當一個新的案子進來洽談時,我們通常會在評估階段,
先按照客戶的「產業」和「需求」找一些相應或適合的視覺風格網站。
除了公司本身的作品案例外,也會蒐集一些客戶 / 老闆的「目標網站」。
一方面和客戶討論風格定案,一方面也激勵自己要不斷創新與進步!
看到厲害的作品,才會知道自己的不足,也能知道現在流行的風格與最新的技術。
這篇文章會整理一些,
平時在工作上可以幫助網頁設計師找靈感的,10個網站收集頁分享! 。:.゚ヽ(*´∀`)ノ゚.:。

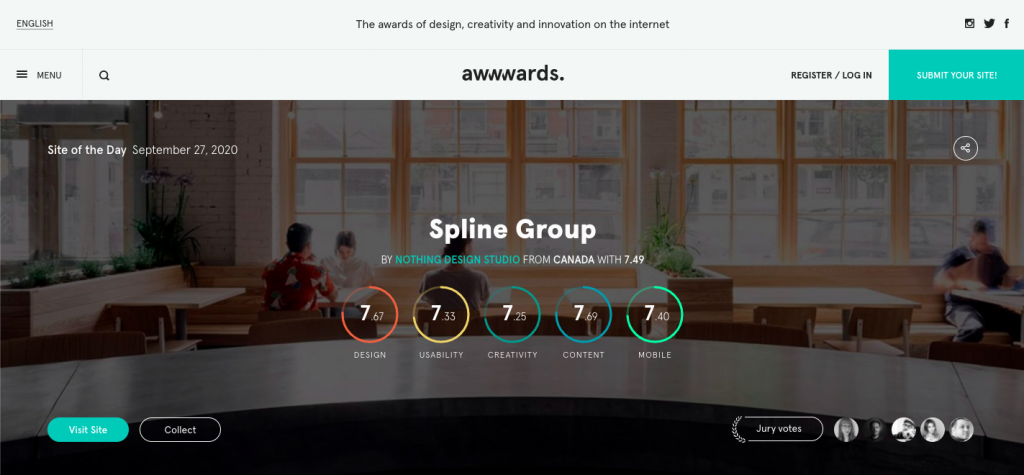
赫赫有名的 Awwwards 有「網頁設計界的奧斯卡」美稱,它創立於2009年,總部位於西班牙瓦倫西亞,是一個集結時下最優秀的網頁設計競賽平台。
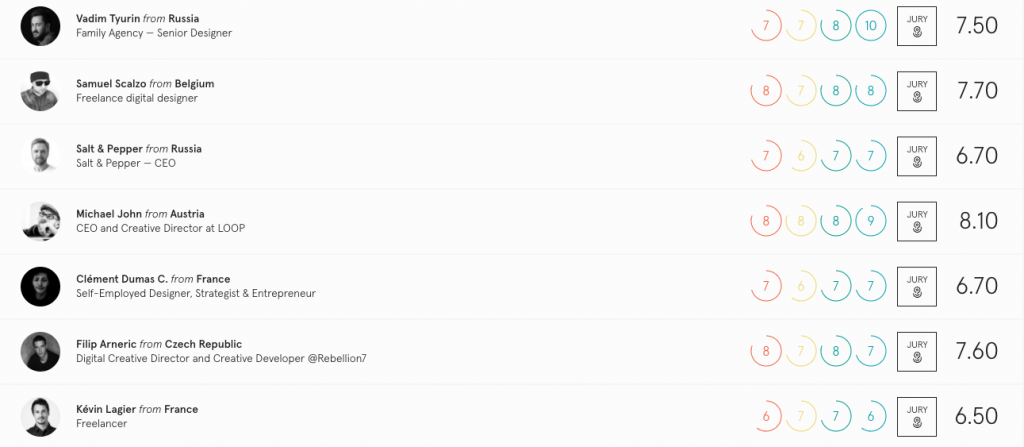
網頁設計師可以透過 Awwwards 投稿自己的網頁作品(需付費),會有專業的評審進行評選,分別為該作品的各個項目進行打分(滿分10分)。
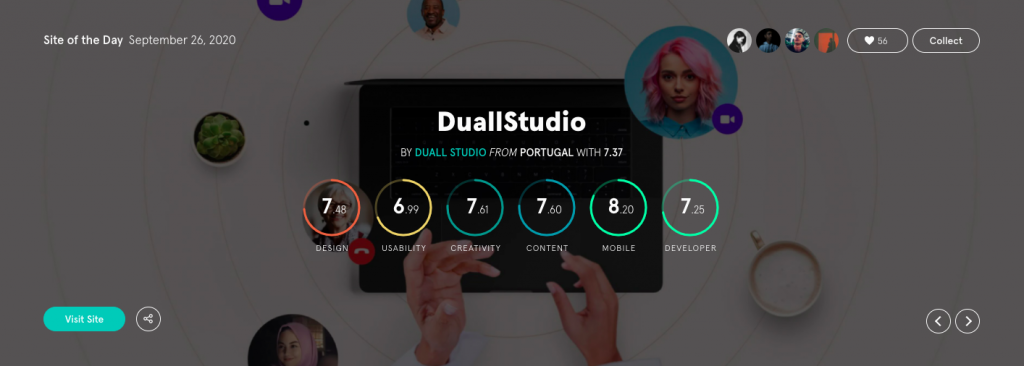
by DuallStudio on awwwards

