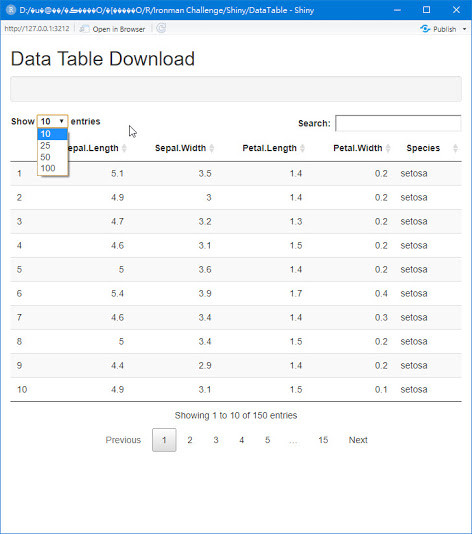
在前面有介紹到Shiny套件在網頁呈現資料表格的方式,當然是很陽春!而今天我們在開發Web時都會常做的頁面,將資料呈現在網頁上,可讓使用者選擇整個頁面總共出現幾筆資料,並有關鍵字可進行搜尋,網頁的下方有資料的分頁。
我相信!在開發Web頁面時這些都是很基本的功能,甚至有時使用者會要求依據他篩選的資料要求,下載成csv或Execl檔案,供它們後續的加值應用。
因此本篇將以R的資料集iris進行,首先也是開一個新的資料夾,並將ui.R及server.R開新檔分別命名,當然也可以將之前幾篇的檔案複製過來;接下來安裝套件DT,而DT套件是甚麼?DT套件使得JavaScript中的方法能在R中被應用,並將矩陣或者數據表在網頁中可視化成表格,程式碼如下
ui.R程式
library(shiny)
library(DT)
ui <- fluidPage(
titlePanel("Data Table Download"),
sidebarLayout(
sidebarPanel(
),
mainPanel(
DT::dataTableOutput("iris")
)
)
)
server.R程式
library(shiny)
server <- shinyServer(function(input,output){
output$iris <- DT::renderDataTable({
iris
})
})

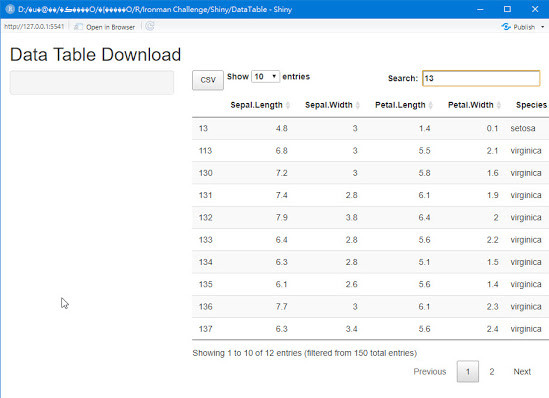
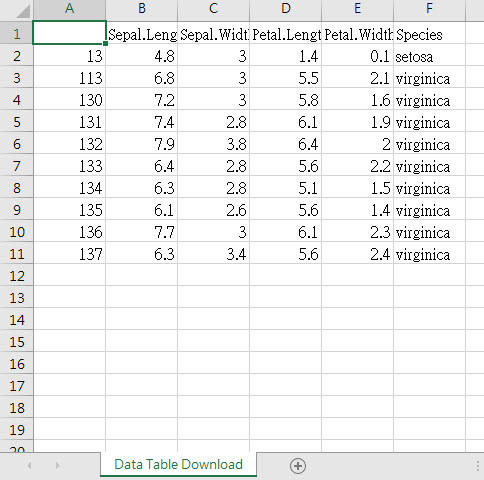
老實說真的很簡單!做出來東西雖然不很炫!但簡單乾淨,當然有很多參數可調,可使用?DT()就會有眾多參數進行調整,接下來就是依據使用者的篩選後的結果下載,目前我們的搜尋針對項次做搜尋,而搜尋的結果可下載成csv檔案,本次只要修改server.R即可,ui.R維持原樣程式碼如下
library(shiny)
server <- shinyServer(function(input,output){
output$iris <- DT::renderDataTable({
DT::datatable(iris,
extensions = 'Buttons',
options = list(
dom = 'Blfrtip',
buttons =
list(
list(
extend = 'csv',
buttons = c('csv'),
exportOptions = list(
modifiers = list(page = "current")
)
))
)
)
})
})
其中程式碼中Blfrtip是有意義不是單純字串,解釋如下
l- l更改輸入量
f- f過濾輸入
t-有t能力!
i-表i信息摘要
p- p攪拌控制
r- r處理顯示元素
成果如下

下一篇見!
