我們可以對 Android Studio 進行許多的偏好設定,以下就簡單介紹幾點我覺得好用的地方,在這推薦給大家
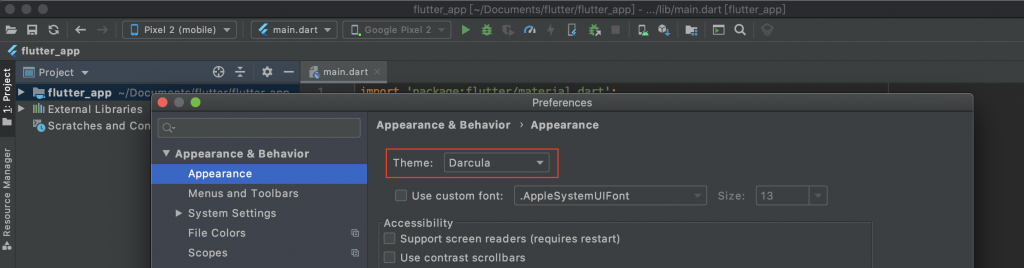
設置 Android Studio 的Theme,使用夜色模式,對之後要長久看程式碼的我們來說,能夠加減舒緩我們眼睛的壓力
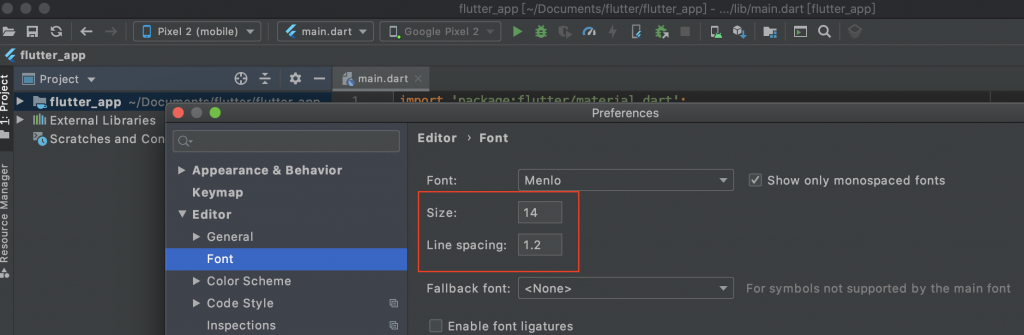
依自己的喜好,設定字體大小、行距 
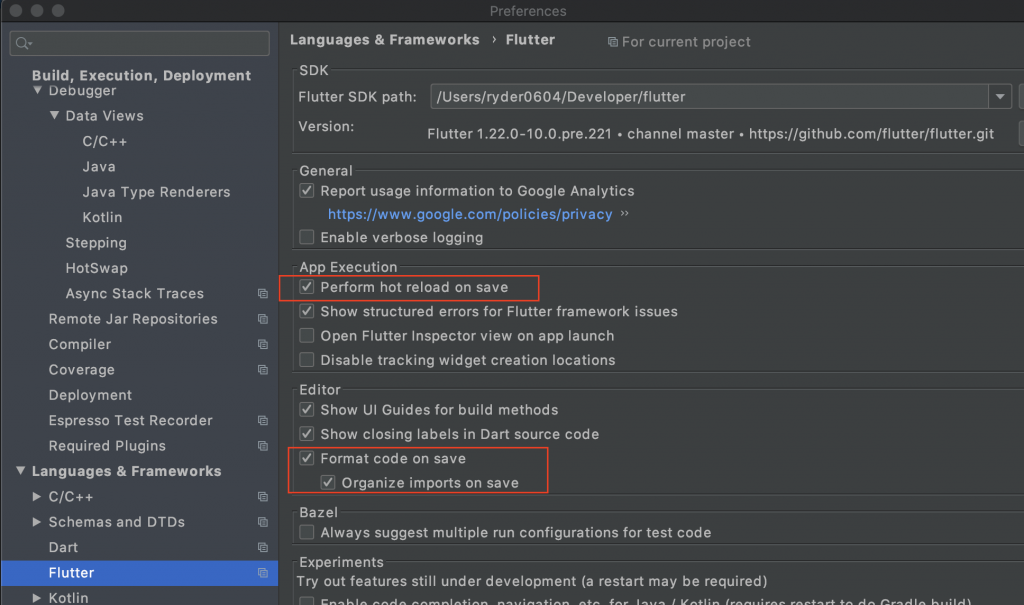
