上一篇是文字介紹 position 的各種模式,這次要來使用一下了。
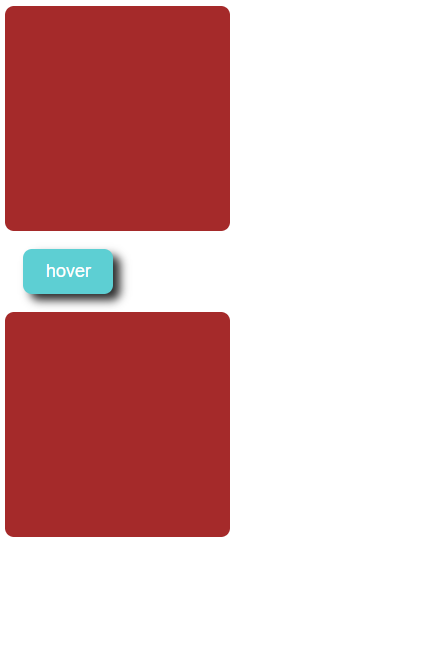
首先我在 body 裡面設定了一個按鈕,然後給他一些樣式和定位模式 relative,上一篇說過 relative 會以元素原本所在位置定位,位置會移動,但仍會在畫面佔據空間,他也可以設定在 :hover 上,讓他變成簡單的觸碰效果,relative 他要注意的就是它移動方向是相反的,如果你要他往下那就要設定 top,相反的要往右邊就要設定 left,設定負數也是可行的方法。
<body>
<div class="d1"></div>
<button class="btn">hover</button>
<div class="d1"></div>
</body>
.btn {
height: 50px;
width: 100px;
background-color: rgb(93, 207, 211);
border-radius: 10px;
font-size: 20px;
border: none;
color: #fff;
box-shadow: 8px 7px 10px rgb(44, 44, 44);
margin: 20px;
position: relative;
top: 100px;
left: 100px;
}
.d1 {
width: 250px;
height: 250px;
border-radius: 10px;
background-color: brown;
}

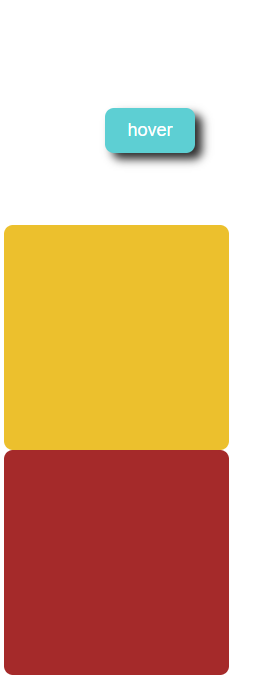
上圖是還沒設定 position: relative
下圖是已經設定 position: relative
----------------------------路過---------------------------
接下來介紹 position:absolute,position:absolute 在上篇文章也有說過,他會以最近的上一層元素作為參考來定位,如果元素為 position:static,他是不會參考的,而 absolute 他的特別之處就是他不會在畫面上佔據空間,補充一點就是,如果他找不到能參考定位的,absolute 會以 body 來參考。
<body>
<div class="d2">
<button class="btn">hover</button>
</div>
<div class="d1"></div>
</body>
.btn {
height: 50px;
width: 100px;
background-color: rgb(93, 207, 211);
border-radius: 10px;
font-size: 20px;
border: none;
color: #fff;
box-shadow: 8px 7px 10px rgb(44, 44, 44);
margin: 20px;
position: absolute;
top: 100px;
left: 100px;
}
.d1 {
width: 250px;
height: 250px;
border-radius: 10px;
background-color: brown;
}
.d2 {
margin-top: 250px;
width: 250px;
height: 250px;
border-radius: 10px;
background-color: rgb(236, 192, 45);
position: relative;
}

