還記得前面說 JavaScript 是個弱型別的語言吧?意思是在被賦予值之前變數都不會有型別。
JavaScript 的型別分為原始型別與物件型別
原始型別的成員有:
要注意的是 null 常常與 undefined 搞混,null 指的是 「」,什麼都沒有的空,僅代表一個型別;undefined 則是一個值,會出現在沒有值的變數上。
有人會誤以為 null 是空值的意思,但他只是個型別而已,沒有「值」的概念。
在開發上最常用到的就是前五個,所以要牢牢記住喔~
想要查看目前的型別可以使用 typeof 來查證
var JK = "joshikousei";
console.log(typeof JK); // string;
除了 null 和 undefined 外,每個型別都有能使用的屬性,這些屬性稱為包裹物件。
(疑? 阿包裹物件在哪裡? 沒看到可以展開的東西ㄟ...
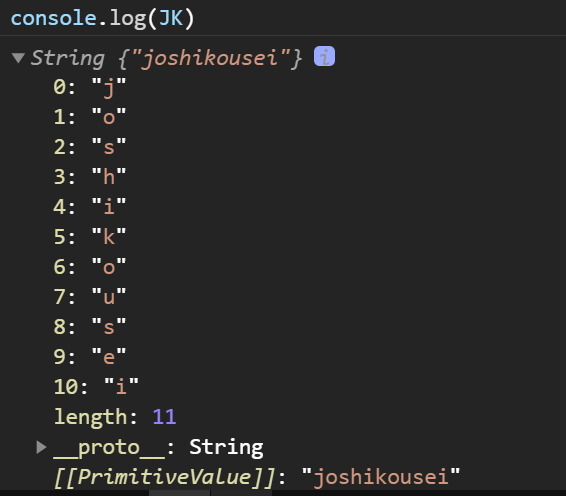
以變數宣告的方式確實無法查看,不過用建構式的方式就能查看了。
var JK = new String('joshikousei');
console.log(JK);
常用的 .length() 就是包裹物件的其中一個喔。
這時我們查看一下型別
console.log(typeof JK); // object
會發現變成了物件型別...
弱型別又稱為動態型別。因為變數會根據值的型別而不斷轉換,轉換上分為顯性和隱性。
顯性轉換:能明確看出因為後面賦予了其他值而改變原本變數的型別
var JS = 'joshishougakusei';
console.log(typeof JS); // string
JS = 110;
console.log(typeof JS); // number
隱性轉換:會因為執行情況而不斷改變型別,要是不瞭解當前型別的話會造成程式出錯。
var JK = 30000;
console.log(typeof JK); // number
JK = JK + '';
console.log(typeof JK); // string
JK = JK * 2;
console.log(typeof JK); // number
備註: 在判斷型別時,請一定一定要給我用 === 喔(命令語氣!
用 == 的話就算是不同型別,只要長得很像就有可能會為 true。
邏輯判斷中,為 false 的並非真的為 false 這個值;而被判定為 true 的也並非為這個值,因此我們給他 Falsy(假值) 與 Truthy(真值)
Falsy 有 null、undefined、0、NaN、""(空值) 以及 false。
這裡只要記住 Falsy 有哪些就好了,其他都為 Truthy。
所以當你看到
if(1){
console.log("我是真值");
}
可以執行的時候就不會太驚訝了,因為1就是 Truthy,但不代表1就等於 true。
今天就交到這邊吧~ JS 的底子要打好還真不容易,我還沒想好明天要幹嘛(怕.jpg
明天就看看我會出哪篇文章吧,盡請期待喔~~~
