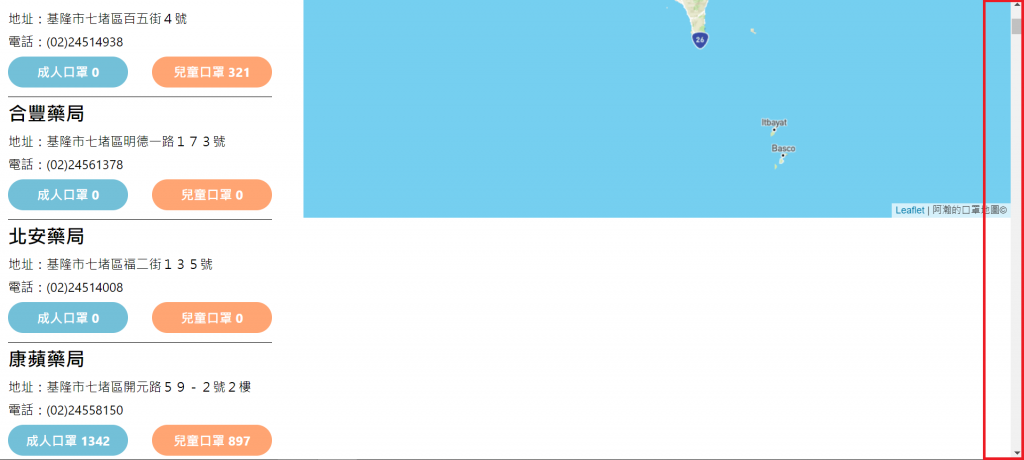
當我們載入口罩地圖JSON資料庫,並將文字內容顯示在HTML頁面後,
會發現HTML頁面因資訊量過大,使得頁面右側的拖曳欄不斷的往下延伸,如下圖:
雖然這樣也是能用來查詢口罩地圖的資料,但因地圖下方出現一大片空白頁面,將造成使用者體驗出現負面影響。
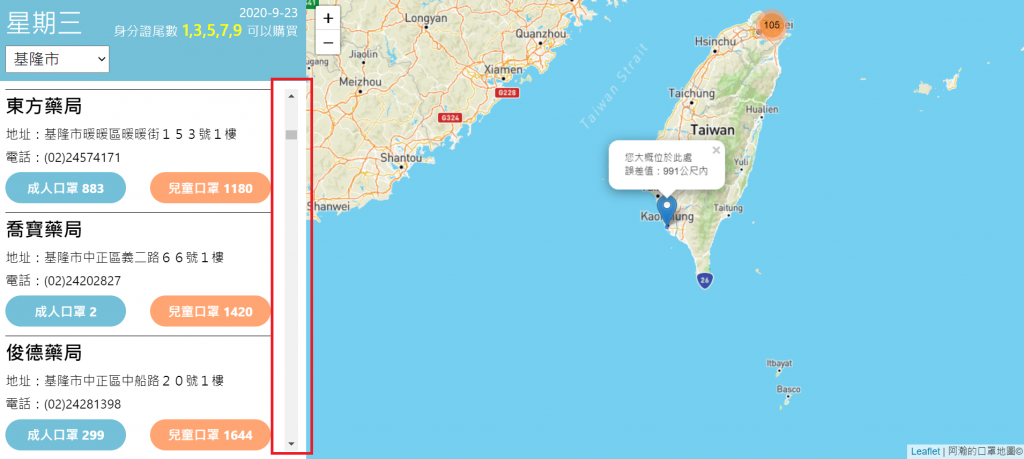
為了讓畫面更加美觀,可以在CSS頁面的文字資訊列加入overflow-y:auto的語法,
將文字訊息從整體畫面中獨立出來,並讓口罩資訊有獨立的拖曳欄,如下圖:
除此之外,考慮到手機使用者的螢幕限制,我在螢幕寬距@media(max-width:1279px)設了一個斷點。當使用者不是以1280px以上的螢幕瀏覽時,將會自動隱藏左側的文字欄位,只顯示地區選單與地圖內容,如下圖
