昨天分享的是「網站收集頁」,主要用途在於大範圍的尋找視覺參考網站。
當一個客戶有指定風格,或是老闆認為該客戶的產業性質,也許更適合走某種設計風格時,
我們也會整理出幾個視覺參考網站,提供客戶選擇方向。
關於參考資料的整理方法有很多種,每個人的習慣方式都不盡相同。
今天會分享一些,對筆者來說很有幫助的設計參考整理方法!

↑ 公司電腦的 Chrome 書籤列
對筆者來說,當逛到喜歡的網站時,可以直接將它設置成「我的最愛」是最直覺的方式。
通常筆者會在 Google Chrome 的書籤列,開一個「Web Design」的資料夾,將喜歡的參考網站丟進去收藏。
但是這麼做會有幾項缺點:
因為以上幾項缺點,於是筆者再細部整理了網站資料夾。

筆者會按照該網站的風格,將各式各樣的網站分門別類,收錄到「指定風格」的資料夾內。
這樣不僅可以快速尋找特定風格的網站,也能一目瞭然目前收藏了哪些視覺分類。
如果公司是接特定產業的案子,如:飯店、民宿、學校、科技業...等等
可以分別開「飯店」、「民宿」、「學校」、「科技業」等風格資料夾,把平時會參考的網站或突然逛到覺得不錯的網站,都丟進去收藏。
這樣的分類方式可以加快新案子的評估時間、和客戶討論風格的時間,也能幫助設計師快速抓到要呈現的視覺風格。
那對於網頁有機率掛掉的問題,該怎麼解決?

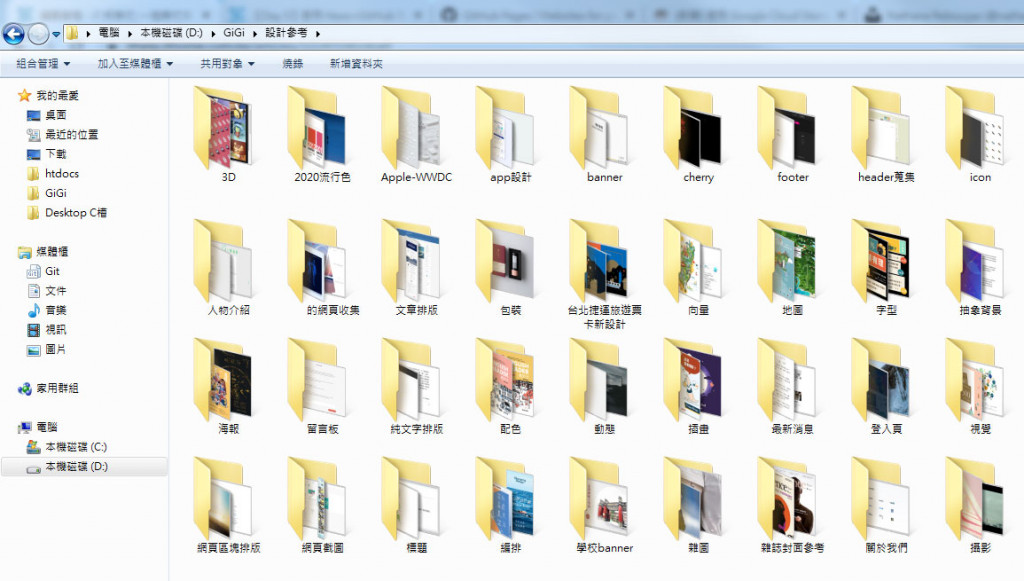
↑ 公司電腦 D 槽內「設計參考」資料夾的....一部份XD
筆者在「設計參考」的資料夾內,也會根據各種視覺風格規劃該風格的資料夾。
從網頁設計到平面設計、3D、2D 動畫、App、插畫、海報...等等,非常多XD
有些是工作上需要的資料蒐集,有些是單純覺得視覺上好看,多看多蒐集,一定有幫助!
網頁設計師不只需要會做網頁,在分工比較細的大公司,工作內容會相對單純。
但在小公司時常會需要做平面設計和 LOGO、型錄、小動畫、風格插畫......等各式各樣的需求。
最常聽到的就是客戶說
:「能不能幫我畫一個簡單的 LOGO ?」
修蛋幾雷!!LOGO可是一點都不簡單啊!!ヽ(#`Д´)ノ(翻桌
離題了!
筆者通常在逛一個網站時,會觀察這個網站哪一個部分 / 排版 / 視覺值得學習與收藏,並將該部分截圖後,依照網頁的常用區塊做「分類收藏」。
例如:「最新消息」、「關於我們」、「banner」、「header選單」、「footer設計」...等等做資料夾分類。
不一定要按照參考網站的規劃,也可以按照個人喜好去分類。

by Apple Mac
這是蘋果官網的 iMac 介紹頁中的一張視覺圖,我會把它歸類在「banner」。
截圖下來的同時也可以仔細分析,這樣的視覺呈現為何覺得好看?
它有「主標」、「副標」及「裝飾小字(查看預覽)」,三種不同大小的文字編排在一起,形成層次感的同時卻不會搶走「主標」的風采。
底圖雖然搶眼,卻也不會讓文字閱讀上不夠清晰,中央的紅色很巧妙的設計明暗交界,讓整體的視覺重點自然地放在「全新作風,全面有為」之上,不受其餘顏色干擾。
分析完的同時,也可以假想未來若要設計 banner,是不是可以嘗試這樣的排版方式和視覺呈現?
底圖更換成抽象元素的背景、或重點在中央的照片,文字改為客戶的 Slogan...等。

by Apple Mac
這張依然是蘋果官網的 iMac 介紹頁,第一張 iMac 介紹圖。
我會把他歸類在「banner」或「網頁區塊排版」。
這樣的排版方式不只能放在 banner,也可以運用在很多地方的時候,筆者會將同一張圖,也一併放到「網頁區塊排版」內。
目的是不限制自己,這樣的編排方式只能用在 banner 或某項區塊,多進行設計思考後將有無限可能。
工作到現在,筆者常和同為設計師的同事討論,我們都有一個共同想法:
設計初期,一定都是先從「模仿」開始。
「模仿」不是「抄」,是經過觀察並且抓到這項作品的 精神 和 設計重點 在哪裡?
抓住之後再用這些重點,去設計出自己的作品。
久而久之,這些「重點」會開始有自己的味道,衍伸出自己的視覺風格,也會開始出現自己的「設計重點」。
覺得設計這條路唯有不斷地觀察、嘗試、實作,
才能越來越進步,沒有捷徑!
以上是筆者在工作上整理設計參考的方式,希望對網頁設計師或平面設計師有所幫助:)
明天會分享這三年來,做案子很常拿出來參考的視覺網站整理!
