在範例專案的main.dart 檔案裡,有很多預設的英文註釋,解釋專案各個地方是在做什麼、有什麼作用等等,如果對範例程式碼有興趣的人,之後也可以自己看看註解嘗試去瞭解看看內容,但接下來我們先把main.dart 的內容清掉,來從頭寫一支專案試試看吧
在開始前,我們先介紹以下幾個基本的觀念:
Material Design 是由 Google 於 2014 推出,為一種UI 的設計風格,定義的範圍很廣,例如:按鈕、AppBar、過場動畫等等
將多個經常使用Material Design 的Widget 包裝起來,可以配置該Material Design widget的主題顏色,控制元件的樣式等等
將Material Design widget 透過建構參數 home 傳入MaterialApp
一個置中的layout 佈局, 將widget 透過建構參數 child 傳入Center
文字的widget,可透過 TextStyle 設定文字的樣式
小技巧:
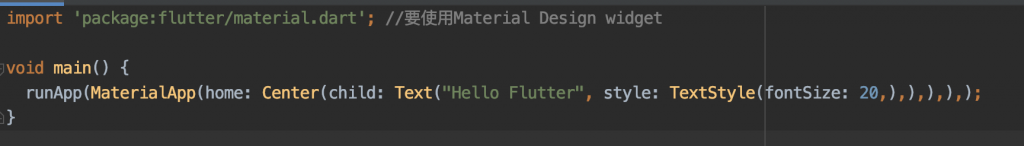
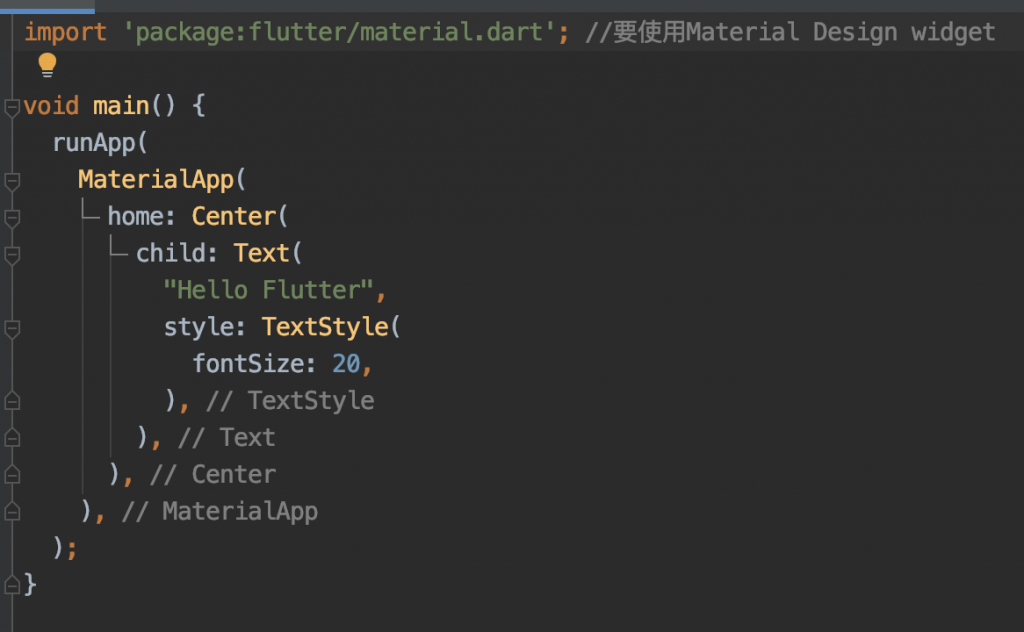
有時候設計多個widget 時,排版不清楚,讓我們很難一眼看出是怎麼設計的,此時可以透過在結尾的小括弧的前面加上逗號,按下儲存時(前面有設定儲存時會自動排版),系統會自動幫我們將多個widget 做縮排