設定在儲存時讓Android Studio 幫我們自動排版,以及Hot Reload,這讓我們在編寫程式碼時,能夠很方便的整理代碼,而Hot Reload 能讓我們快速看到即時的畫面 
設定快捷鍵
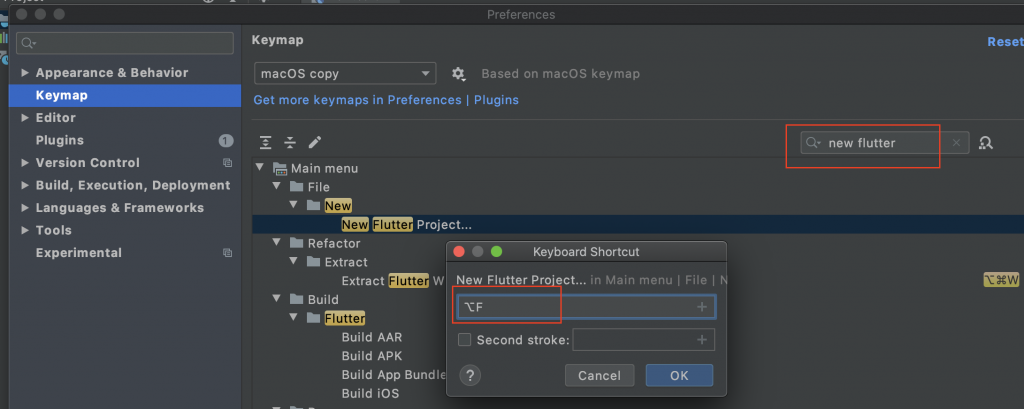
如果我們有常對menu 做的動作,我們可以把它加入到快捷鍵,像建立新的 flutter 專案,以往要透過點擊menu 的 File → New → New Flutter Project,而我們來把這個動作加到快捷鍵吧!
在preference 的 Keymap 搜尋關鍵字,並對其按 Add keyboard shortcut,就可以編輯成自己想要的快捷鍵囉,而我們設定的快捷鍵,也會出現在menu上囉

