
by Engin_Akyurt on Pixabay
筆者的部落格標題「來點鳥」和首頁的描述「Give me some bird」,皆是在 blog 的 _config.yml 內設置的:
# Site
title: 來點鳥
subtitle: 'Give me some bird'
description: ''
keywords:
author: GiGi
language: zh-tw
timezone: ''
header 選單則是在 Fluid 主題的 _config.yml 內設置:
#---------------------------
# 页头
# Header
#---------------------------
navbar:
blog_title: # 导航栏左侧的标题,为空则按 hexo config.title 显示
menu: # 可自行增减,若想减去某个入口,可以将值留空,显示文本关联 languages
home: /
about: /about/ # 關於
archive: /archives/ # 文章
category: /categories/ # 分類
tag: /tags/ # 標籤
#links: /links/ # 友链页,把前面#去掉即可展示
左邊是選單名稱(about),右邊是對應的連結位置(/about/)。
若需增加選單,直接往下新增再設定對應連結,若需刪除默認選單,直接將對應位置留空即可。
因為此主題為簡體中文,若想將選單修改為 繁體中文,請到 themes/fluid/languages 內,將「zh-CN.yml」檔案複製一份,重新命名為「zh-tw.yml」,再將裡面所有的簡體中文都修改為繁體中文。
詳細步驟可以參考筆者之前的文章 如何更換 Hexo 主題,有語言的相關設置。
以下為筆者修改好的繁體中文檔,不一定要按照原本的簡體中文命名,可以自由更改,再對照上方 header 選單(頁頭)的位置即可:
search:
title: 搜尋
keyword: 關鍵字
status:
success: v
error: x
postTotal: 共計 %d 篇文章
paginator:
pre: 上一頁
next: 下一頁
post:
toc: 目錄
home:
title: 首頁
archive:
title: 文章
subtitle: 文章
tag:
title: 標籤
subtitle: 標籤
category:
title: 分類
subtitle: 分類
about:
title: 關於
subtitle: 關於
page404:
title: 頁面不見啦!
subtitle: 頁面不見啦!
links:
title: 友情連結
subtitle: 友情連結
關於頁的 banner 和作者頭像、作者名稱、作者下方描述、相關連結,皆在 Fluid 主題的 _config.yml 內設置:
#---------------------------
# 关于页
# About Page
#---------------------------
about: # 以下仅为页面顶部的基本信息,更多内容请在 ./pages/about.md 中编辑,支持 markdown 和 HTML
md_path: ./pages/about.md # 关于页文档的相对路径,可以按相对文档设置主题之外的路径,从而避免更新冲突
banner_img: /img/about.jpg
banner_img_height: 80 # available: 0 - 100
avatar: /img/avatar.png # 头像
name: GiGi
introduce: 網頁設計師 # 支持 HTML
icons: # 更多图标可从 https://fontawesome.com/v5.10.0/icons?d=gallery 查找,并以 "图标名: url" 的格式添加在下方
"fab fa-github": https://github.com
"fab fa-twitter": https://twitter.com
"fab fa-weixin": # 微信图标,这个是特殊图标,点击不会跳转而是悬浮二维码,所以链接需要对应二维码图片地址
關於我的「內容」則是在 fluid/pages/about.md 內編輯。(支援 Markdown 和 HTML)
Fluid 官方有說明,about.md 可以在主題配置中修改位置,建議修改到 fluid 目錄外,避免更新主題時遺失内容,例如:
about:
md_path: ../../source/_data/about.md # 實際位置: blog/source/_data/about.md
筆者按照說明,到 blog/source 內新增一個 _data 資料夾,再將原本的 about.md 檔案移到 _data 內。
最重要的大頭貼,筆者目前是默認頭像尚未更改,如要更換頭貼,僅需更改或覆蓋 fluid/source/img/avatar.png 即可。
官方的 icon 圖示,均引用自目前做網站最多人使用的免費 icon 圖庫 Font Awesome,關於 Font Awesome 的詳細說明與使用技巧可以參考這篇文章:5 分鐘快速了解 FontAwesome 5。
若想增加相關連結,只需按照原有規則複製一份新增在下方,再將圖示名稱(fa-github)更改為社群名稱或在 Font Awesome 搜尋到的圖示名稱,右方貼上網址即可,例如:
"fab fa-github": https://github.com
"fab fa-twitter": https://twitter.com
"fab fa-facebook": https://www.facebook.com # 新增一個 facebook 的連結

