今天回來介紹 JavaScript 喽~ 今天會以一些常見的陣列處理為簡單教學
資料處理一直是 JS 中有趣的部份,看到篩選的資料成功顯示真的很有成就感~
這篇大概介紹一下如何取得取得陣列內不重複資料、刪除陣列中指定值以及判斷是否有符合的字串。
會使用到的方法:filter()map()indexOf()splice()forEach()match()
filter 與 map 和 reduce 號稱 JS 的三大處理方法,所以得好好熟悉喔~
阿不過今天不會介紹到 reduce 嘻嘻
第一次遇到這個情況是在處理高雄的景點介紹時,把 JSON 檔打開後發現一堆前鎮區、鳳山區... 的重複區域,畢竟這些地方大景點多,有重複地方也不易外。但是這樣就不能直接把 zone(這個 JSON "區" 的 key)拿來做迴圈處理了...
當時不知道所以只好手刻
以上是情境,能理解情境的話也就知道為甚麼要學這個了~
因為以上情境,所以我們會接收到大量資料,這時先使用 map(),他可以篩選資料,同時會回傳一個值並將回傳的值組成一個陣列。
本次範例大量資料XD:
var originArr = [
{
text: "a"
},
{
text: "a"
},
{
text: "a"
},
{
text: "b"
},
{
text: "c"
},
{
text: "a"
},
{
text: "d"
},
{
text: "a"
},
{
text: "d"
},
{
text: "b"
}
];
使用 map() 將 text 取出並返回到一個變數上
var allText = originArr.map(function(item){
return item.text;
})
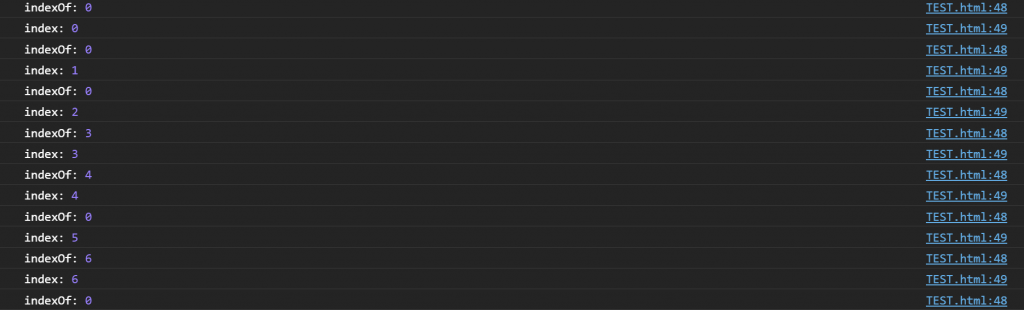
map() 有三個參數,分別是 item、index、array
item 代表該陣列中對應的物件,第一個 item 就是 originArr[0] 這個物件。
index 代表的是這個陣列項目的索引值。
array 代表的是這個陣列本身,在這個範例中就是 originArr。
參數的命名你也可以隨便打,不一定要 item、index 什麼的,純看你之後維護時看不看得懂。應該先被同事爆打一頓
取出要得資料後發現一堆重複的,這時進入本節重點了!!
使用 filter(),參數的解釋同 map()filter() 也會回傳值,但不會將他組織成一個陣列。
indexOf() 會將陣列內第一次出現的值的索引值取出。
var NotRepeatingText = allText.filter(function(item, index, array){
return array.indexOf(item) === index;
});
因為被取出的索引值與自身當前陣列內索引值相同,所以就會被篩選出來。
最後 console 看看,這樣就完成了~
console.log(NotRepeatingText); // (4) ["a", "b", "c", "d"]
第一次遇到這種情況也是同上,打開 JSON 檔發現有些地方有空格,這樣用迴圈跑出來時就會呈現空格,但不可能會有''的縣市名稱,所以我就索性把它刪掉了XD
沿用上面的大量資料,並且將 text 用 map() 取出存到 allText 的變數裡面~
c 是多餘的我想要把他刪掉,使用 splice(start, delCount)
他的參數有點雜,我簡單介紹目前會用到的
start 為欲刪除項目的索引值
delCount 為刪除的項目數
使用 indexOf 來取得索引值
var cText = allText.indexOf('c');
如果無法取出索引值的話就會為 -1
if(cText > -1){
allText.splice(cText, 1);
}
假如取出的值大於-1就代表陣列中含有該值,所以把他帶入 splice 中,因為取出索引值所以可以放在 start 的欄位中,然後刪除1個。
console.log(allText); // (9) ["a", "a", "a", "b", "a", "d", "a", "d", "b"]
這樣討厭的 c 就消失喽~
當然有時後指定值不會只有一個 哀...
不過跟上述做法很像,只是這次要重複抓取首個索引值以及進行刪除這個動作。
重複值型相似的動作就要使用迴圈,使用 forEach(),他會把陣列中的值全部跑過一次,並執行 function 內的內容。
allText.forEach(function(){
var aText = allText.indexOf('a');
if(aText > -1){
allText.splice(aText, 1);
}
})
因為 a 這個值散佈在陣列的不同地方,所以每次都重新抓取第一個 a 的索引值,判斷是否有抓到(> -1),有的話就刪除一個。
console.log(allText); // (5) ["b", "c", "d", "d", "b"]
這次換討厭的 a 消失喽~~
繼續延續上面的大量資料~~
這裡先說明一下,因為 map() 會將回傳的值組成陣列,而沒被取出的值會變成 null,所以我會用 filter(),想要什麼樣的格式就自己依情況使用吧~
這次我想找出大量資料裡面是否有 a 這個字串,所以使用 match()。
match() 與 indexOf() 差別在於前者回傳的是值,後者回傳的是索引值。不過 indexOf() 只會回傳一個本來就另當別論了
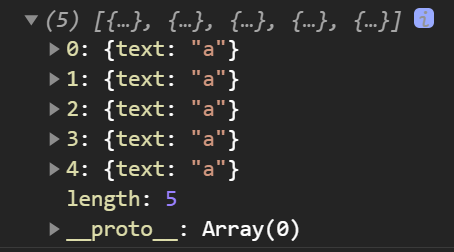
var aText = originArr.filter(function(item){
return item.text.match('a');
})
console.log(aText);

終於介紹完了,這篇是目前本系列最長文章,耐心看完的讀者真的感謝~
等等再來想想明天要寫啥,說不定是按照清單走喔?!盡請期待吧~
打完發現好餓~放上吃東西的傻巴去覓食喽!
