承上一篇主題及程式碼我們加入KPI的營運指標,而本篇要在KPI指標下方加入ValueBox以增加儀表板所提供的資訊能力
ui.R程式如下
library(shiny)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sidebarMenu(
sidebarSearchForm("searchText","buttonsearch","search"),#加入搜尋
menuItem("儀表板",tabName = "dashboard",icon = icon("dashboard")),
menuSubItem("財務儀表板",tabName = "finance"),
menuSubItem("銷售儀表板",tabName = "sales"),
menuItem("資料分析"),
menuItem("原始資料")
)),
dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
fluidRow(
infoBox("銷售總額美元",1000,icon = icon("thumbs-up")),
infoBox("倉庫周轉率%",paste0('20'),icon = icon("warning")),
infoBoxOutput("approved")
),
#Add valueBox
fluidRow(
valueBox(15*200,"15天內的預算",icon = icon("hourglass-3")),
valueBoxOutput("itemRequested")
),
fluidRow(
tabBox(
tabPanel(title = "財務直方圖",status = "primary",solidHeader = T,plotOutput("histogram")),#move here
tabPanel(title = "儀表板控制",status = "warning",solidHeader = T,
sliderInput("bins","Number of Breaks",1,100,50),
textInput("text_input","search opptunities",value = "123456"))#move here
),
tabBox()
)),
tabItem(tabName = "finance",
h1("財務儀表板")
),
tabItem(tabName = "sales",
h2("銷售儀表板"))
)
)
)
)
server.R程式如下
library(shiny)
library(shinydashboard)
shinyServer(function(input,output){
output$histogram <- renderPlot({
hist(faithful$eruptions,breaks = input$bins)
})
output$approved <- renderInfoBox({
infoBox("已批准訂單","10,000,000",icon = icon("bar-chart-o"))
})
output$itemRequested <- renderValueBox({
valueBox(15*300,"進貨商品總金額",icon = icon("fire"),color = "red")
})
})
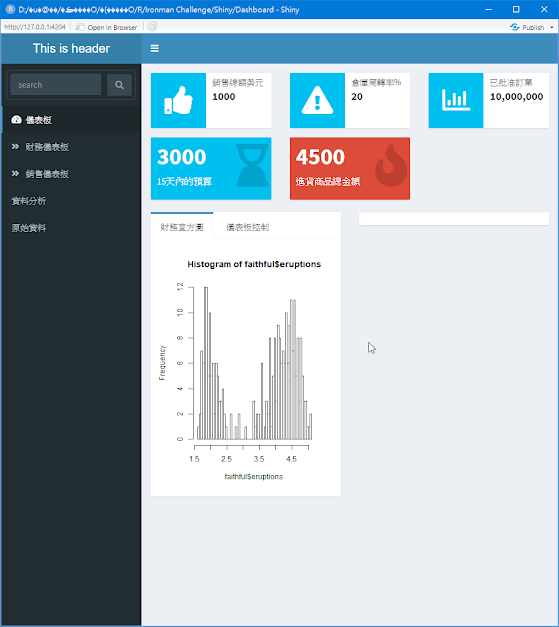
在KPI程式碼下加入fluidRow()內含valueBox方法,相同valueBoxOutput()在server.R內加入對應的函式,其實都是相同的邏輯,成果圖如下

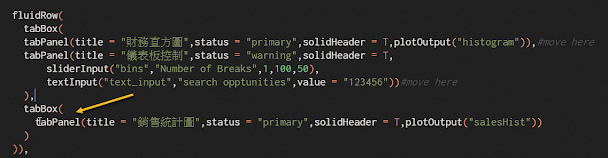
基本上大致都完成,但我們可以看到直方圖的右邊並沒有圖,當然我們是練習Dashboard的相關語法,但右邊空著也很奇怪,所以在ui.R的程式如下

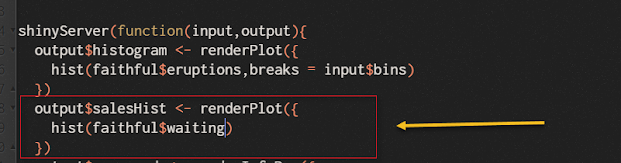
在server.R加入
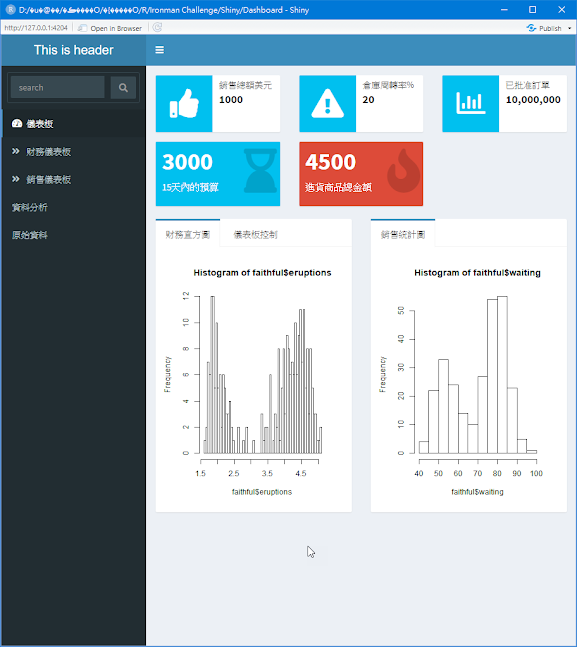
成果圖如下
就像前面所說Shiny的相關方法很多並不能用寥寥幾篇文章就能理解,但可從這些範例入手擺脫枯燥無味的基本練習,達到做中學 學中做,當然這是我個人覺得有效率的學習,也希望對各位有些幫助。
今天也是最後一篇,回首這一個月每天都要發表一篇文章,起先以為很簡單應該不會造成太大壓力,結果還是讓人感覺有重不容易...不簡單的感覺,過程中覺得難的地方是每一篇的內容規劃以及題材蒐集和說明,將當初的想法都實行並寫成文章,結果發現只有10天的量。
不過暮然回首第一篇的引言將文章分為三個階段
第一階段會採用R內建的資料集,因為前面提到拿外面的資料光載入及資料整理就需花大量的時間及模索,對於資料的洞悉能力以及R的語法掌握並沒有幫助。
第二階段會以實際資料為主例如購物網站的消費分析、政府公開資料平台、論文中問卷等務實資料來發掘這些資料的分析。
第三階段做資料分析都以自己電腦為主也就是單機,但資料分析的結果需要與人溝通說明,讓其他人知道你的分析結果,而R有一個套件就是Shiny將結果形成互動式的呈現,以現今主流程式來說就是Web系統。
這30天也依據上述三個原則完成本次的鐵人的挑戰,想想還真不簡單,不過時間也很巧,我的碩士論文也要進入前測階段,我的指導教授最近醒了!剛好鐵人賽也結束,但我還是會持續寫將我對R的未解之題持續探索,最後我會將我的論文的資料分析寫成R的互動式網頁,而這些過程我會記錄在我的部落格中.....
各位朋友也祝您們寫code愉快....................bye.............