加上逗號,按下儲存

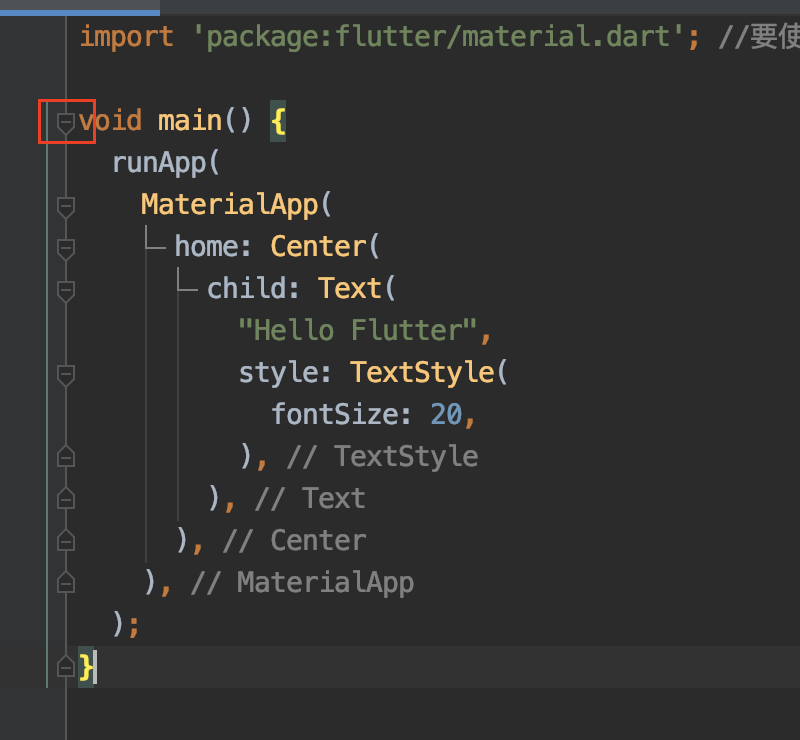
當完成部分程式碼,想要收縮起來,我們可以按下左側的 -鍵,將該scope 的程式碼收縮起來

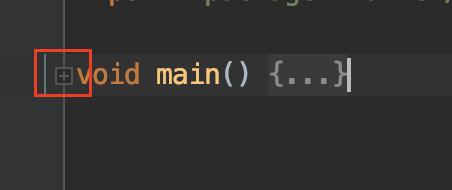
按下左側的 +鍵,將收縮的scope 的程式碼展開

(快捷鍵是展開: command + + 、收縮: command + - )
然後執行我們的專案,一個Hello Flutter 的畫面就出來了

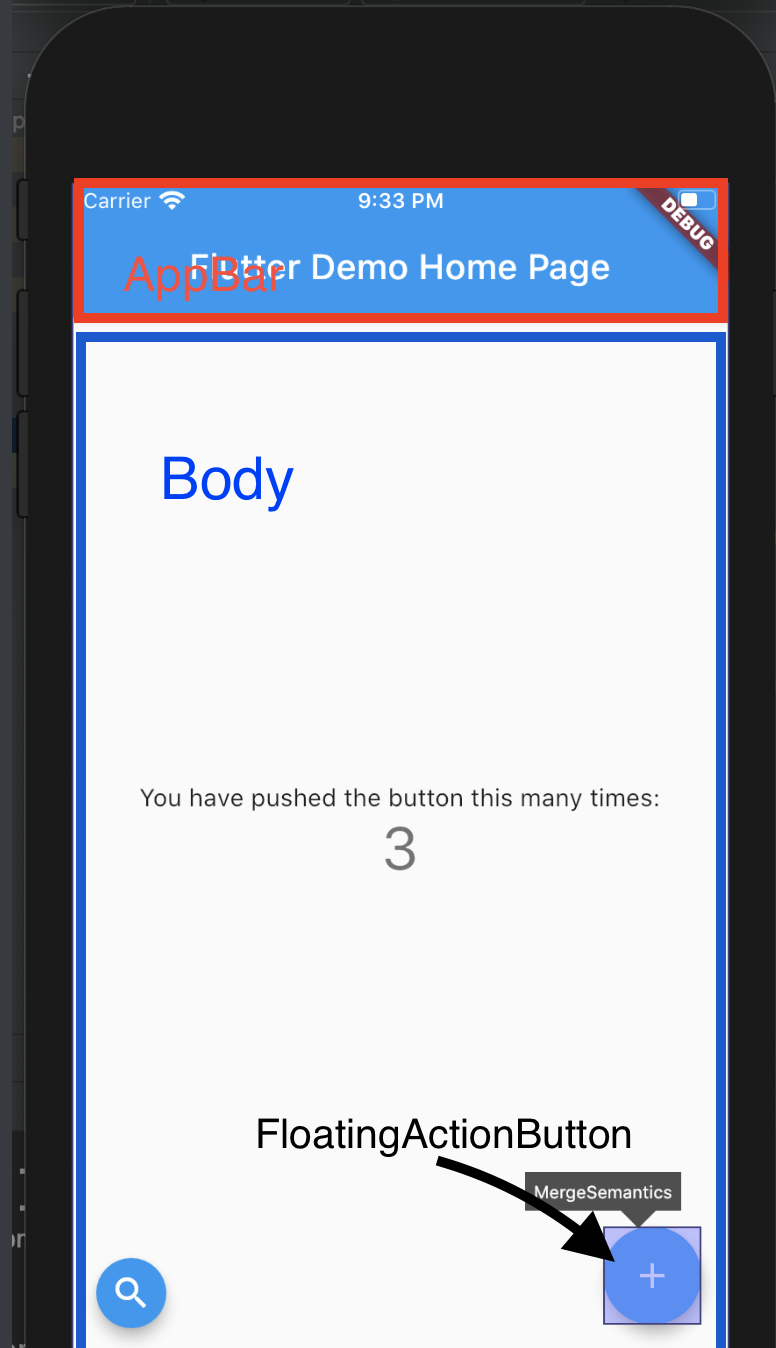
為我們常用的Material Design 中的一個模板,主要包含appBar、body以及floatingActionButton等等