Awwwards 每隔一段時間會評選出近期最佳的網頁設計作品,並舉辦頒獎儀式。
如果設計師的作品能夠入選,將是非常大的榮幸!
転転 是台灣入選 Awwwards 網頁設計獎 最多的公司,筆者也很喜歡他們的作品:)

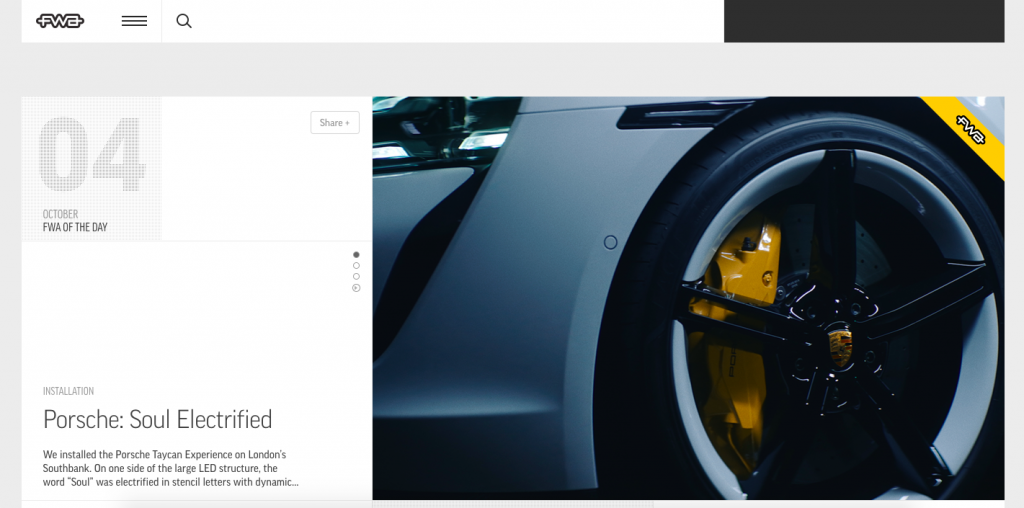
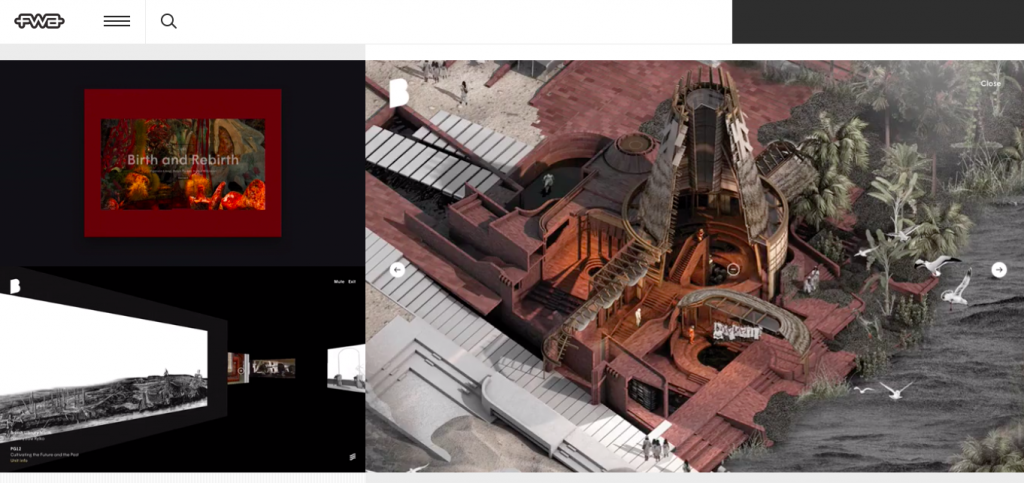
FWA 是全球最頂尖的多媒體競賽平台之一,目前競賽項目包括「多媒體互動設計、 網頁設計、APP應用程式、VR裝置」等等。
該網站每日會選出一個「FWA OF THE DAY」,每月再由這些得獎者中選出「FWA OF THE MONTH」,每年也會選出一個該年度最優秀的「FWA OF THE YEAR」。
獲獎的作品水準都非常高!以 9月份的 FWA OF THE MONTH 為例,FWA 會針對該得獎作品最值得欣賞的部分,做一個區塊展示。