我們著重注意一下幾個地方
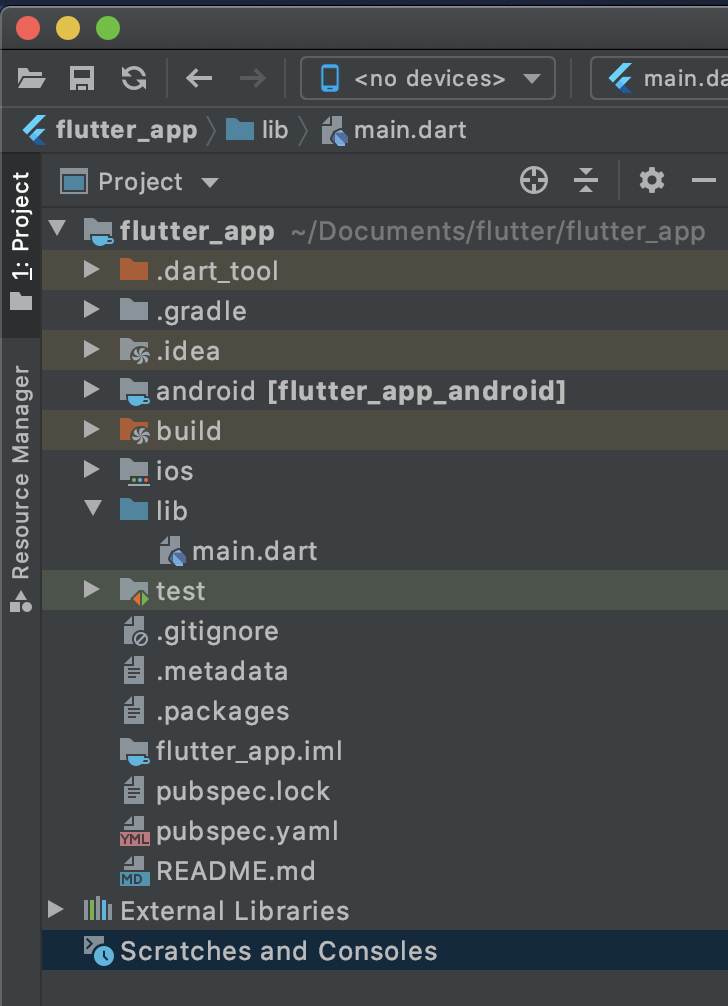
點選側欄 Project可以展開/收起 我們的專案目錄
android / ios 資料夾:擺放各平台相關的程式碼,有寫過android或iOS 的人應該會對資料夾裡面的內容覺得很熟悉,沒經驗的也不用怕,只要知道Flutter 會自動背地裡幫我們產生android 跟 iOS 的app
lib 資料夾:擺放我們Flutter 專案主要程式碼的地方
test 資料夾:存放測試程式碼的地方
pubspec.yaml 檔案:專案依賴配置的檔案,一般存放一些第三方庫的依賴
