有了對 Android TV 的一些了解
我們來建立我們的第一支 Android TV App 吧
1:打開 Android Studio
2:File -> New -> New Project...
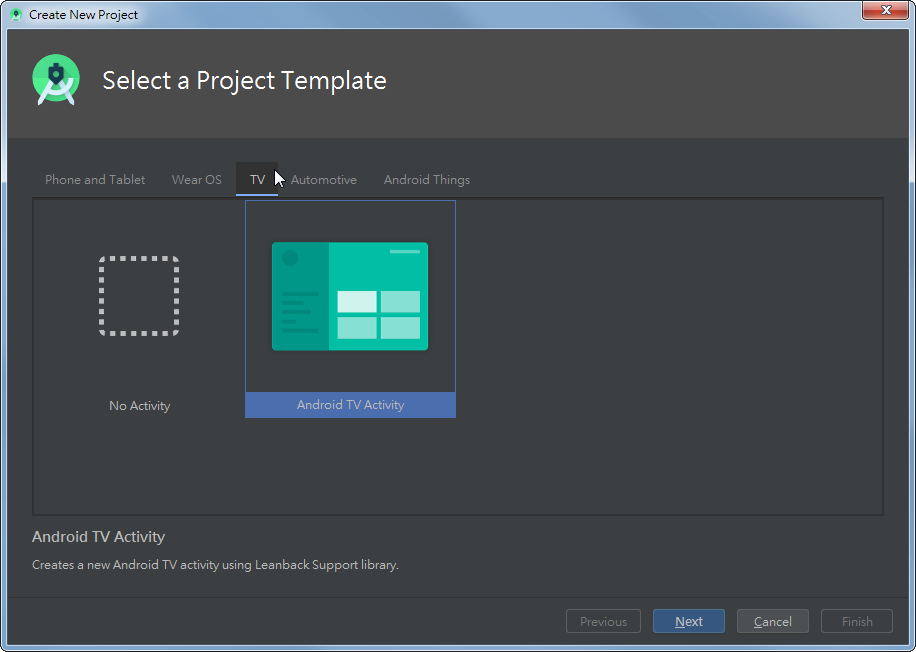
3:在 Select a Project Template 的畫面中可以看到上面有 5 個 Tab 請選擇 TV
其中有兩個項目,我的建議是從 No Activity 開始照著我的步驟練習,而 Android TV Activity 則是一個小範例,想拿來參考可以,但不知是官方 Android Team 沒有在維護了還是怎麼樣,這個範例的許多圖片連結和 Data 都已經失效且許多套件沒有更新到最新的 Supprot Fragment,很多都被棄用了,所以建議點選 No Activity 喔
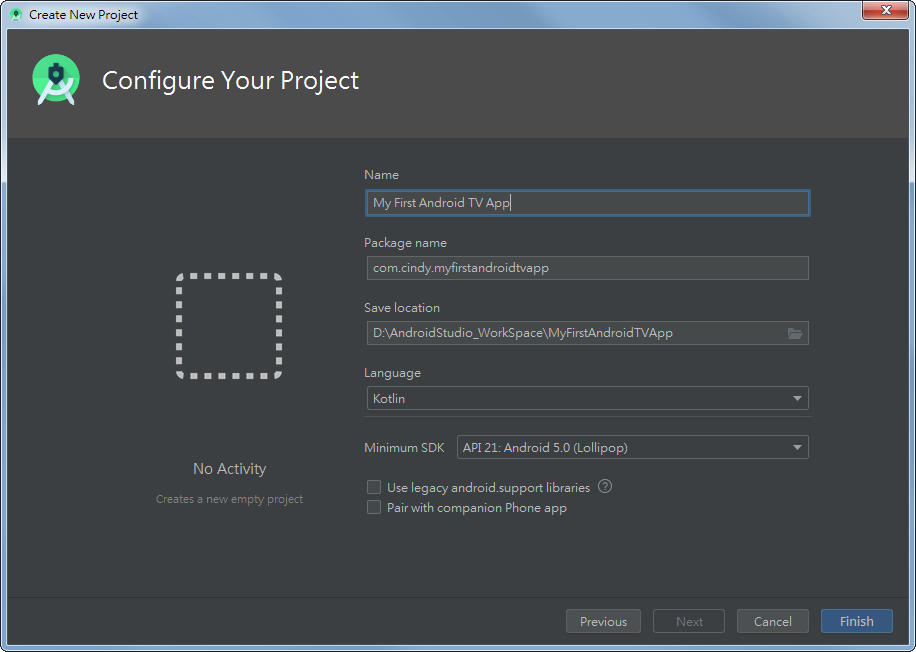
4:輸入專案基本資料,語言的部分我會用 Kotlin 來開發,想用 Java 的就選 Java 唷
5:輸入完後請點 Finish,這樣就完成了新建專案的步驟
不過因為我們選擇的是 No Activity,所以建好之後還沒辦法直接 Run,可以看到 Toolbar 上的小綠人打了一個X