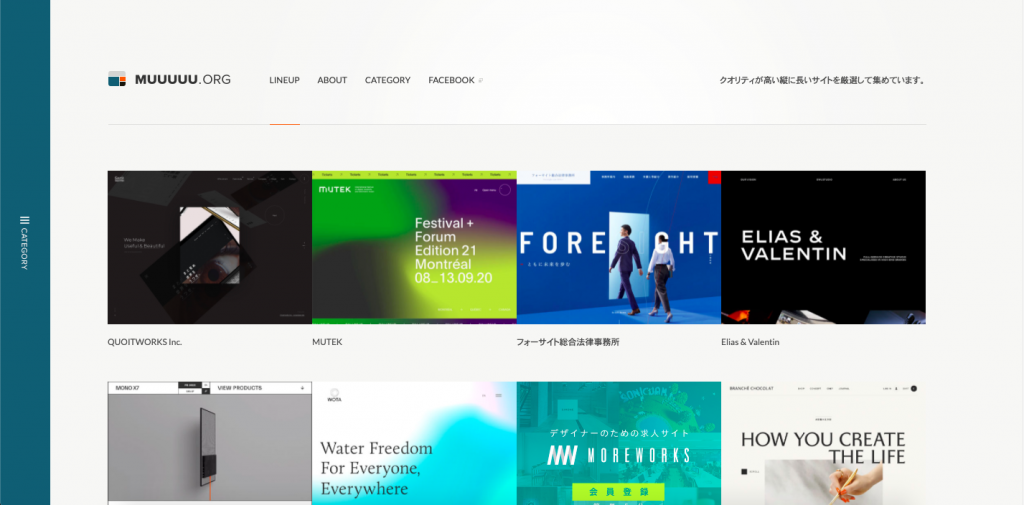
muuuuu.org 是一個日系網站收集頁,主要以分享日本各地的網頁設計作品為主。
左方有詳細的分類可以供設計師檢索參考,共有四大類:
四大類又個別細分一些小分類,如:「運動、設計藝術、時尚...等等」。
雖然網站為日語有些許不便,但透過 Google 翻譯的功能,使用上還是很方便(我愛 Google!)

