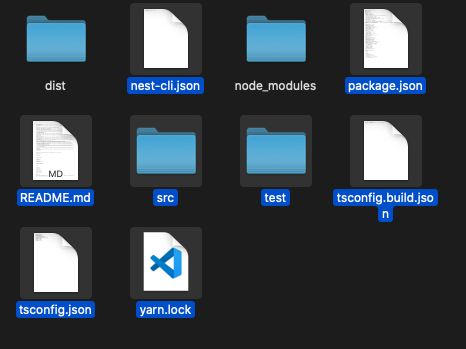
那我們先來將我們的 NestJS 專案給壓縮,來到專案資料夾內,我們把除了 dist 跟 node_modules 以外的都加入壓縮檔:
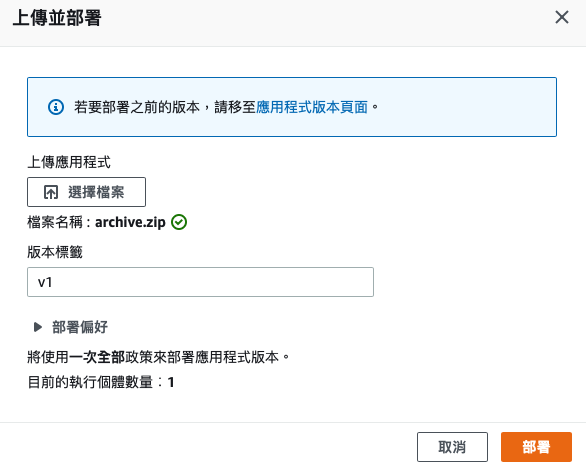
壓縮完成之後,回到上傳並部署這邊,選擇那個壓縮檔,順便給它個版本號碼:
之後就等它轉圈圈~:
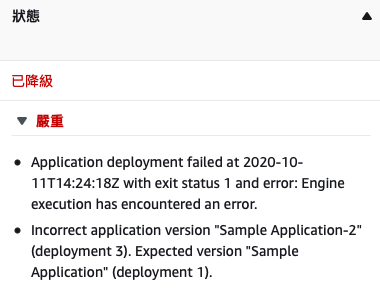
然後我們就部署失敗了,我們明天來看看究竟哪裡做錯了:
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
