今天我們要來介紹
使用JavaScript來操控HTML的方法(2種)
innerHTML
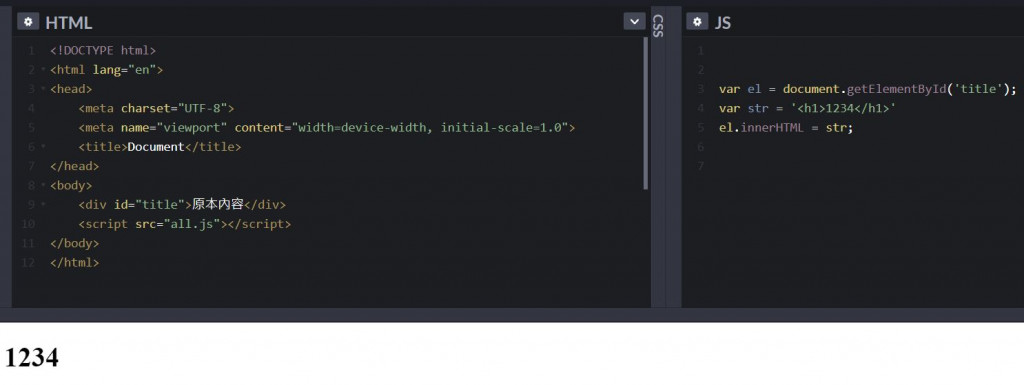
接著我們舉一個簡單的例子
會發現網頁多了h1這個標籤
CodePen: https://codepen.io/wemyferb/pen/PoNVGpL?editors=1010
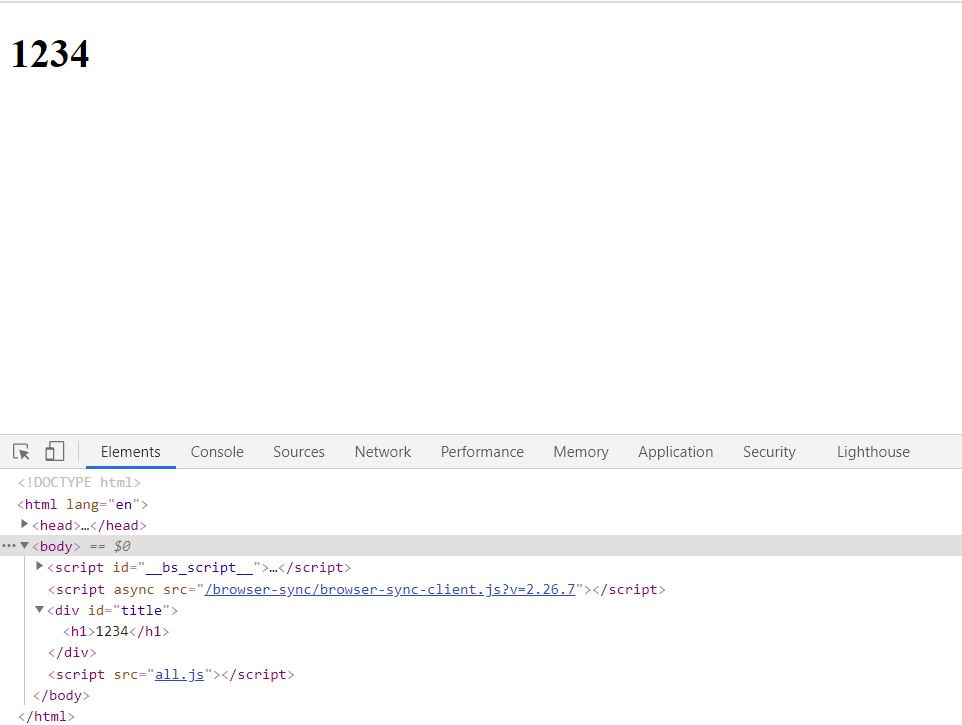
那假如一開始 div 標籤裡面就有內容
它會覆蓋過去呢 還是顯示原本內容
讓我們來看看
CodePen: https://codepen.io/wemyferb/pen/YzqBGVj?editors=1010
會發現會覆蓋過去原本的內容
因為innerHTML 會把原先的內容清空 再賦予值
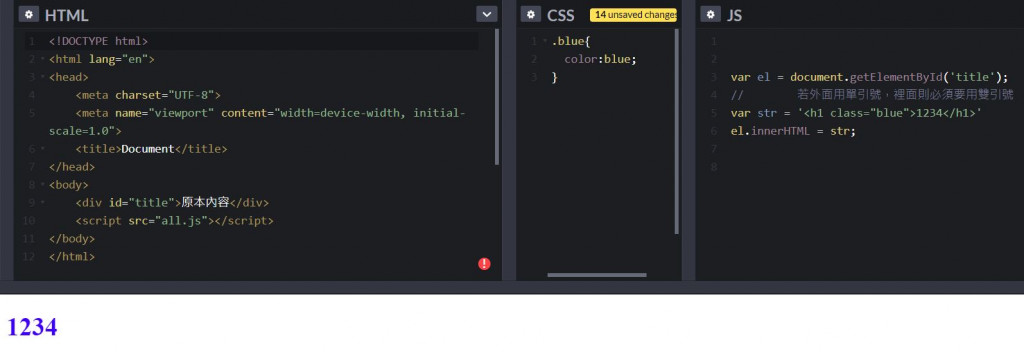
我們再來看看加了CSS後會發生什麼事
這裡可以看到單引號裡面是用雙引號
假如這裡使用單引號包著單引號
格式會錯誤!!!!!!!
