會臨時插入這個,是因為我的強人前同事給我得靈感,絕對不是因為要多撐一天版面![]()
原本只是單純想做圖片儲存,後來想想順便做下載,再想想那多做多張儲存選擇下載好了,然後就變這樣了
canvas有提供幾種畫布轉成圖片的方法,如以下:
| 方法 | 描述 |
|---|---|
canvas.toDataURL('image/png') |
預設。回傳一個dataURL字串,創建一張png圖片。 |
canvas.toDataURL('image/jpeg', quality) |
回傳一個dataURL字串,創建一張jpg圖片,quality參數可以為0~1,數值越高,圖片畫質越好。 |
canvas.toBlob(callback, type, encoderOptions) |
創建一個blob物件,type圖片格式, encoderOptions圖片畫質設置,同上的quality參數,數值可以為0~1。 |
這邊要注意,畫得越複雜或圖片越大,產生的字串也就越長檔案就越大,就有可能造成無法下載的狀況,因為瀏覽器有不同的大小的限制,可以看這裡。
因為瀏覽器的大小限制,所以需要用到canvas.toBlob()的方法,而有關canvas.toBlob()如何儲存圖片,除了MDN,我的另一位強人前同事去年參加的鐵人賽中有寫到,大家可以去看看Day 15 - 圖片保存 Part 2 & 小結,以下的範例還是會使用toDataURL的方式。
codepen範例連結
今天主要多了以下四個功能:
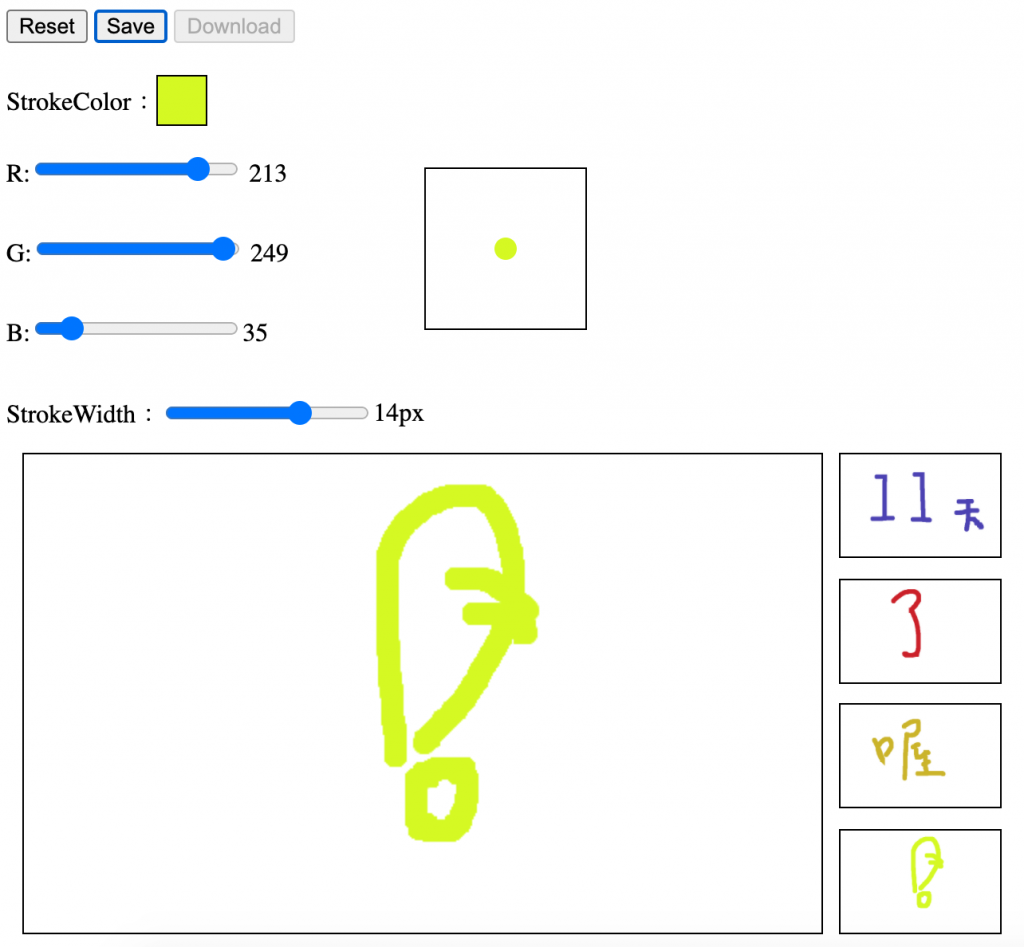
最多可以儲存四張圖,如果超過四張再儲存就會去除第一張,然後可以在四張縮圖裡點擊你想要下載的那張選擇,並點擊下載按鈕,就可以儲存你剛剛畫的圖片囉~
圖片儲存及縮圖預覽
saveImg(){
const dataURL=this.testCanvas.toDataURL('image/jpeg', 1)
if(this.dataURLarr.length<4){
this.dataURLarr.push(dataURL)
}else{
this.dataURLarr.shift()
this.dataURLarr.push(dataURL)
}
//縮圖預覽是利用img綁定存到陣列裡的dataURL顯示
},
圖片選擇及下載
downloadImg(){
const link = document.createElement('a')
link.download = 'yourCanvas.jpeg'
link.href = this.dataURL
link.click()
},
chooseImg(url){
if(!!url){
this.dataURL=url
}
}
成果畫面:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Pixel_manipulation_with_canvas
[2]https://ithelp.ithome.com.tw/articles/10222515
[3]https://ithelp.ithome.com.tw/articles/10223052