↑ 開啟 Google 翻譯後的網站

筆者真的好愛這張 Banner (*´∀`)~♥ 動畫也很舒服,每次進來都是一種享受!
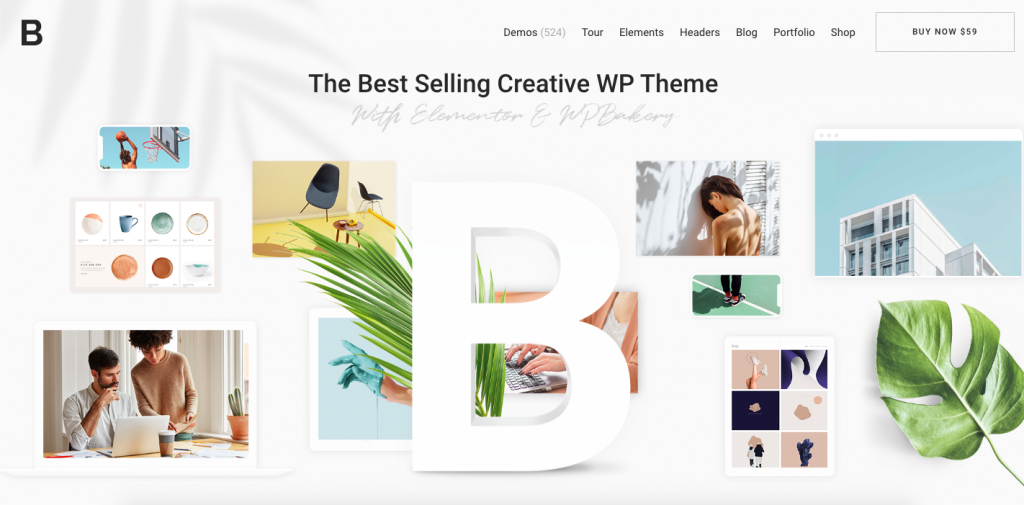
Bridge 是一個付費的 WordPress 主題銷售網站,總共有 520 種 Demo 可以選擇與參考。
分類非常多樣,如:「商業、作品集、部落格、創意...等等」,個人覺得風格比較偏向現代歐美風。
筆者沒有購買過,公司也沒有使用 WordPress,僅用來參考版面設計與初期設計方向,如果有在使用 WordPress 的朋友,可以看看喔!

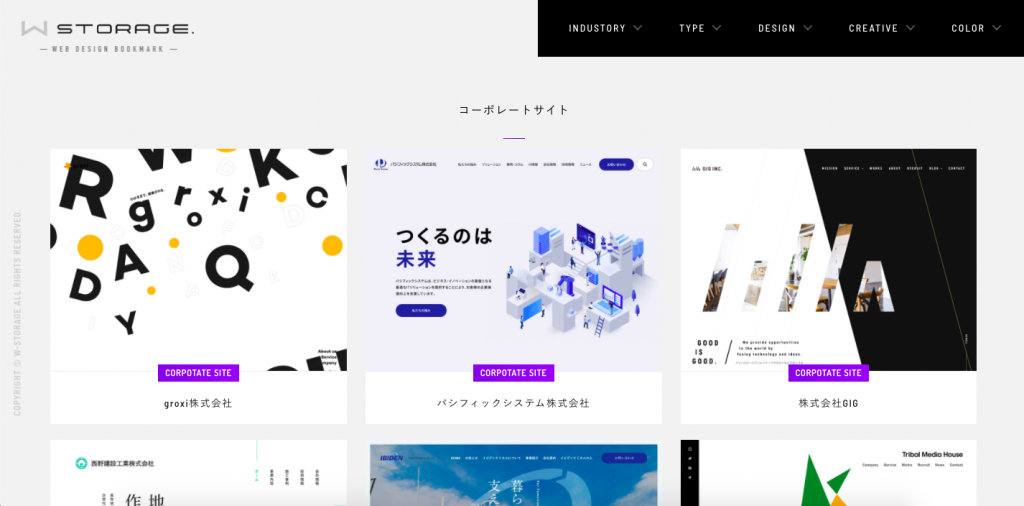
W-Storage 也是一個日系網站收集頁,性質和分類上與 muuuuu.org 有點相似。
個人覺得 W-Storage 收集的網站大多比較制式一些,數量也較少,但還是收錄了很多不錯的日系版面。