接下來我們來完成 Android TV App 需要建立的內容
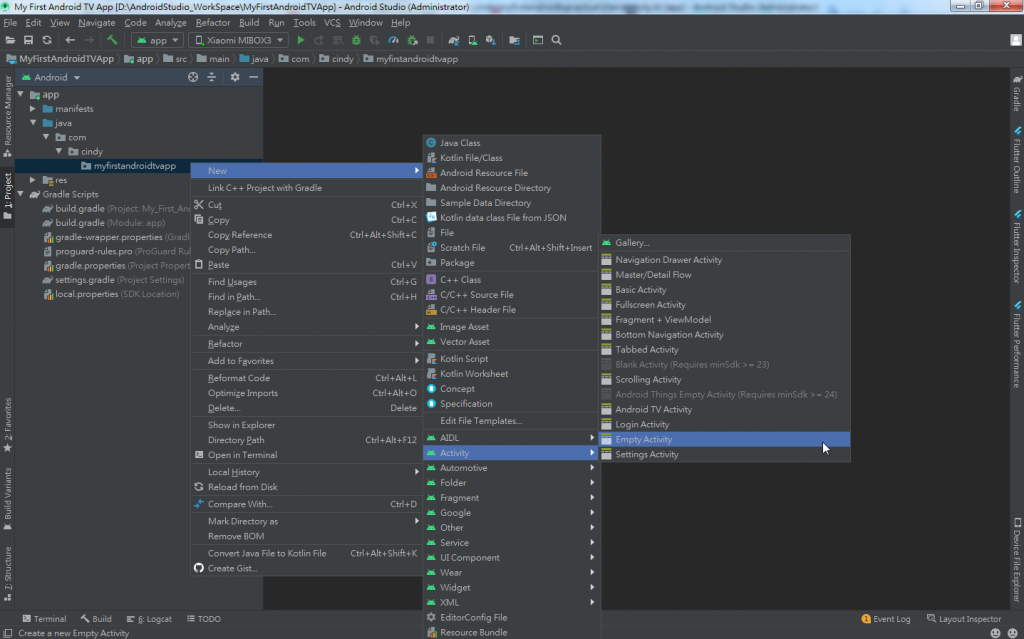
在專案資料夾上點選右鍵 -> New -> Activity -> Empty Activity
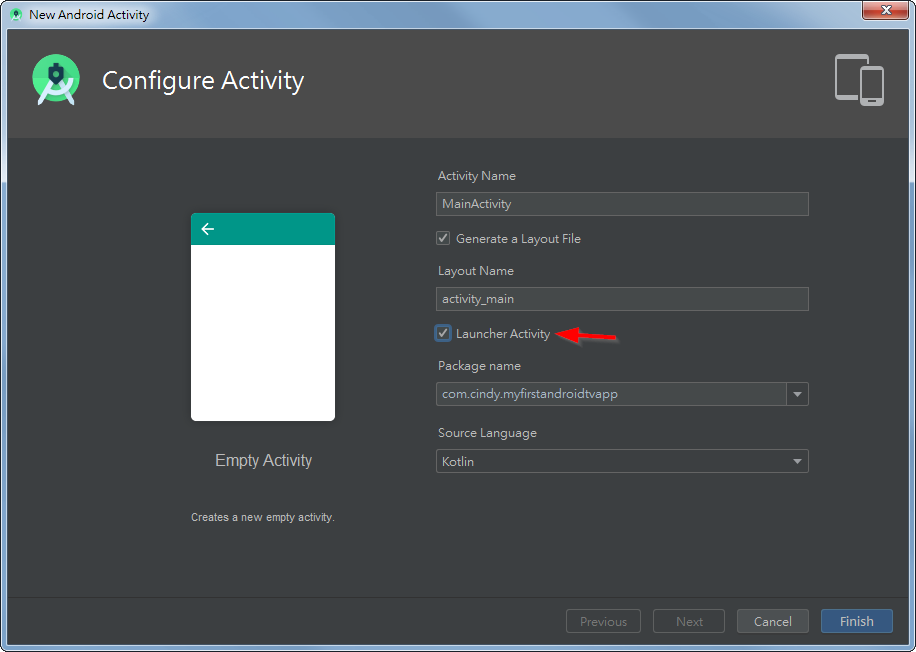
填入 Activity 資訊,其中 Launcher Activity 記得打勾,因為現在建立的 Activity 是 App 的進入點,也就是第一個看到的畫面,填完之後點擊 Finish
打開 activity_main.xml,在<androidx.constraintlayout.widget.ConstraintLayout> 中加入 <TextView> 並將其置中,如下面程式碼
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Android TV"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
執行成功後應該會看到以下這畫面喔~
為什麼要將 AppCompatActivity 換成 Activity 呢?
