おはよー(U 'ᴗ' U)✧ 我是 SONYKO
今天來講我逃避已久的陣列 。
陣列本身不麻煩,麻煩在於陣列的操作語法。
但我們今天只講基本,因為我有的操作語法我也看不懂
☞ Let's 陣列 !!!
陣列大多會用來裝相同形態的元素。什麼叫做 「相同型態」?
舉例:
這樣講你可能會不知道我在幹嘛(((
沒關係我們來圖解 。
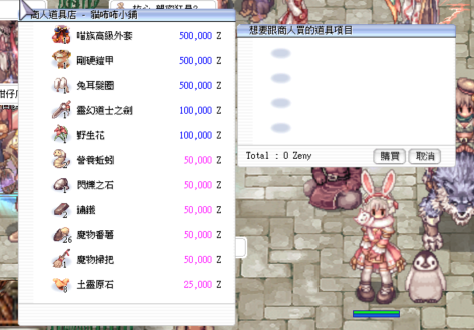
我們來看這間道具店:
在我們還沒學會陣列之前,會怎麼將這些道具寫成程式碼?
通通給他們變數,是我們目前會的做法,像這樣:
var item0 = '喵族高級外套' ;
var item1 = '剛硬鎧甲' ;
var item2 = '兔耳髮圈' ;
var item3 = '靈幻道士之劍' ;
var item4 = '野生花' ;
var item5 = '營養蚯蚓' ;
var item6 = '閃爍之石' ;
可是,你有沒有想過... 假如今天有幾百個幾千個道具,我不就要var 幾千個變數 ( 怕 )
所以這一定不是解法。
因此我們今天的主角「陣列」,就是用來解決這個問題!
我們就來看看陣列會怎麼寫吧。
在學陣列前先跟著我唸:
陣列是從0 開始。陣列是從0 開始。陣列是從0 開始。
陣列是從0 開始。陣列是從0 開始。陣列是從0 開始。
陣列是從0 開始。陣列是從0 開始。陣列是從0 開始...
好、來吧!(U 'ᴗ' U)
程式中的中括號代表陣列。
// 我們會 建立一個變數,給他一個中括號。
var item = [];
把我們的道具加到陣列裡面:
item[0] = '喵族高級外套'; // <------- 注目
item[1] = '剛硬鎧甲';
item[2] = '兔耳髮圈';
item[3] = '靈幻道士之劍';
item[4] = '野生花';
我們剛剛唸的「 陣列是從0 開始 」,就是這個意思。
陣列的第一筆資料 其實是第 0 筆。從零開始的陣列生活
所以才會有 叫工程師去開第一格抽屜,他會去開第二格 這種笑話
雖然我覺得叫我去開第一格,我還是會開第一格 (((
來看看我們的 item 現在長怎樣:
console.log(item)
// ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
我們剛剛加進去的道具,全部都裝到裡面了。
那還記得一開始說 陣列是 具有相同型態 的集合嗎?
我們不會把 不具有相同型態的東西裝一起,因為那樣沒什麼意義。
今天就是要方便檢索,所以才做成陣列滴!
我不能一開始就寫成 ↑ 那樣嗎?
可、可以啊 (U 'ᴗ' U)
var item = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
// 這樣寫跟一筆筆新增,結果是一模一樣的。
陣列方便就在於他有很多方式可以操作。
比如你的陣列有8294712筆,你要新增項目進去,但我今天就是不記得我陣列到底有幾筆...
沒問題的,只要學會陣列各種操作,就能解決你的疑難雜症!
想知道陣列有幾筆資料時用的。
var item = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
console.log(item.length) // 5
陣列再長都不用怕哩!
新增一筆資料在陣列最後方。
var item = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
item.push('營養蚯蚓')
console.log(item)
// ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花','營養蚯蚓']
假如有幾萬筆,就不用寫成 item[ 394120392 ] = ' 營養蚯蚓 ' 了!
刪除陣列最後一筆資料。
var item = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花','營養蚯蚓']
item.pop() // 拿掉最後一筆資料
console.log(item)
// ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
這個什麼時候會用到呢?
var item = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花']
item.reverse();
console.log(item)
// ['野生花', '靈幻道士之劍', '兔耳髮圈', '剛硬鎧甲', '喵族高級外套']
把兩個陣列合併在一起。
var item1 = ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈']
var item2 = ['靈幻道士之劍', '野生花','營養蚯蚓']
var items = item1.concat(item2)
console.log(items)
// ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花', '營養蚯蚓']
要接兩筆以上也是沒問題滴!
var item3 = ['閃爍之石','魔物蕃薯','土靈原石']
var item4 = item1.concat(item2,item3)
console.log(item4)
// ['喵族高級外套', '剛硬鎧甲', '兔耳髮圈', '靈幻道士之劍', '野生花', '營養蚯蚓', '閃爍之石', '魔物蕃薯', '土靈原石']
今天的陣列介紹就到這邊!
之後可能也會不時講到陣列,會再補充更多相關知識 (U 'ᴗ' U)
明天介紹物件給大家無痛學習 ~♫ じゃあね (U 'ᴗ' U)
補充: 陣列也有可能會裝非相同型態的東西,但很少會這樣做,因為非相同型態的陣列很難對他做陣列操作。
| 有出現過 | 日本語 | 平仮名 | 中文 | 羅馬字 |
|---|---|---|---|---|
| ◯ | 配列 | はいれつ | 陣列 | Ha i Re Tsu |
| ◯ | 要素 | ようそ | 元素、項目 | You So |
| 末尾 | まつび | 尾端 | Ma Tsu Bi | |
| 先頭 | せんとう | 前端(不是程式那個) | Sen Tou | |
| 削除 | さくじょ | 刪除 | Sa Ku Jo | |
| 順番 | じゅんばん | 順序 | Jun Ban | |
| 逆転 | ぎゃくてん | 翻轉、倒轉 | Gya Ku Ten |

RO耶~~~~~~~好懷念唷!!!!!!!!以前可以枯樹枝招怪耍白目
每放枯枝必躺a我 OAQ
主教不會戰鬥rrrr
你好,看了文章想丟出個人想法。
陣列是一群有相同形態的元素集合。
我認為這句會有狀況,若是遇到一個陣列如下
let arr = [ 'a', 1, ['str1', 'str2', 'str3'], { 'attr1': 1, 'attr2': 2 } ];
這樣子就有點無法說清「相同形態」
了解! 我可能把它講得太死了
應該是要說 大多 用來裝w
感恩你 (U 'ᴗ' U)