以下介紹幾個Android Studio 簡單的技巧
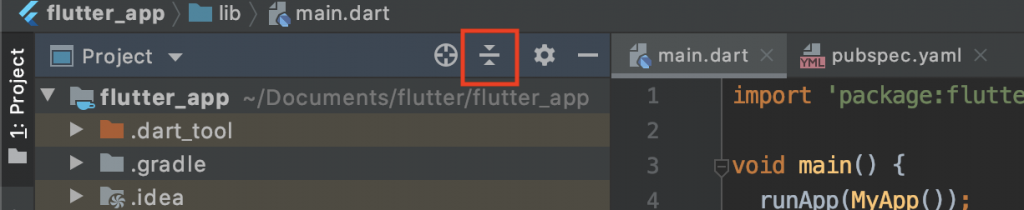
將專案目錄的所有資料夾都收縮起來

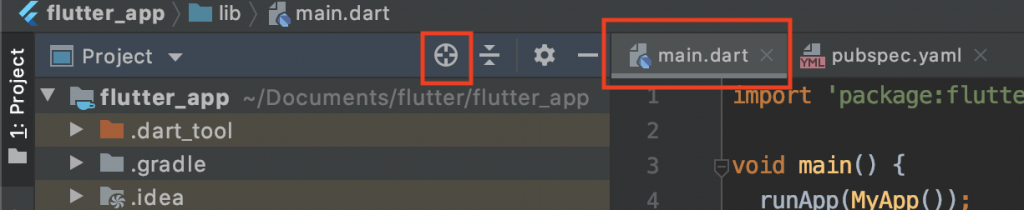
指出選擇的檔案在專案目錄裡的路徑,我們所選擇的檔案會被選取,其路徑會被展開

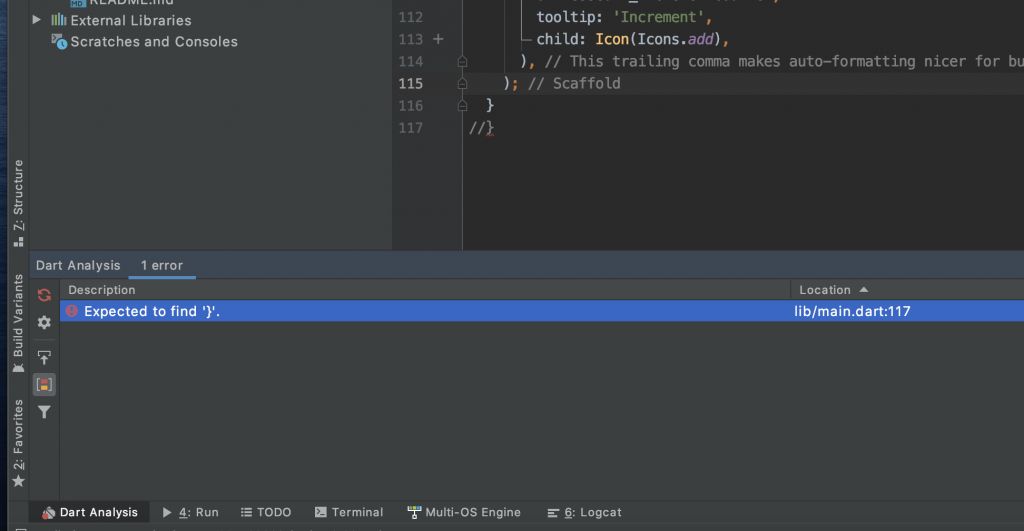
Dart analysis
會告訴我們程式碼可能有警告或出錯的地方

我們把最後一個}註解掉,它即會跟我們說在main.dart 的117行 缺少 },或者點擊兩下,即會跑至該警告或錯誤所在的程式碼位置