這部分也是官方特別提出來的,主要是因為 Android TV 的 Leanback Theme 不包含 Action bar
設計 TV App 時也不會把 Action bar 設計進去,因為不好操作,所以假如有用到 Leanback Library 中的 Support Fragment 例如:BrowsSupportFragment、RowsSupportFragment等,就不要用 AppCompatActivity,改用 Activity
不過令人興奮的是,在今年 Google I/O 時,官方有提到在未來新的 Leanback Library 有修掉這個問題,果然在官方文件中可以看到 Version 1.1.0-alpha04 已經有提到修正了這個項目,期待發表正式版囉
再來大家可以發現
當我離開了 App 在應用程式清單裡竟然找不到我的 App
是因為少了一個環節
所以我們打開 AndroidManifest.xml 可以看到剛剛新增的 MainActivity,這裡要注意的是,在這個 <activity>裡的 <category> 預設是給<category android:name="android.intent.category.LAUNCHER" />
我們要把它改成<category android:name="android.intent.category.LEANBACK_LAUNCHER" />
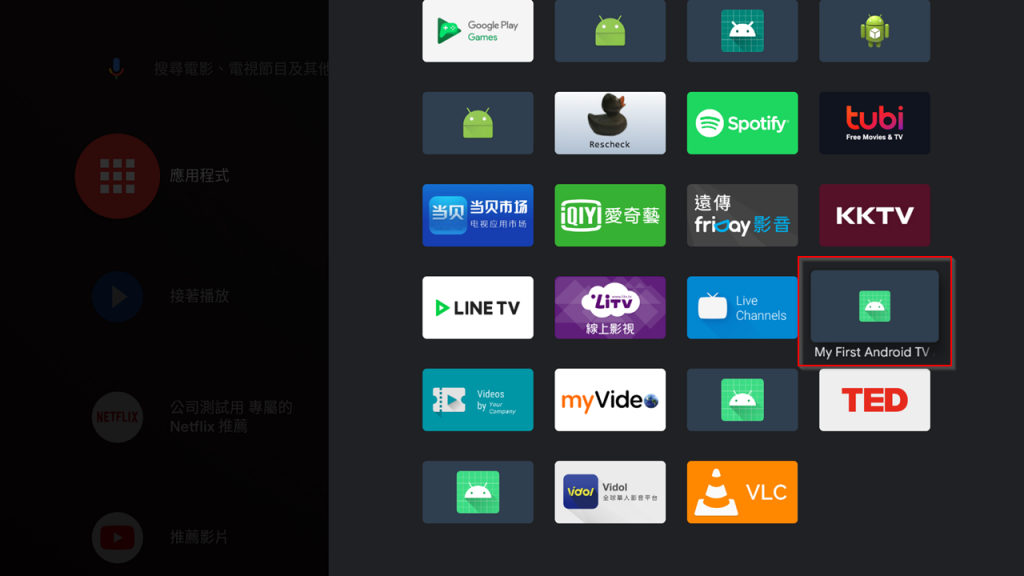
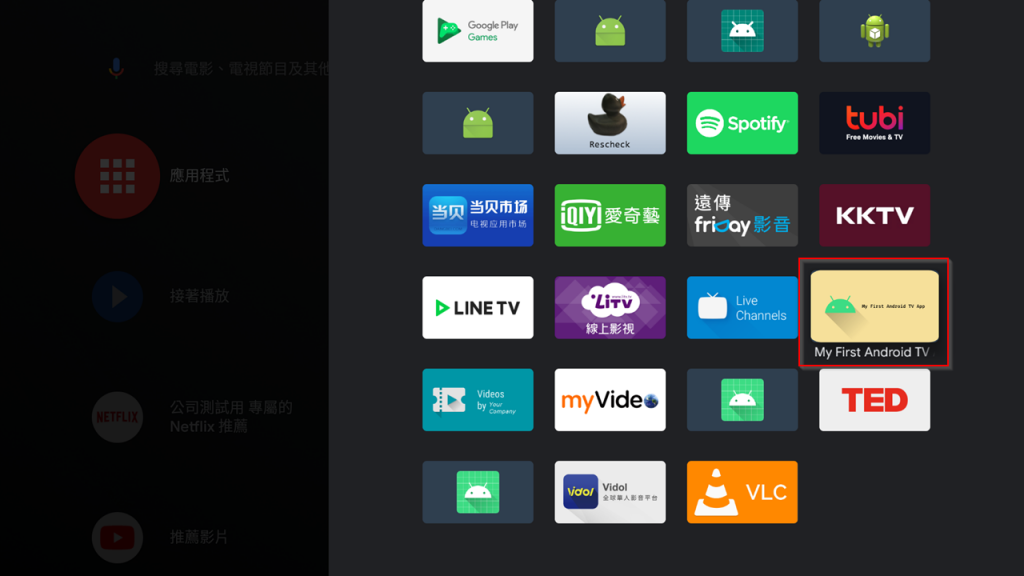
再跑一次看看就可以在應用程式清單中找到 App 囉
再來,看到上圖會不會覺得為什麼其他 App 的 icon 都是長方形的,我們的卻是正方形的安卓小綠人
這是因為 Android TV 有分成 icon 和 Banner
而現在我們在 AndroidManifest.xml 中只設置了 icon 還少了 Banner
Banner 可以在 Android Studio 中的 Image Asset 中製作,或是自行設計放進 resource 資料夾中
底下介紹如何在 Image Asset 中設計 Banner
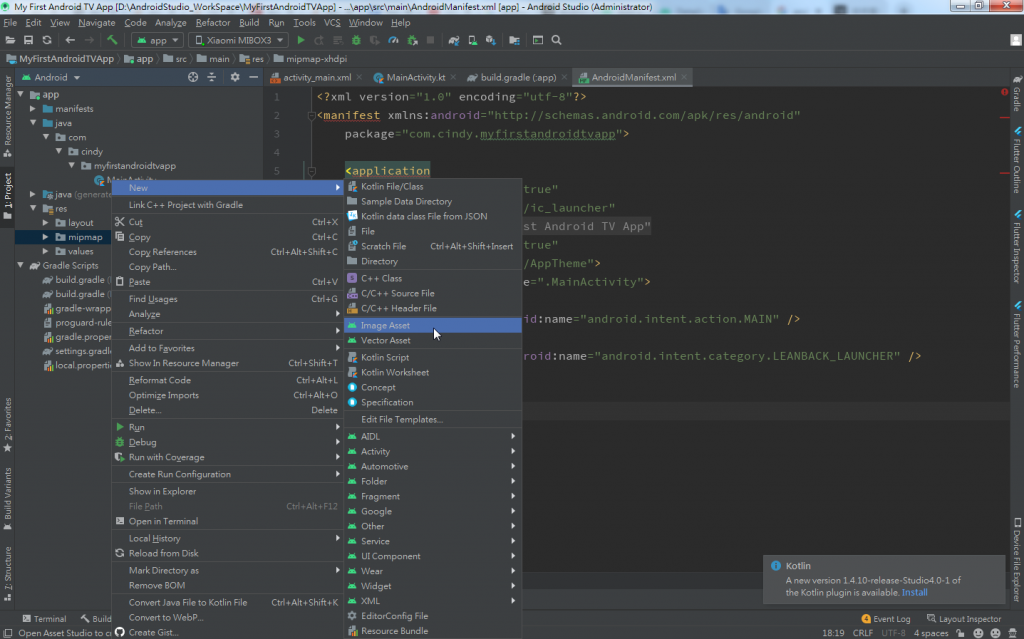
首先在 res 中的 mipmap 上按右鍵 New -> Image Asset
設計好一個好看的 Banner 之後,回到 AndroidManifest.xml 在 <application> 中加上 android:banner="@mipmap/ic_banner"
再重新跑一次 App 就會出現剛剛設計好的 Banner 囉
哈 我設計的有點醜改天設計好看一點的再放上去
以上是今天的教學
明天我們來玩 BrowsSupportFragment 吧