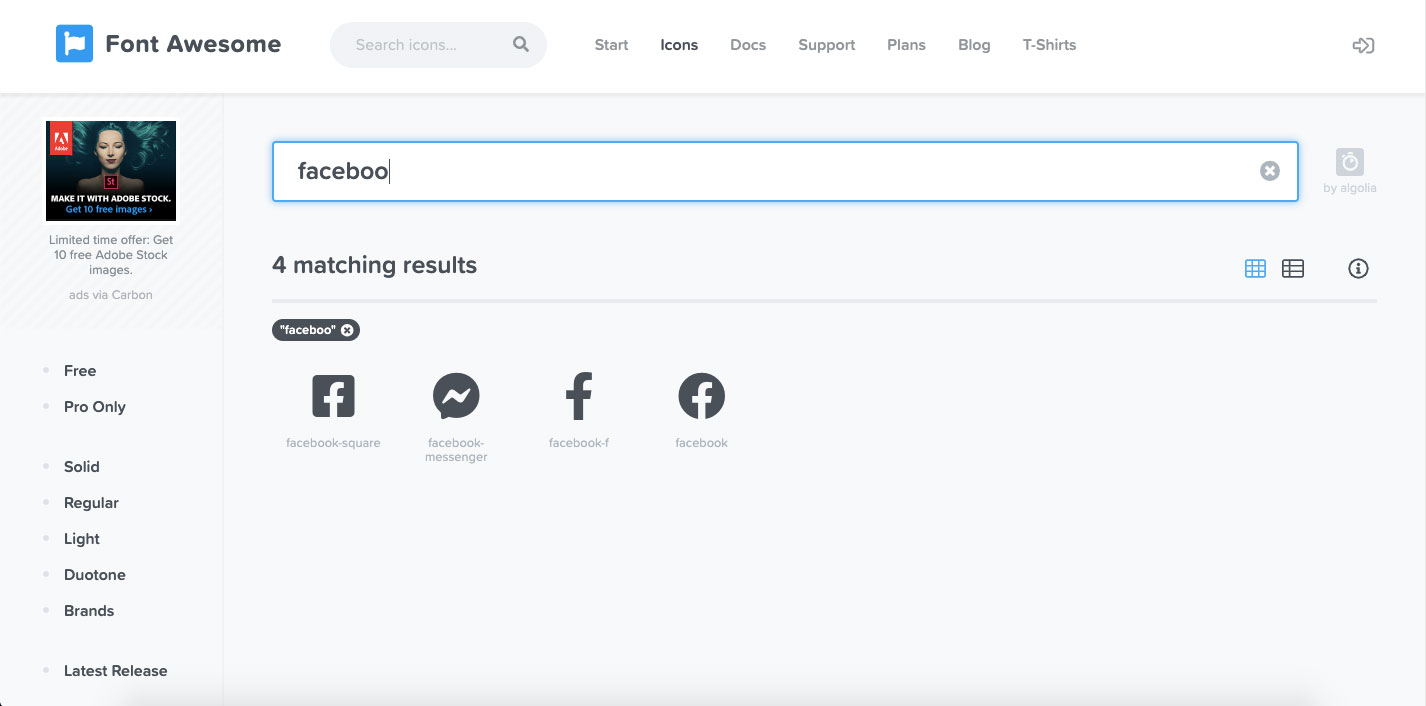
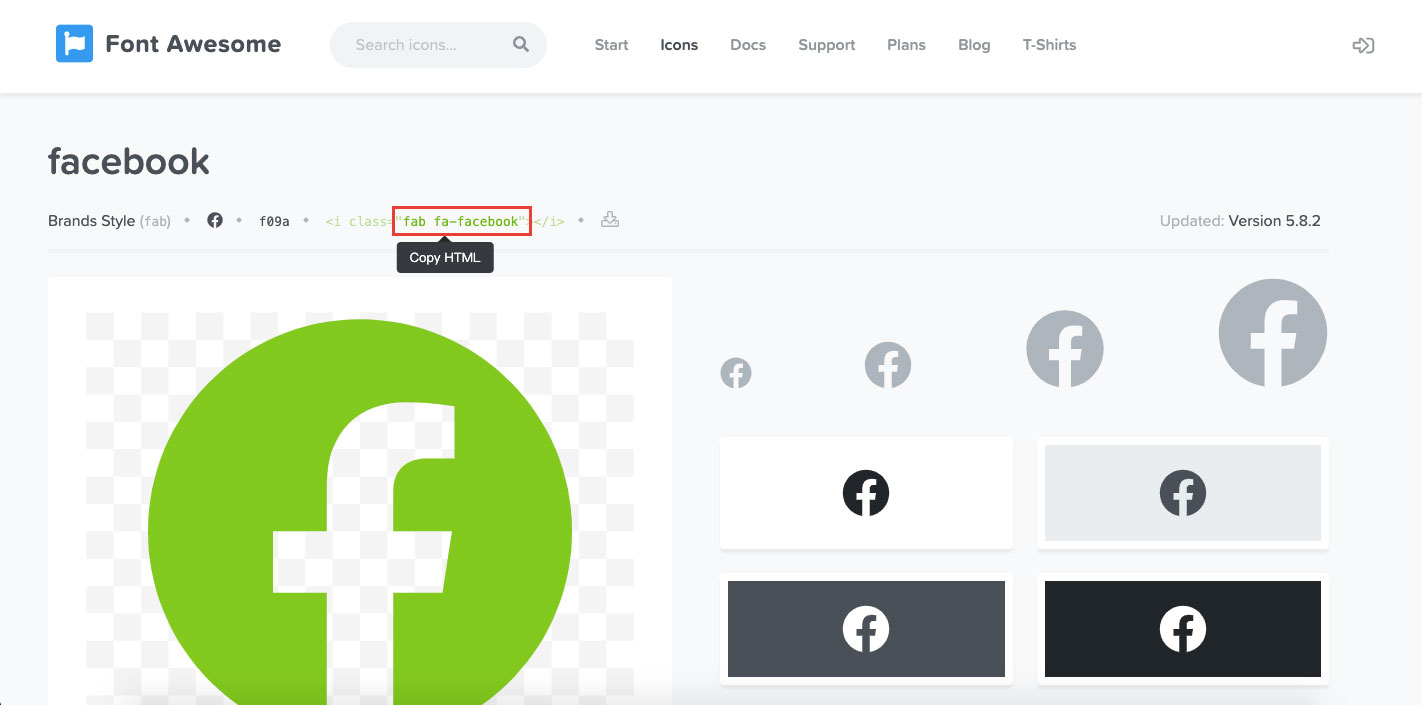
在 Font Awesome 搜尋到的 facebook icon

紅框部分為此圖示的名稱「fab fa-facebook」
明天會繼續介紹「文章頁」的使用說明:)

想請問一下我使用fluid的時候,我有創建關於的頁面,但是沒有顯示東西(就是沒有像官網的範例一樣有頭像之類的),我有再_config.fluid.yml設定但是好像沒有顯示🤔