今天我們來玩玩 BrowsSupportFragment 吧
先複習一下前天介紹的
Brows 從字面上來看,就是瀏覽的意思,像瀏覽器也叫做 Browser
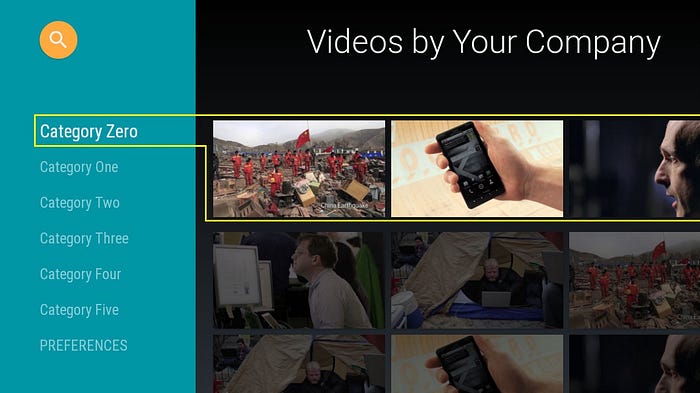
這通常會是 Android TV App 的進入點,它包含了
在左側的 HeaderSupportFragment 中的是不同的 Category
在右側的 RowsSupportFragment 中的每個 Row 是對應到左側 Category 的內容
這樣講起來有點抽象,他的運作方式大概是像下圖一樣
還是不懂的話可以看看官方的影片(it邦的Markdown好像不支援影片 ><)
HeaderSupportFragment 和 RowsSupportFragment 的存在可以是
怎麼說呢?
一對一就像是上面圖片所呈現的,一個 Category 一個 Row,用 Json 資料結構來看就像下面
[
{
"name":"category1",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
},
{
"name":"category2",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
}
]
一對多就比較像是一個 Category 中還有多個 Sub Category 底下才是呈現內容的 Row,用 Json 資料結構來看就像下面
[
{
"name":"category1",
"subCategoryItems":[
{
"name":"subCategory1",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
},
{
"name":"subCategory2",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
},
{
"name":"subCategory3",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
}
]
},
{
"name":"category2",
"subCategoryItems":[
{
"name":"subCategory1",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
},
{
"name":"subCategory2",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
},
{
"name":"subCategory3",
"items":[
{
"name":"item1",
"imageUrl":"imageUrl1"
},
{
"name":"item2",
"imageUrl":"imageUrl2"
},
{
"name":"item3",
"imageUrl":"imageUrl3"
}
]
}
]
}
]
今天因為時間不多
先教大家做出一個簡單的畫面吧
大家就照著下面步驟做吧
Activity 改成 FragmentActivity
<TextView> 改成 <fragment> 程式碼如下<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/browse_fragment"
android:name="com.cindy.myfirstandroidtvapp.MainFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
onViewCreated 並開始初始化頁面,這裡我新增一個 function 去處理這件事,程式碼如下fun init(){
mRowsAdapter = ArrayObjectAdapter(ListRowPresenter())
adapter = mRowsAdapter
if(context!=null){
//左側 HeaderSupportFragment 的背景
brandColor = ContextCompat.getColor(context!!, android.R.color.holo_blue_light)
//右側右上方 icon
badgeDrawable = ContextCompat.getDrawable(context!!, android.R.drawable.ic_media_play)
}
}

以上是今天的簡單教學,我有放在我的 Github 上,大家可以載來看看喔
明天我們就來塞資料吧
寫到程式教學發現真的很難一次寫完ㄟ
明天好好思考怎麼呈現給大家比較好
佩服前幾屆完賽的大大
去年我也栽在第9還第10天吧
今年一定要完賽!!加油!!