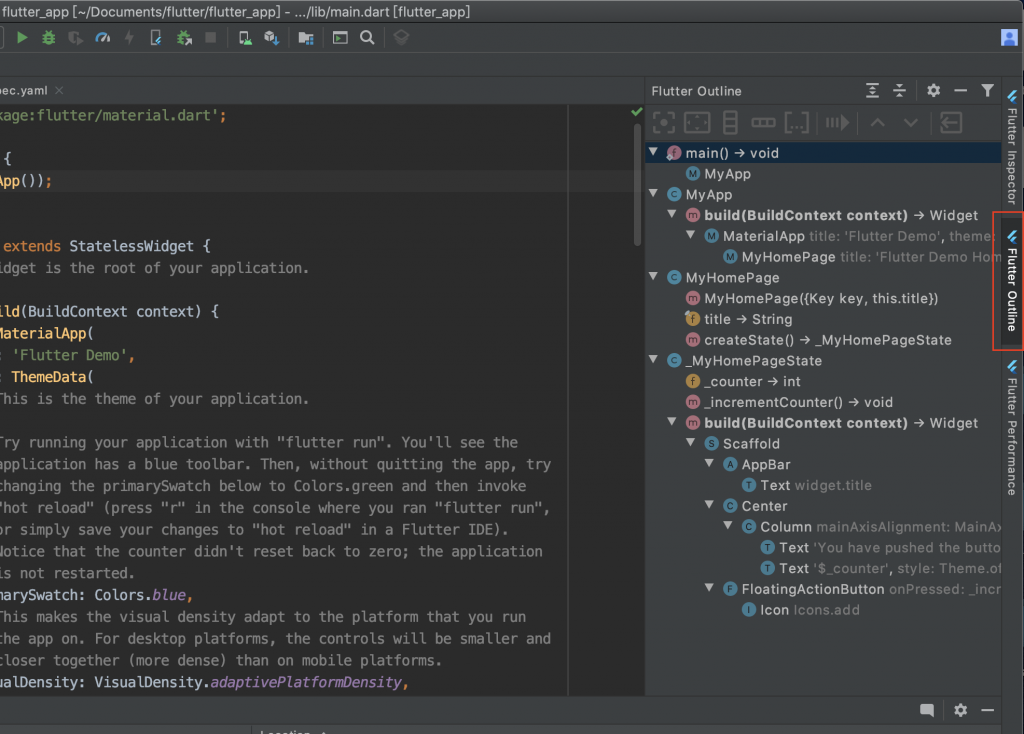
Flutter outline
會把.dart 程式碼,用一個樹狀結構來顯示我們的程式碼的大綱,點擊大綱內的內容,程式碼也會移到該地方

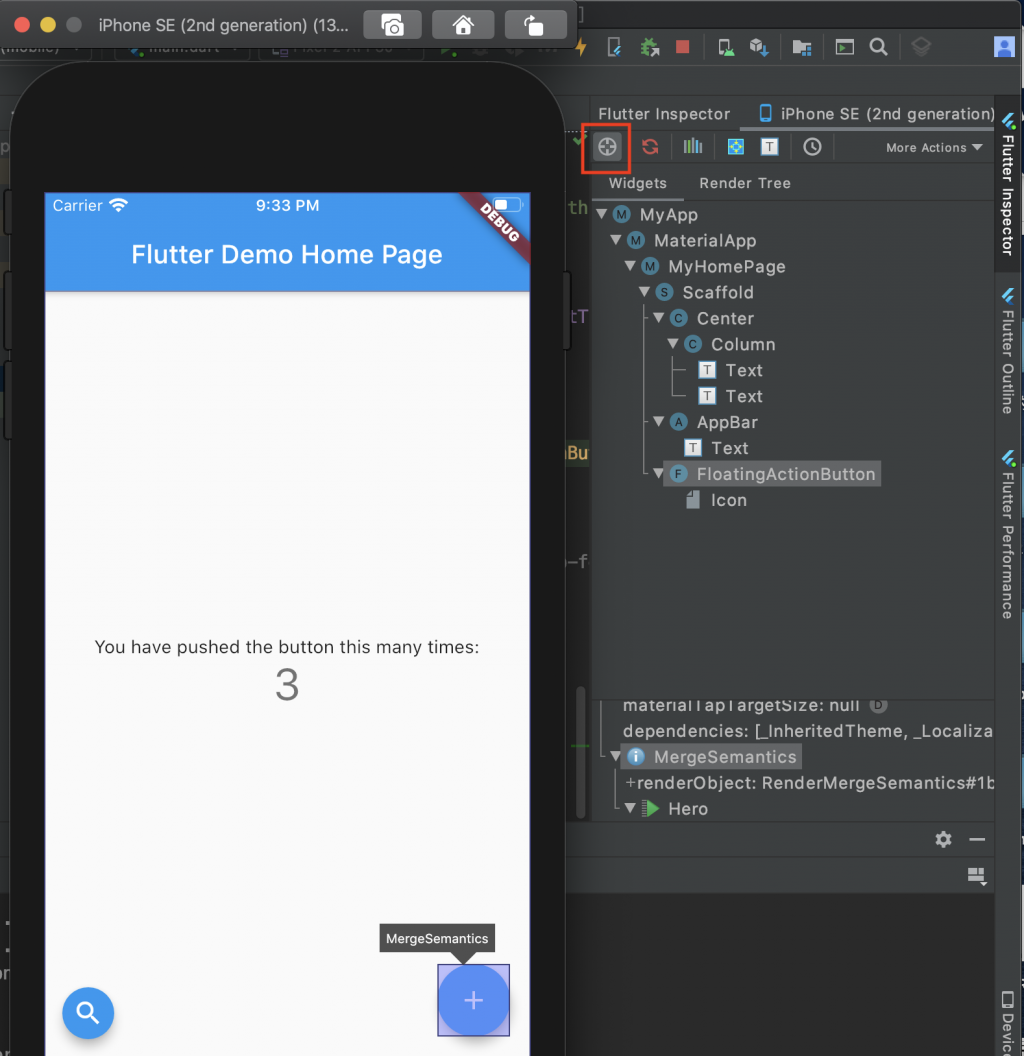
Flutter inspector
用於可視化以及瀏覽Flutter 的widget 樹的工具,可用來理解現有的畫面佈局,診斷畫面問題,可點選按鈕轉換 Select widget 模式,此時點擊畫面上的widget ,即可查看對應的佈局,程式碼也會跳至對應的位置,方便我們快速修改