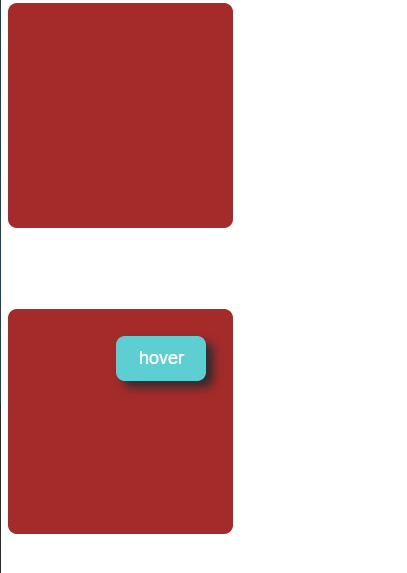
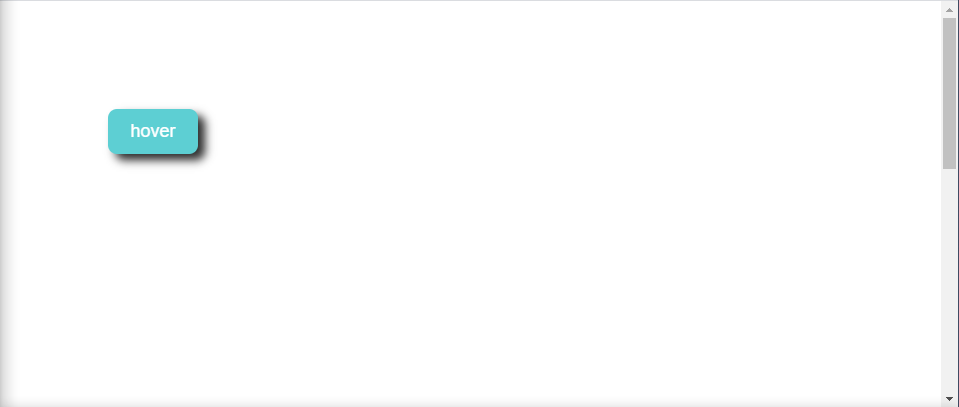
上圖是還沒設定 position:absolute
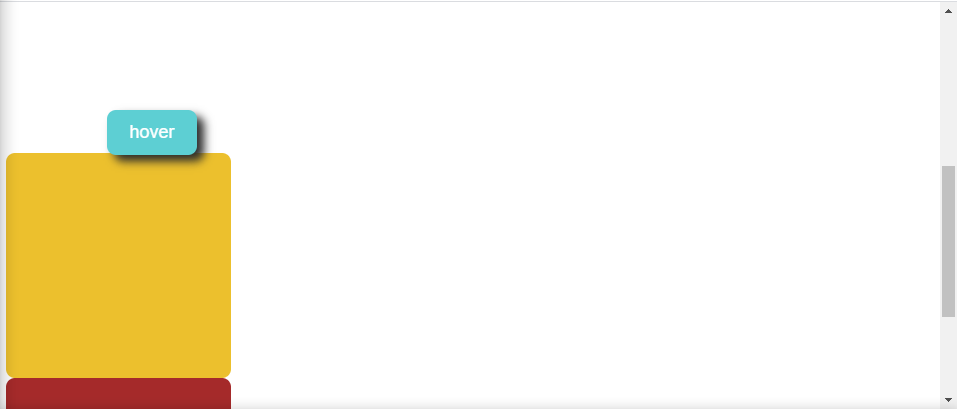
下圖是設定 position:absolute,然後我把 buttom 放在 div class=”d2” 裡面,我在這層 div 設了 position:relative,因為要讓他可以參考定位。

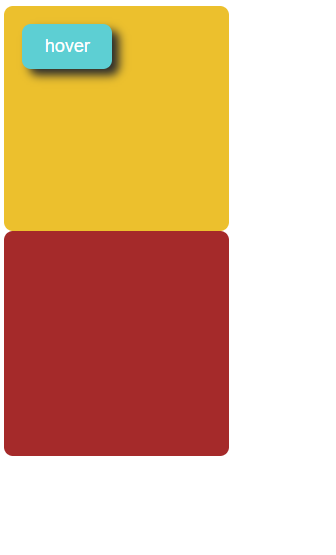
上圖是我把 div class=”d2” 的 position:relative 拿掉了,所以他會去抓 body 來定位
----------------------------路過---------------------------
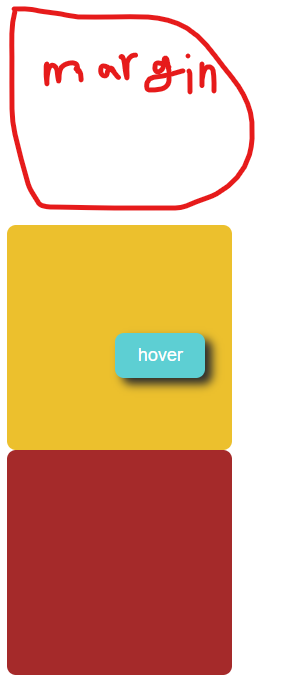
最後一個是 position:fixed,他很好理解,他就是會固定在畫面上一個地方,然後你怎麼滑動他都不會不見,他一定會卡在那裡。
<body>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div class="d2">
<button class="btn">hover</button>
</div>
<div class="d1"></div>
</body>
.btn {
height: 50px;
width: 100px;
background-color: rgb(93, 207, 211);
border-radius: 10px;
font-size: 20px;
border: none;
color: #fff;
box-shadow: 8px 7px 10px rgb(44, 44, 44);
margin: 20px;
position: fixed;
top: 100px;
left: 100px;
}
.d1 {
width: 250px;
height: 250px;
border-radius: 10px;
background-color: brown;
}
.d2 {
width: 250px;
height: 250px;
border-radius: 10px;
background-color: rgb(236, 192, 45);
}


我們的 buttom 一直卡在那裡
