承上一篇主題及程式碼我們已經完成初步的儀表板版型,本篇會進入版型的調整,對於我而言我會將UI的版型完成框架後,進行版型不足之處的加強,當然這是我的習慣,每個人都有自己開發的流程,所以本篇會以下列主題進行UI版型的調整
一、SidebarMenu內容調整
SidebarMenu會進行三個部分做調整包含滑桿下移、增加條件搜尋、增加文字框輸入等三個部分,程式碼如下,如同我針對ui.R做調整
library(shiny)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sidebarMenu(
sidebarSearchForm("searchText","buttonsearch","search"),#加入搜尋
menuItem("儀表板",tabName = "dashboard",icon = icon("dashboard")),
menuSubItem("財務儀表板",tabName = "finance"),
menuSubItem("銷售儀表板",tabName = "sales"),
menuItem("資料分析"),
menuItem("原始資料"),
sliderInput("bins","Number of Breaks",1,100,50),#將滑桿移至功能列下方
textInput("text_input","search opportunities",value = "123456")#增加文字輸入框
)),
dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
fluidRow(
box(plotOutput("histogram"))
)),
tabItem(tabName = "finance",
h1("財務儀表板")
),
tabItem(tabName = "sales",
h2("銷售儀表板"))
)
)
)
)
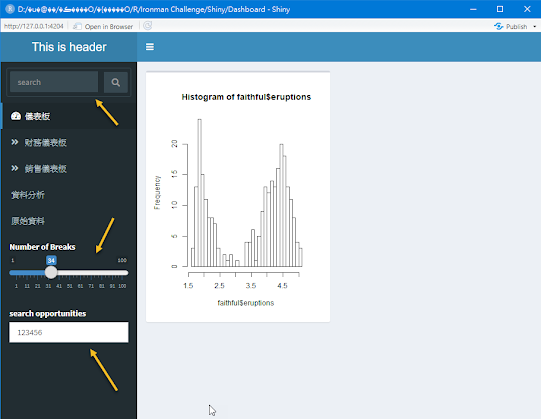
在ui.R程式碼中可看到加入註記#字號,為本次調整的部分,其實都不示很難,都是一般程式與法範圍功能即可完成,成果圖如下圖,當然條件搜尋即文字輸入沒有反應,因為沒跟資料做連結。

二、直方圖的調整
圖中我們可以感受直方圖很陽春!所以我們會將直方圖加點顏色,以及調整直方圖的動態滑桿拉至與直方圖相同的Body中並加入顏色,讓側邊功能選單能更單純以功能為主,在調整還是以ui.R為主程式碼如下
library(shiny)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sidebarMenu(
sidebarSearchForm("searchText","buttonsearch","search"),#加入搜尋
menuItem("儀表板",tabName = "dashboard",icon = icon("dashboard")),
menuSubItem("財務儀表板",tabName = "finance"),
menuSubItem("銷售儀表板",tabName = "sales"),
menuItem("資料分析"),
menuItem("原始資料")
)),
dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
fluidRow(
box(title = "財務直方圖",status = "primary",solidHeader = T,plotOutput("histogram")),#move here
box(title = "儀表板控制",status = "warning",solidHeader = T,
sliderInput("bins","Number of Breaks",1,100,50),
textInput("text_input","search opptunities",value = "123456"))#move here
)),
tabItem(tabName = "finance",
h1("財務儀表板")
),
tabItem(tabName = "sales",
h2("銷售儀表板"))
)
)
)
)
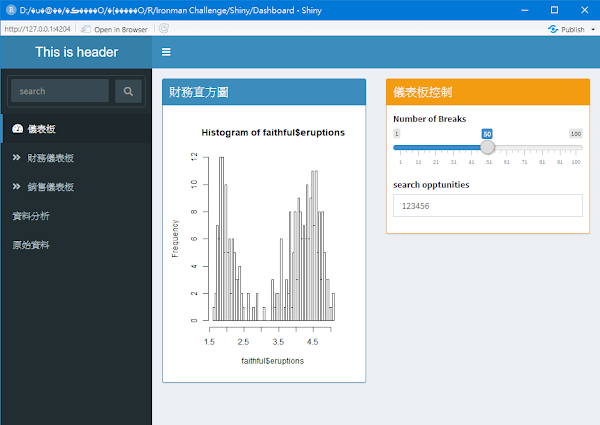
我們可以看程式碼其實並沒有多撰寫甚麼程式,只是移動功能的位置,其實在做UI的規劃會花很多的時間調整各功能的位置,有時會看到成果時才發現,UI還可以在做調整。

下一篇!會加入KPI指標
