如果你要使別人喜歡你,如果你想他人對你產生興趣,你注意的一點是:談論別人感興趣的事情。 -- 戴爾·卡內基
唷乎~到第15天了,真是可喜可賀!這篇主要介紹軟體架構,開發時會採取適用在專案的架構或模式,我們在開發的協作過程也一樣,會選擇並調整適合的方式來與協作夥伴溝通,方法沒有絕對的好壞,只有適合與不適合而已。
在此想要分享室友的文章「後疫情時代」巴黎鐵塔式的設計斜槓人生,她是一位設計人,有時候研發單位在開發專案的時候,常常需要與設計單位互相溝通,不過中間就好像有一條溝,對方講的話我們聽不懂,我們講的話對方也不見得理解。系列文章分享職場與生活,多看看不一樣生活圈的人,或許能在彼此的領域裡找到共同的影子與語言。
在以前的傳統開發模式之下,Web開發模式可能是用jsp、php、asp 由伺服器端進行渲染,前端部份一般扮演的只是切版的工作,只是將UI設計師提供的原型圖實現成靜態的HTML頁面,而具體的頁面互動邏輯,與資料互動工作等,可能都是由後台開發人員來實現,後端人員一方面實現API介面,一方面開發軟體介面,工作分配不均的情形下,開發效率慢且程式難以維護。
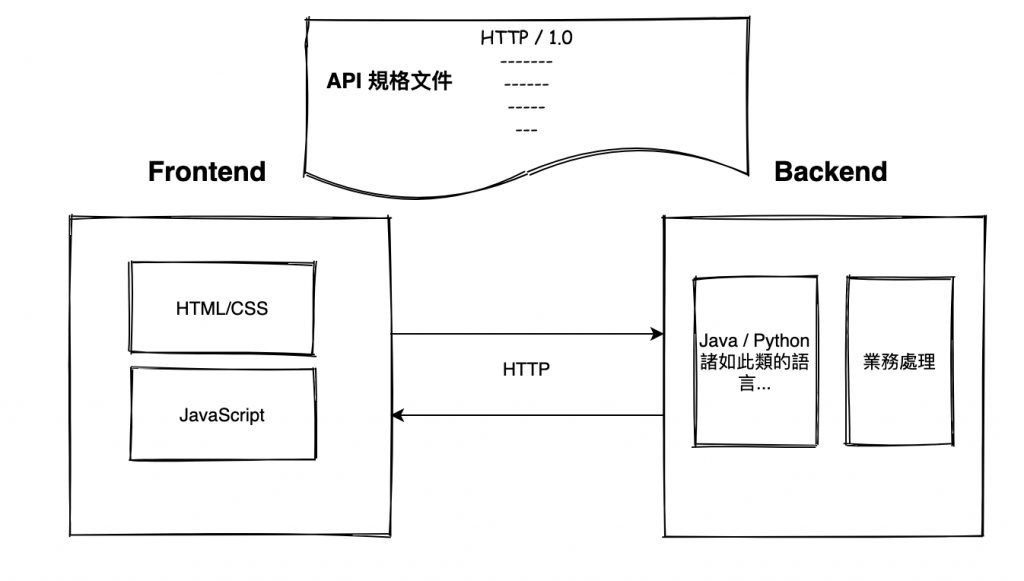
而現今在前後端分離架構之下,前端人員可以利用 node.js 搭建web server,操作更多畫面互動的邏輯操作,而後端人員可以更專注撰寫後端複雜業務邏輯與搭建API供前端人員呼叫,兩邊人員互相配合,不互相干擾。
前端追求的是:頁面表現,速度流暢,兼容性,用戶體驗等等。
後端追求的是:高可用,高性能,安全,存儲,業務。
前後端分離優缺點:
優點:
缺點:
以前的Java Web項目大多數使用jsp作為頁面層展示資料給用戶,動態資源和靜態資源全部耦合在一起,伺服器壓力大,而前端工程師在修改頁面時因為JSP內有較多標籤和表達,相較下也很難維護與修改。
不是前後端分離:
PM:這裡有一個需求功能
後端:請前端將UI刻好吧!
前端:刻好了~
後端:我來串接看看,阿~樣式串接資料會有錯誤,
前端:( 修修修...,改好了
後端:再一次串接,完成,交付!
前後端分離
PM:這裡有一個需求功能
前端:我們前後端先定義資料介面
後端:實作資料介面
前端:刻刻UI
後端:資料介面實作完成
前端:串接資料OK,功能完成,交付!
由這樣兩個不同場景,可以看得出來前後端分離開發方式,只要後端提供資料的介面,前端幾乎可以和後端同時進行功能開發,只要API一開始有定義好,兩端的職責分明,不互相依賴提高開發效率。但是傳統架構也沒有不好,可以適用在專案需求不複雜的場景 ,之前用Thymeleaf 模版經由後端渲染資料的SSR(Server Side Rendering)就擁有SEO(搜尋引擎優化)的優點。