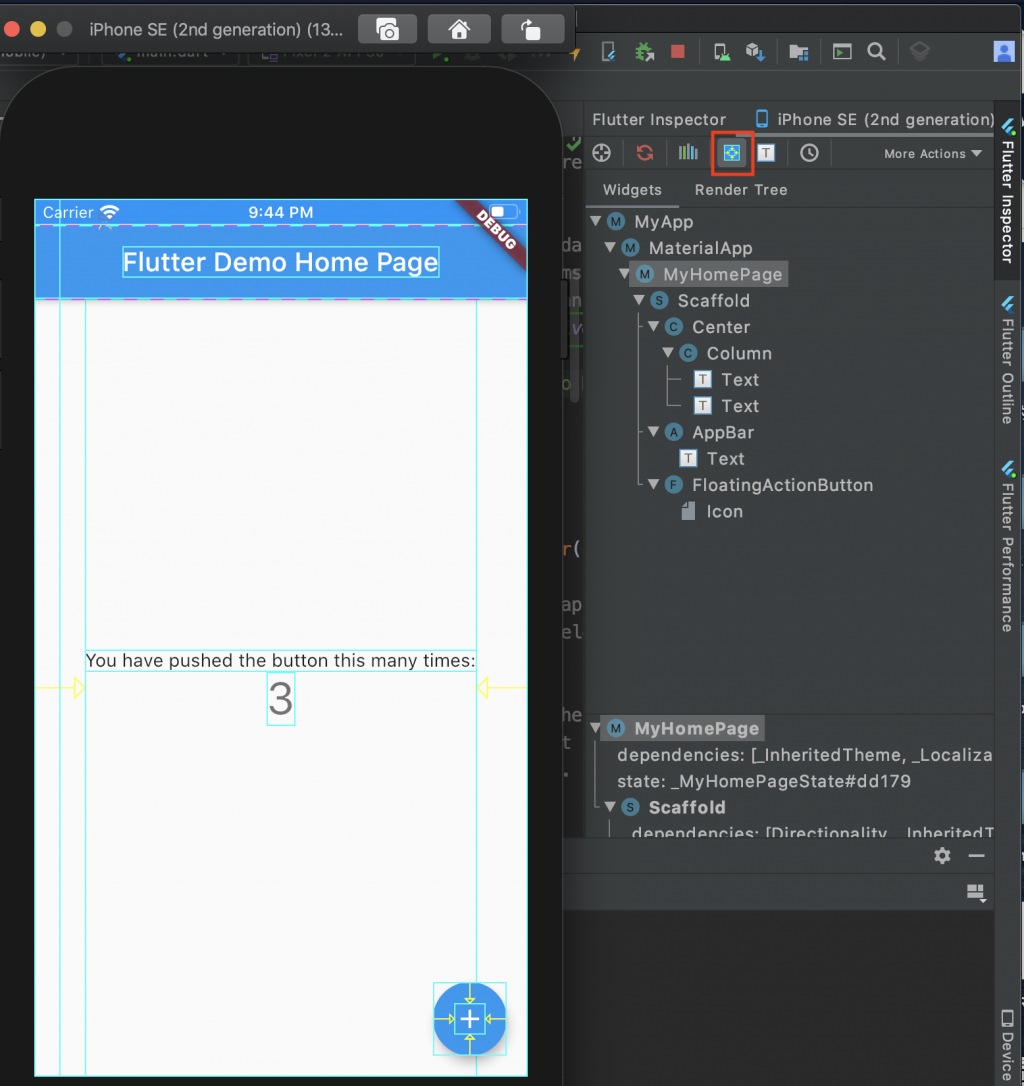
還有Debug Paint 功能可以切換顯示 borders, padding, alignment, and spacers

下方小工具列的 Run
會把我們執行app 的過程印出來,如果有出現異常錯誤,或者我們的print(),也會顯示在畫面上
有關於在寫程式碼的快捷鍵應用,建議可以在之後開發專案後,發現有常做重複的動作時,可以去這邊查看有沒有預設的快捷鍵
今天先熟悉一下android studio 的簡單應用,明天開始再來寫我們的第一支Flutter 專案