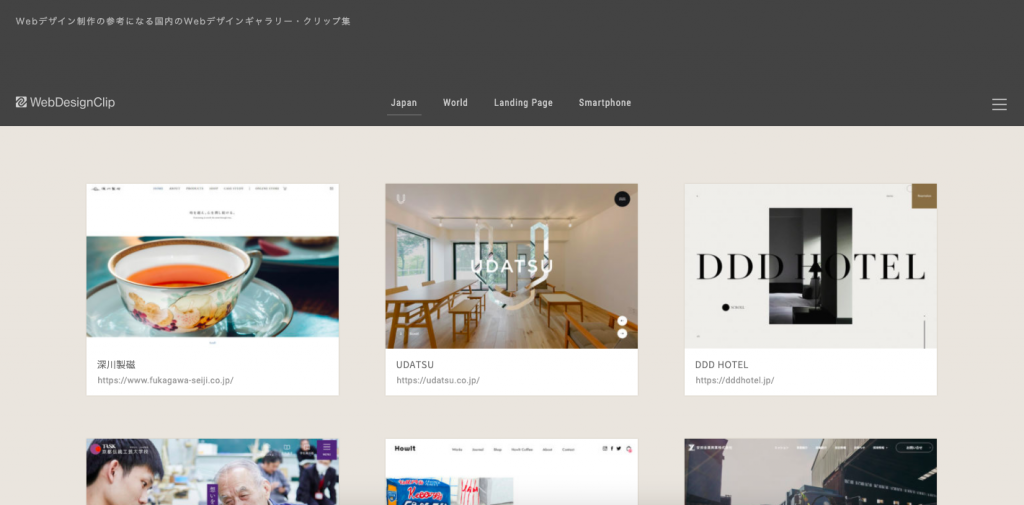
Web Design Clip 是一家日本的網頁設計收集站,整體設計非常舒服,內容主要分為四大類:
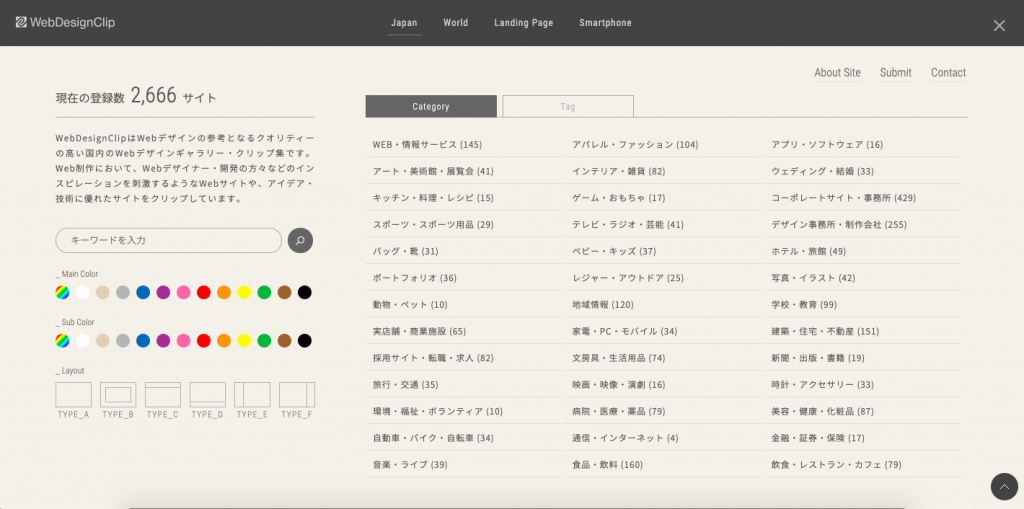
特別的是他們提供以主色調(Main Color)、副色調(Sub Color)、佈局(Layout) 為主的篩選類別,另有以主題蒐集的設計作品分類(Category) 和站內的搜尋功能。

最棒的是他們每天都會更新喔!可以時不時打開看看最新的推薦網站 (๑´ㅂ`๑)
在 World 的分類內,也可以看到台灣的網頁設計作品喔!