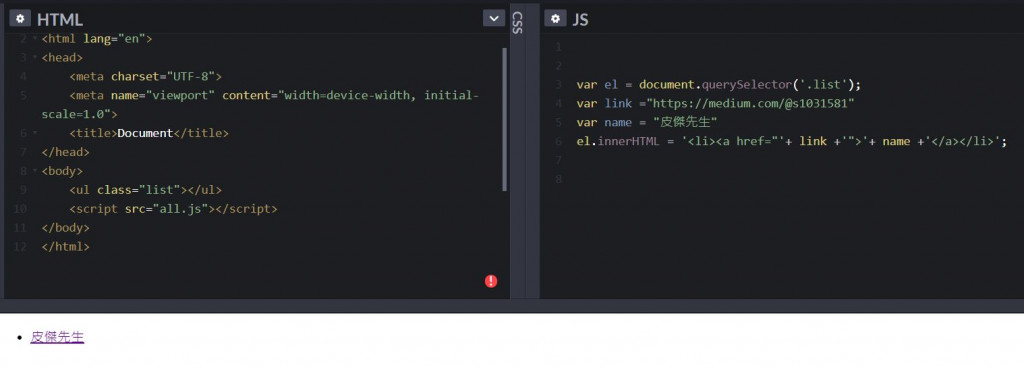
innerHTML 搭配變數
CodePen: https://codepen.io/wemyferb/pen/KKzJgQz?editors=1010
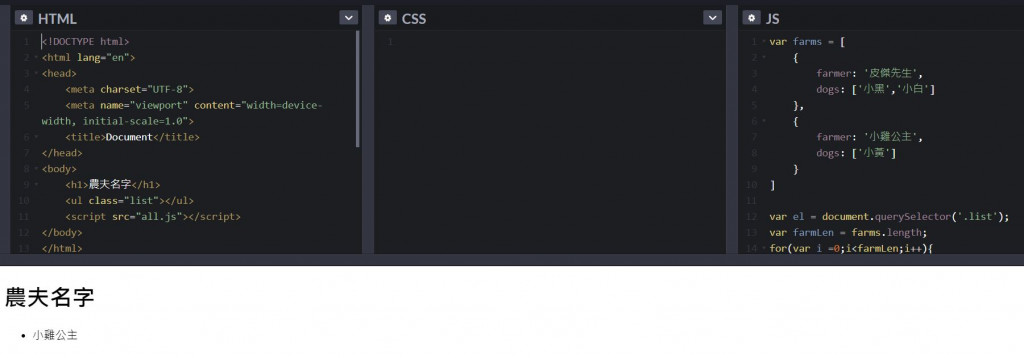
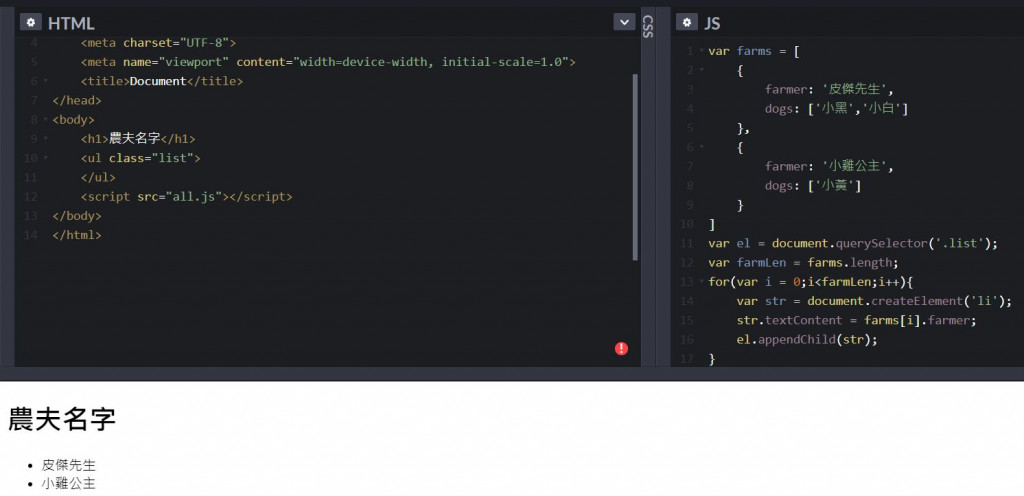
innerHTML 搭配for

CodePen: https://codepen.io/wemyferb/pen/PoNVbab
這裡會發現只會取到第2個農夫的名字
原因就是上述剛剛提到的
innerHTML 會把原先的內容清空 再賦予值
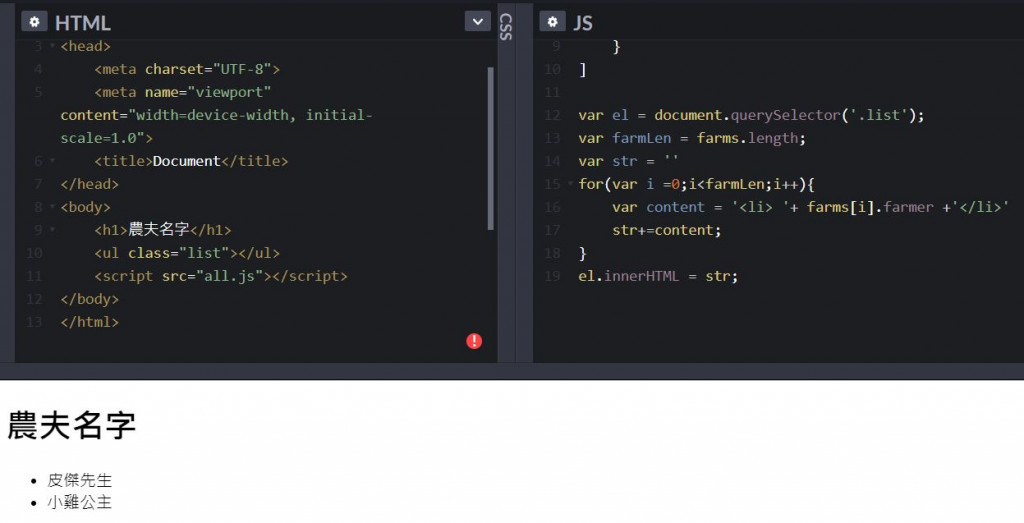
所以這裡要改寫成
CodePen: https://codepen.io/wemyferb/pen/VwagmGY?editors=1010
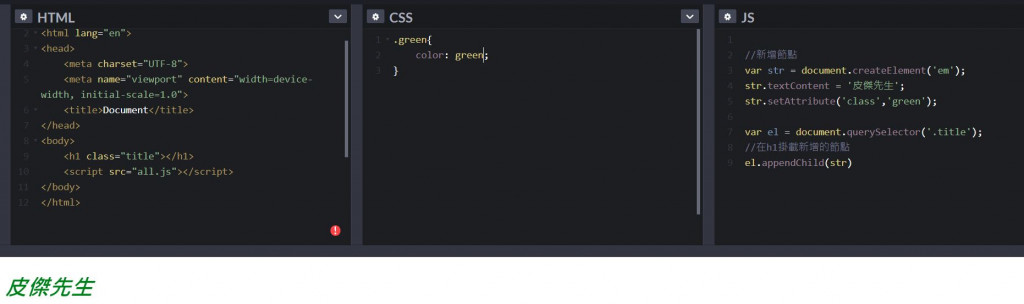
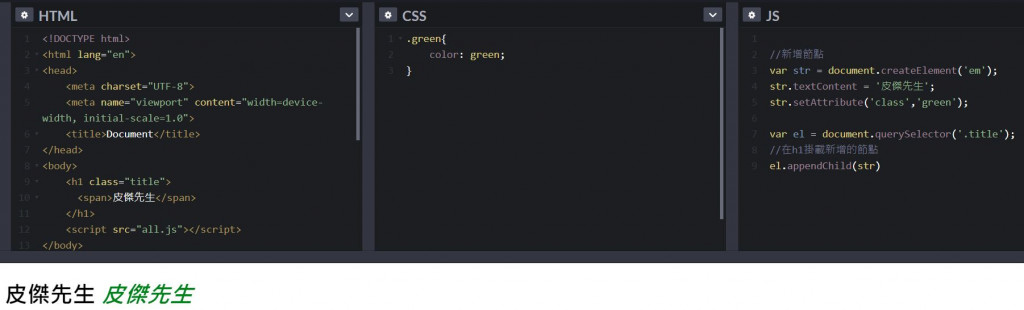
createElement

CodePen: https://codepen.io/wemyferb/pen/zYqeoXX
step1: 新增節點
step2: 利用 textContent 新增節點的文字內容 或是 setAttribute 來新增屬性
step3: 掛載節點到你想要的位置
我們在看另一個例子
若原本有內容 會像innerHTML 先清空再賦予值嗎??
CodePen: https://codepen.io/wemyferb/pen/YzqBpoq
會發現它插入的位置是在原本內容的後方
原本內容並不會消失
createElement 搭配 for
CodePen: https://codepen.io/wemyferb/pen/PoNVWGJ?editors=1010
總結
XSS 跨網站指令碼(Cross-site scripting)
innerHTML有可能會有 XSS攻擊
所以必須確認資料是安全的
才能渲染到畫面或傳送到後端
那今天就介紹到這裡啦
我們明天將會介紹
非常好玩的事件(event)
記得持續關注唷![]()