將AppBar widget 透過建構參數 appBar 傳入,body 的widget 透過 body傳入等等,也可以透過backgroundColor設定Scaffold 的顏色
下面我們來介紹,如何把圖片拉進我們的App並使用圖片,圖片下載
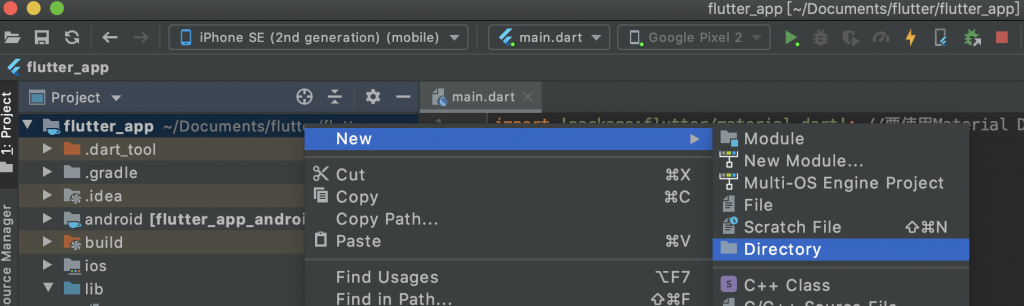
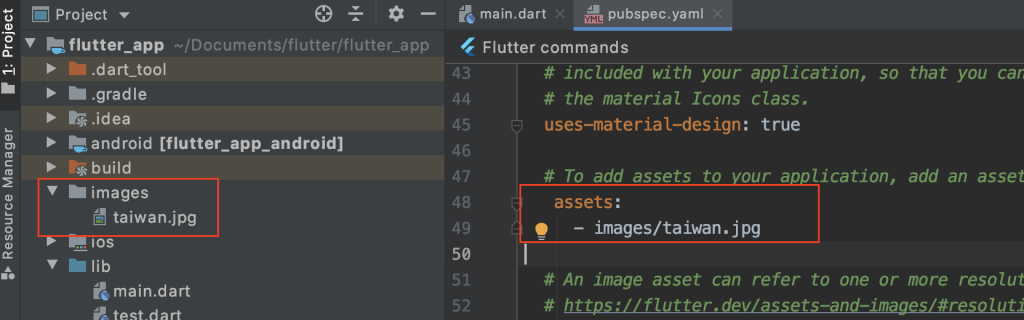
在我們的專案目錄對我們專案創建一個 images 資料夾