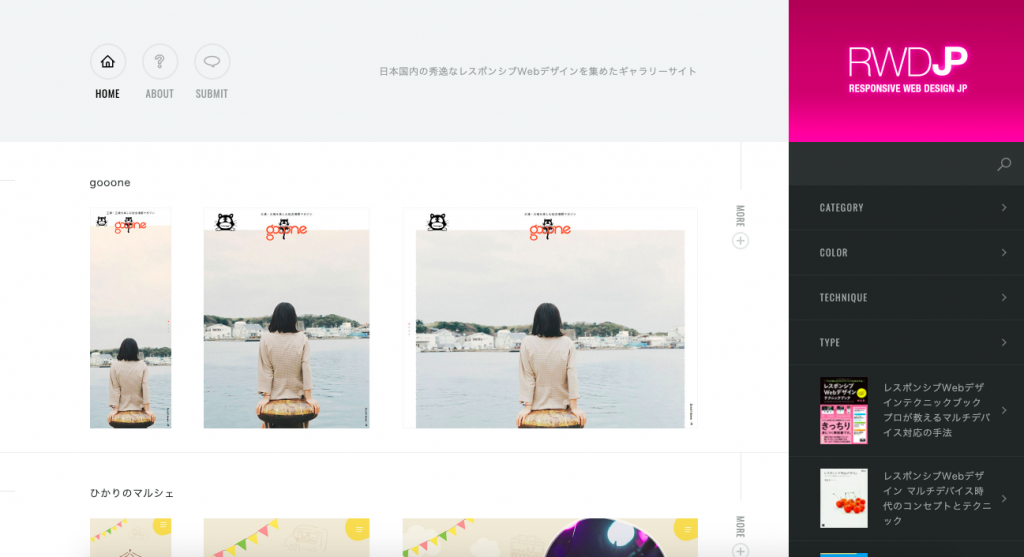
RWD JP 是一個專門收集有 RWD(響應式網頁設計) 的日本網站收集頁。
每個作品都有三種螢幕尺寸顯示,分別為電腦、平板和手機,按下作品右方的「MORE」,會連結至該作品的介紹頁面。
網站共有四大分類:

在作品介紹頁中,RWD JP 很貼心的依照網站分類,幫各個作品統整出它的「類別、顏色、技術,類型」以及網站簡介。
下方也會推薦出類似的網站作品,對於尋找設計風格及版面很有幫助!

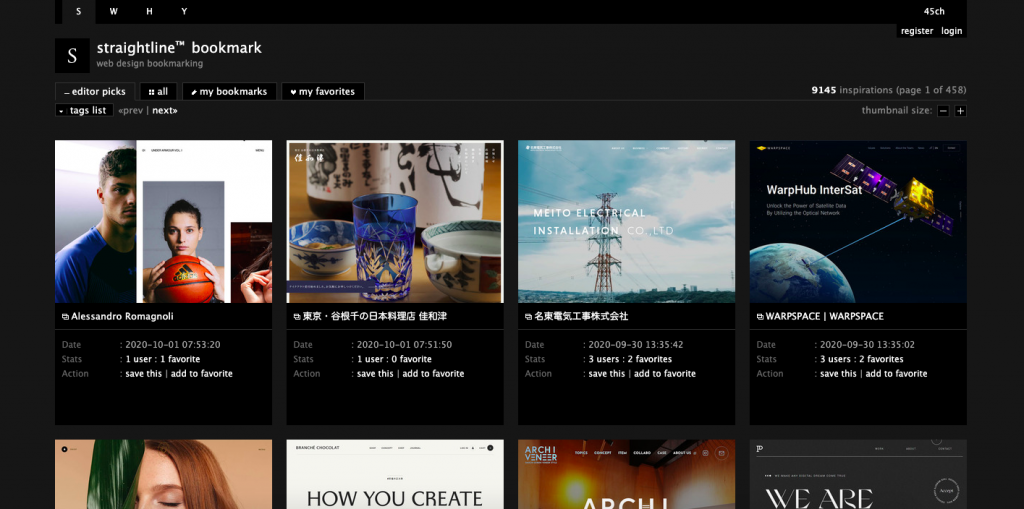
Straightline 是一個日本網站,目前收集了 9145 個網頁設計作品。
除了日系網站外,也有收錄歐美的網頁設計,種類非常多樣豐富!
每項作品可以看到加入的日期與收藏人數,平均每天會有一~三個新作品更新到網站。

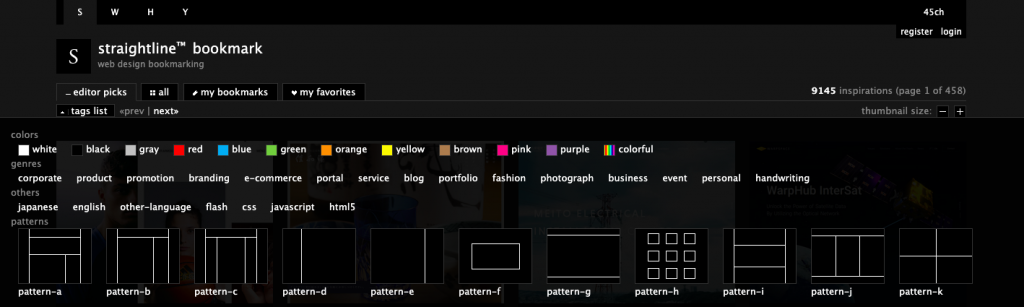
左上角小小的「tags list」點開(真的好小),可以看到網站的分類篩選功能。
分別有:
想要找日系和歐美系的網站設計,推薦來這邊逛逛!

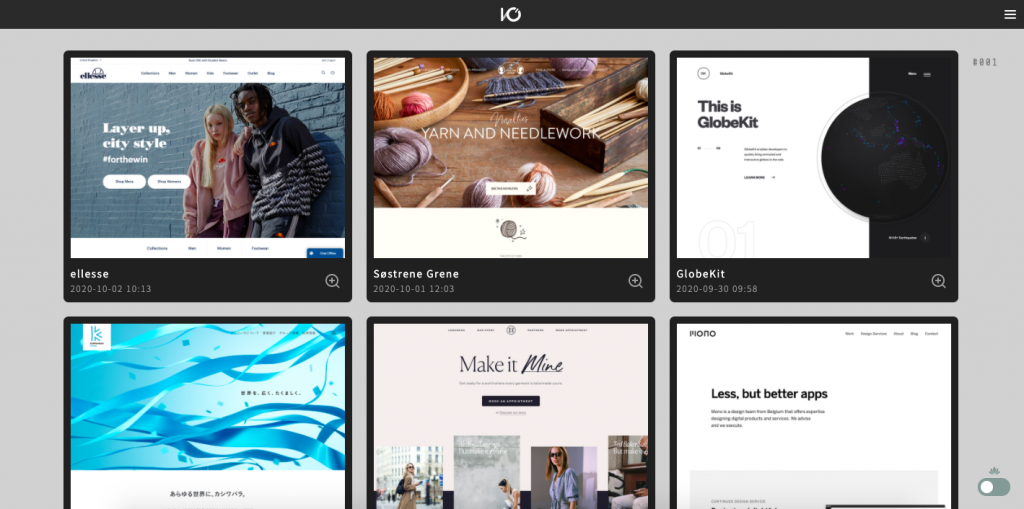
I/O 3000 是一個設計簡約且直覺的網站收集頁。
經常更新,而且有個特別的分類是依照年份歸檔,從 2009 年一直到 2020 年,可以清楚看到網頁設計的進化史XD
網站共有五大類:
隨機播放 Shuffle 很適合用於大量尋找參考風格或是設計靈感。

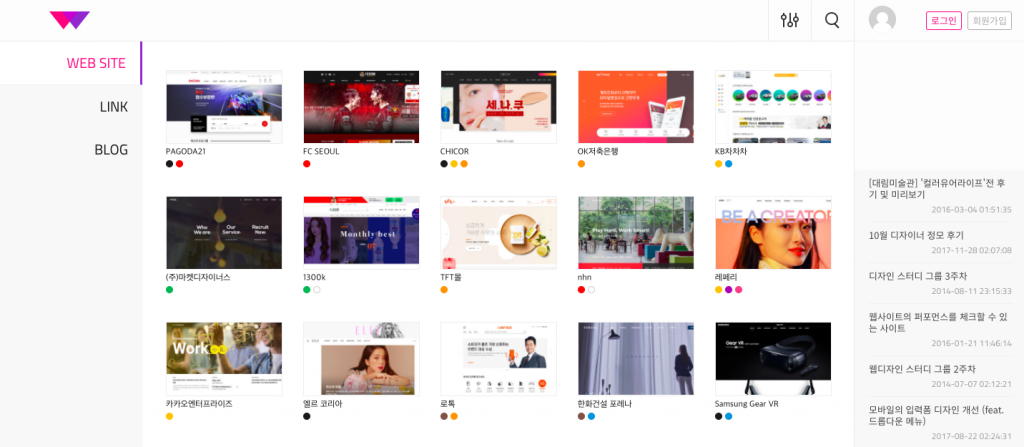
Korea Web Design 是一個專門蒐集韓國網頁設計的收集站。
雖然平時鮮少參考韓國的網站,但筆者覺得韓國在飽和色彩的設計配置上很值得參考!
以上為筆者在工作上常逛的網站收集頁,如果有發現更好的資源會持續更新:)