把我們要的圖片檔放進去images 資料夾裡後
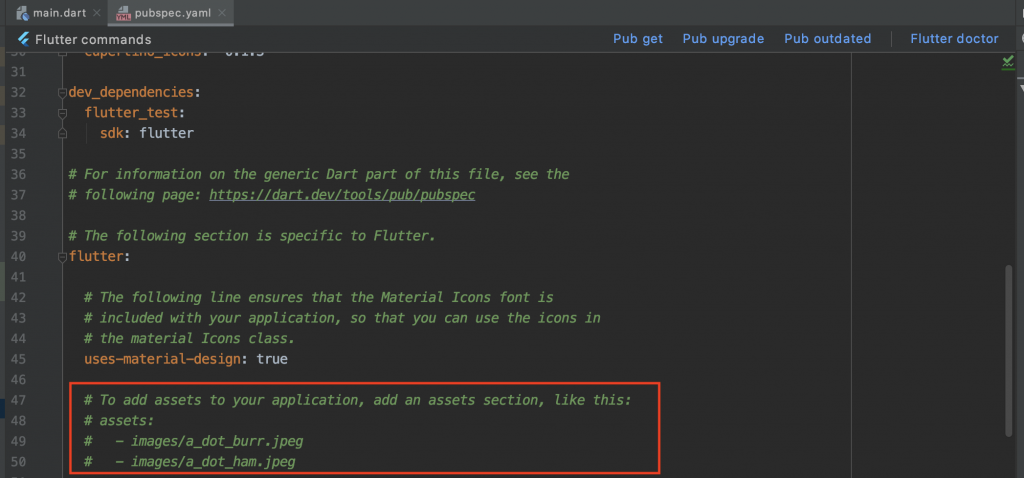
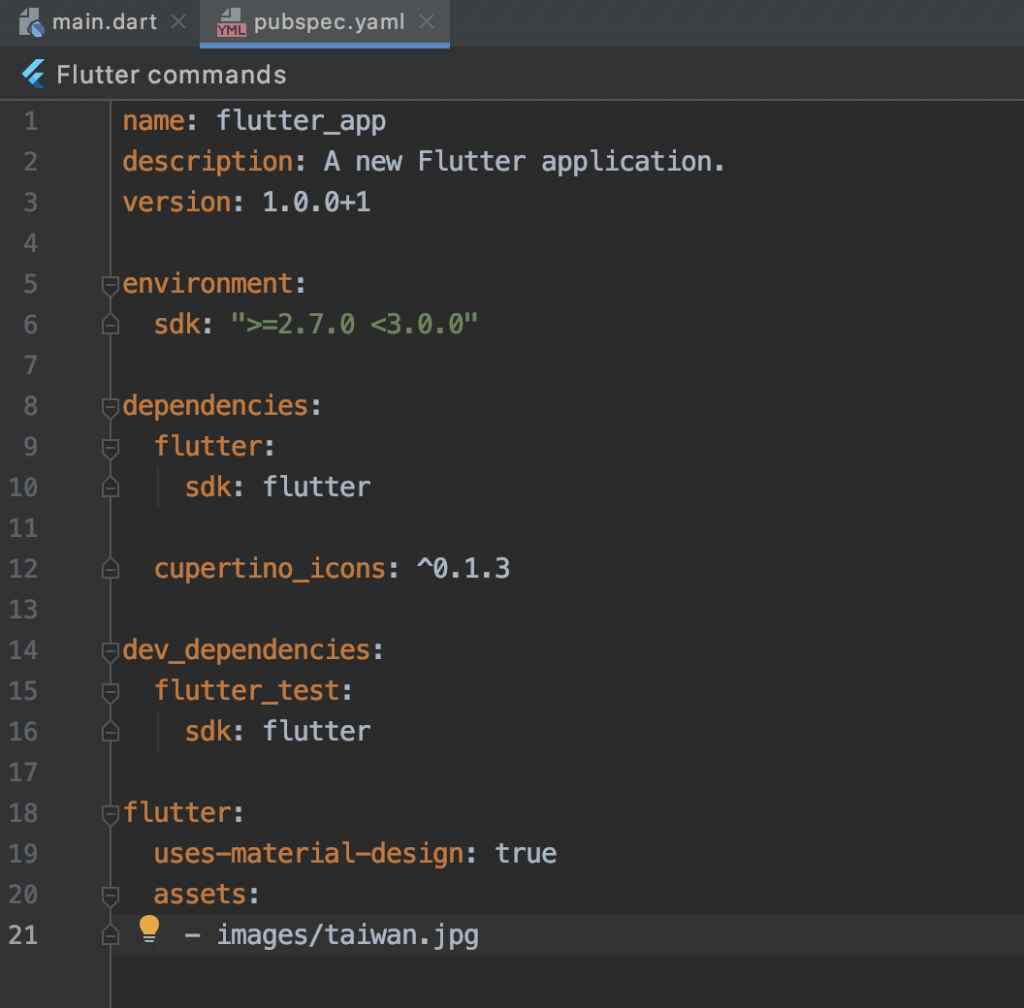
開啟pubspec.yaml,我們會看到很多註解,不同於我們之前的//以及/**/,而是用#,因為它不是.Dart,而是.yaml,主要是幫忙配置我們的專案,我們在yaml 裡,找到配置flutter 的地方

配置我們的圖片進flutter

pubspec.yaml 也可以清掉註解並整理,配置專案內容在兩個上下階級間,以兩個空白鍵做區分

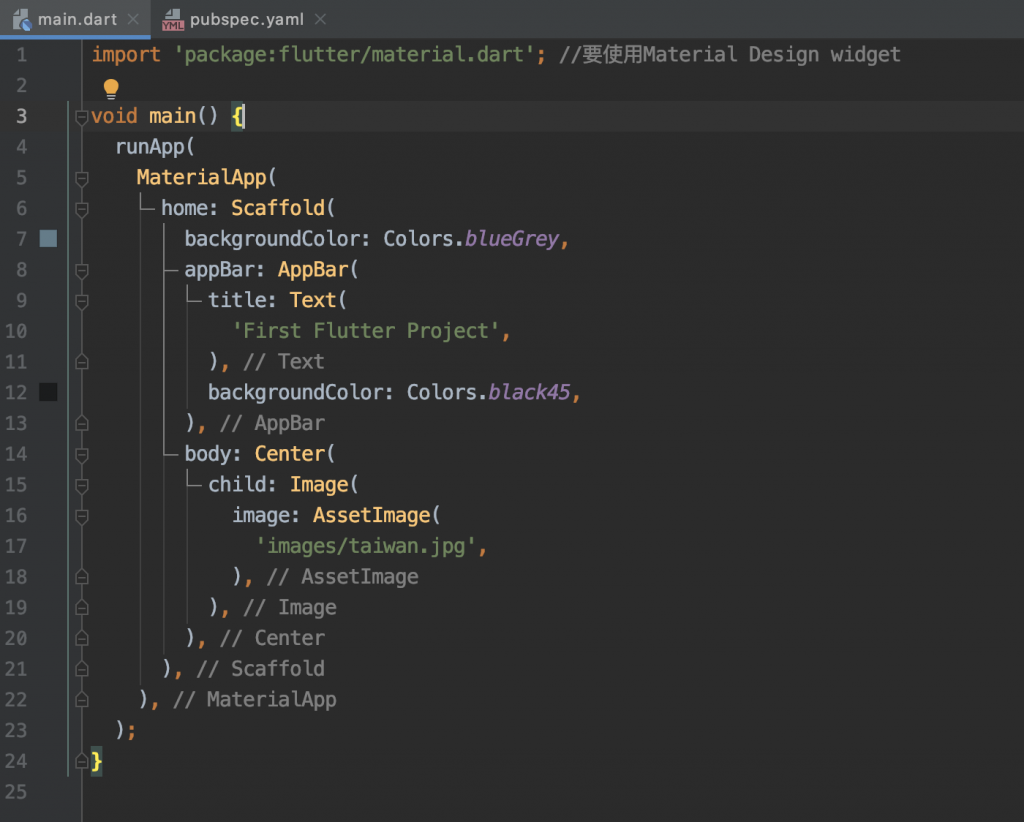
之後在main.dart 設計我們的UI

成果:
Hot reload

在做此範例時,有些人如果有按hot reload 按鍵時,會發現沒有反應,那是因為要Hot Reload,Flutter 必須知道widget 內部所發生的改變,因此我們必須包在 stateless widget, or stateful widget (後面會再來介紹StatelessWidget與StatefulWidget),就
可以hot reload
main.dart:
import 'package:flutter/material.dart';
void main() {
runApp(StatelessApp());
//或者 runApp(StatefulApp());
}
class StatefulApp extends StatefulWidget {
@override
_StatefulAppState createState() => _StatefulAppState();
}
class _StatefulAppState extends State<StatefulApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Text(
'First Flutter Project',
),
backgroundColor: Colors.black45,
),
body: Center(
child: Image(
image: AssetImage(
'images/taiwan.jpg',
),
),
),
),
);
}
}
class StatelessApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Text(
'First Flutter Project',
),
backgroundColor: Colors.black45,
),
body: Center(
child: Image(
image: AssetImage(
'images/taiwan.jpg',
),
),
),
),
);
}
}
Hot restart

會清空app 的狀態,並重新啟動
StatelessWidget
是一種不需要更改狀態的Widget,StatelessWidget不用管理它的內部狀態,是無狀態的Widget
StatefulWidget
是一種可變狀態的Widget,StatefulWidget它有需要管理的內部狀態,並使用setState來管理狀態的改變
Widget是有狀態的還是無狀態的,取決於是否依賴狀態的變化:
會因為互動或者資料改變導致Widget改變 → 有狀態,StatefulWidget,例如一個計數器
沒有任何狀態,也不會被改變的Widget → 無狀態,StatelessWidget
官方推薦首選使用StatelessWidget,因為StatefulWidget在狀態改變時,其裡面的Widget都會重建,如果濫用setState,會導致過多的頁面被重新整理,其StatefulWidget最好用在子節點,同時儘量減少它的子節點
先以幾個簡單的 widget 作為範例完成我們簡單的demo,Basic widgets 有很多範例,但一個一個講會花太久時間,前面程式基礎已經花掉太多天了,所以從明天開始我們以一個登入UI 作為範例,我們就邊講解各個widget 邊直接去實用它吧
